从零开始搭建和mybatis-plus官网一样主题的网站(cos+宝塔+vercel)
作者:快盘下载 人气:一、前言
网站主题最初是在开发数据api的时候看到的,当时在学习Mybatis-Plus,最初也不知道这是个主题,就觉得Mybatis-Plus官网UI真的不错,直到后面发现另外一个类似的网站,我意识到这是个模板,于是有了自己也搭建一个的想法,不过拖延症相当严重,最初是在宝塔上修改的,效率极低,一度放弃部署,直到最近换成本地开发才好了很多,也就是最近网站搭建初步完成,接下来就是往里面增加文章等等,这里带大家从零开始搭建Vdoing主题网站,算是对过去一个月的知识总结。下图就是mybatis-plus官网,是我们年轻人喜欢的风格(这里随便吐槽一下xx园吧,风格还是20年前的,不知道他们的UI设计师是不是还是兼职的)。

二、准备工作
1.github注册
what?你居然没有github账号,建议你放弃网站部署(开玩笑)。作为全球最大的代码托管平台,基本上每个稍微接触过开发的应该都用过,如果你还没注册的话,赶紧注册一个,没听过github太丢人了,注册也很简单(有手就行)。
点击进入github官网,这里需要注意一点,如果是国内访问的话,移动是可以的,其他运营商貌似有屏蔽,如果访问不了,自行百度解决。

2.申请属于自己的域名
这里推荐去国外的Godaddy平台注册一个域名

关于如何选一个比较好的域名可以看看我的这篇我的域名注册踩坑指南
3.申请注册vercel平台
vercel平台是一个可以免费托管个人网站的自动化部署平台,只要你的代码托管平台(类似github,gitlab,gitee等)commit发生变化,它就会自动更新和重新部署,解放生产力。
点击vercel官网sign up注册一个账号,当然也可以选择github直接登录,会更方便一点,可以直接导入自己的仓库,包括私有仓库。

4.下载node和yarn
node
进入node的官网,选择LTS即长期稳定版本下载。会得到一个msi后缀的文件,即开箱即用的版本,不用自己手动配置环境变量啥的,会配置好的,注意安装位置改一下就行,放在除c盘外的盘即可,其他就一步步点击确认即可,最后cmd中输入node有welcome提示即为成功,不成功按照相应提示浏览器搜索即可。

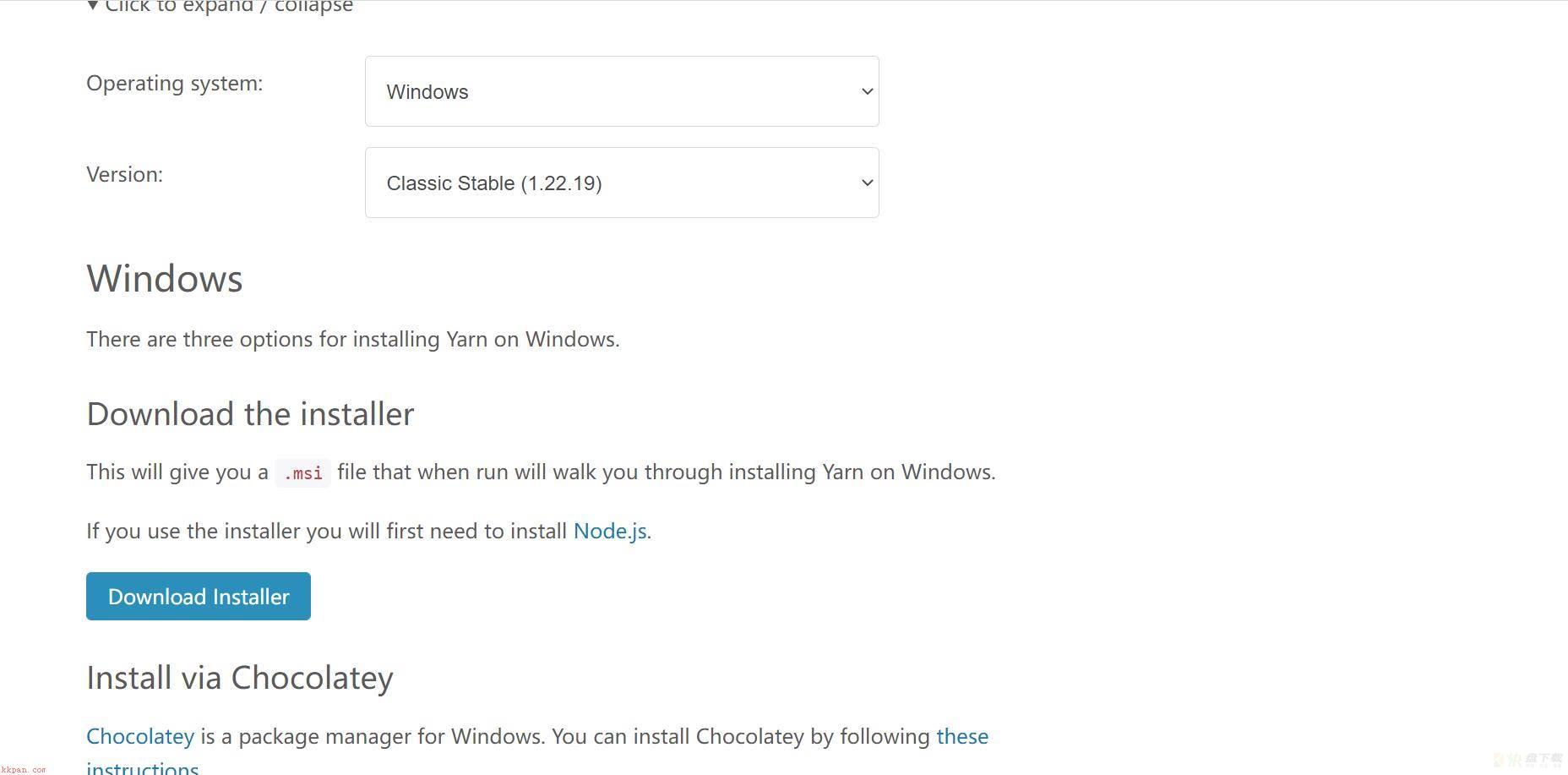
yarn
这个是个包管理工具,和npm差不多,听说更快一点,这里安装是由于主题更新采用的是这个命令,所以这里安装一下。

yarn官网,如果不想配置环境变量的话,还是可以采用msi后缀安装。

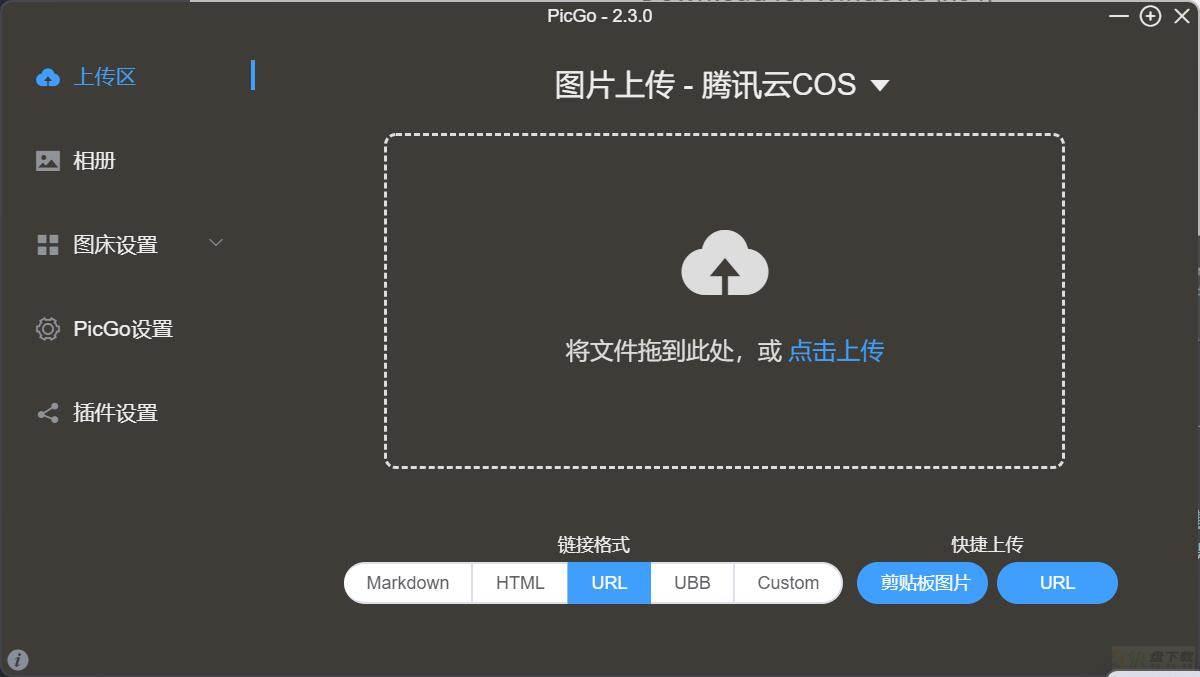
5.图床配置
CDN + COS配置图床
有了图床,你就可以随时随地采用URL引用你的图片,非常方便,可以参考我写的这篇搭建博客CDN+COS搭建图床超详细步骤,有个缺点就是需要备案才能使用自定义域名和CDN服务,不过如果想要白嫖的话,搜索国外的图床也是可以的,国内也有一些提供图床配置的,使用它们的域名上传图片也可以。这里采用的是pic-go图床管理工具,强烈安利,真的太方便了。

路径引用
如果你没有自己的图床也没关系,主题博客还提供本地引用的功能,不过这个更改图片的时候比较麻烦,虽然有时候它可能更快一点点。

6.开发IDE下载
我是用习惯了idea,所以这里推荐idea进行开发,安装node.js插件,然后就可以本地开发了,没有的话安装一下即可。
idea官网

安装node.js插件

至此,准备工作已经完成,接下来就进入今天的主题。
三、本地开发
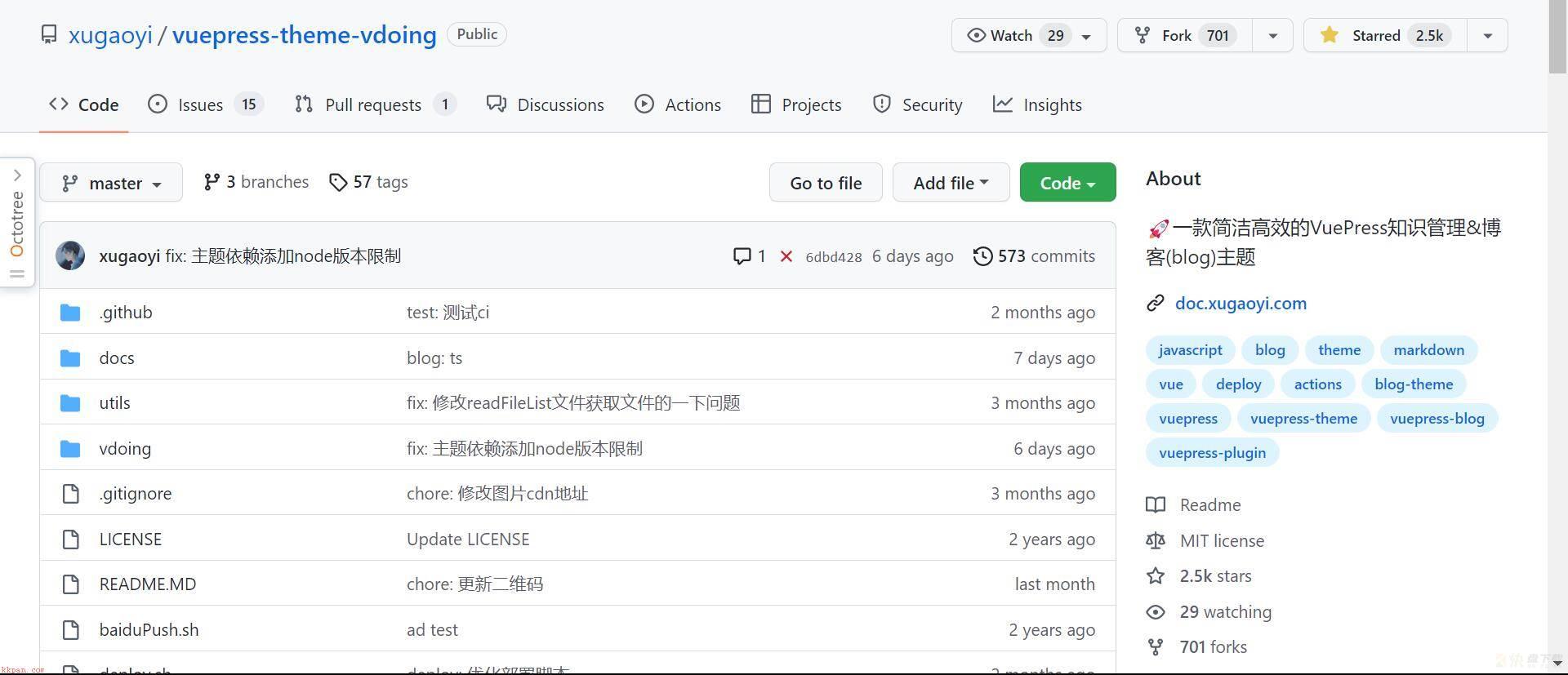
1.github fork项目
Vdoing主题项目地址,这里建议fork整个仓库,然后自己做一些修改即可,作者大大真的太强了。

2.基础网站配置
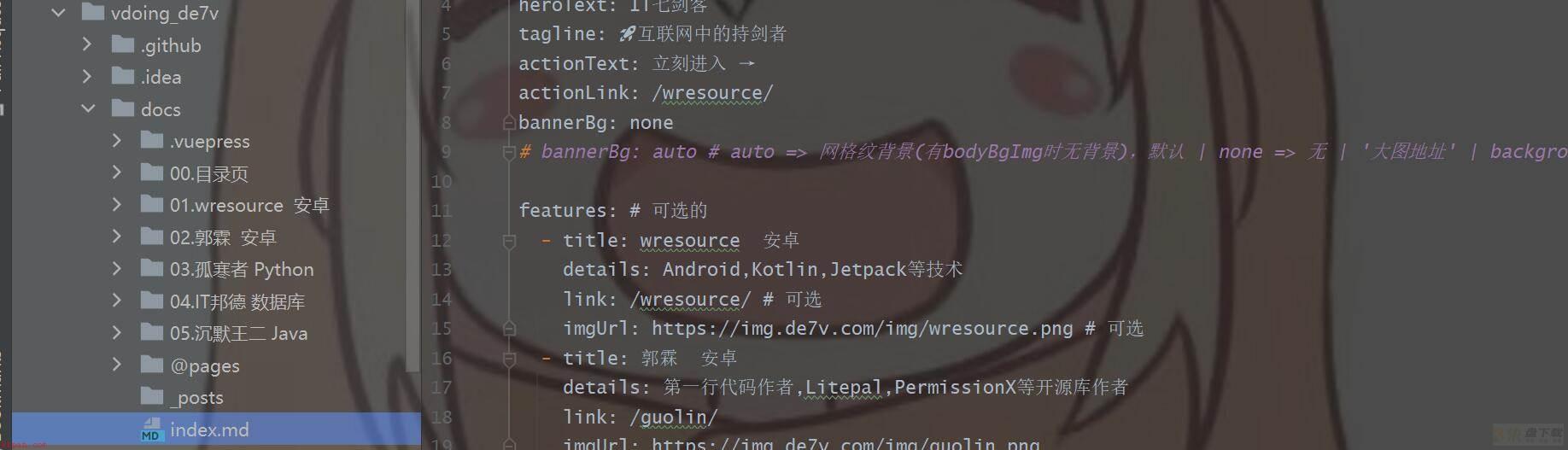
主页配置
打开以下目录的index.md,你可能会问咋是md格式的,不应该是html格式的吗?别着急,这个是开发中的,打包之后是index.html

以下字段对应相关的图,可以自行体会一下,对应导航栏下面的几个字段,其中涉及使用URL引入的,可以替换成路径引用,具体字段帮助请自行查看fork过来的仓库介绍,也可以到Vdoing官方文档查阅.
home: true
heroImage: https://img.de7v.com/img/new_logo_2.png
# heroImage:/img/web.png
# 这个路径在public下的img目录中
heroText: IT七剑客
tagline: 加载全部内容