一站式手把手教你学习Sublime-Text-3(插件安装、html/css速写、输入法不跟光标等)
作者:快盘下载 人气:sublime Text 是一款流行的代码编辑器软件;也是HTML和散文先进的文本编辑器;可运行在Linux;Windows和Mac OS X。也是许多程序员喜欢使用的一款文本编辑器软件。下面就重点介绍一下Sublime Text相关的实用技能。
插件安装
Sublime3插件方法
方法1;直接安装
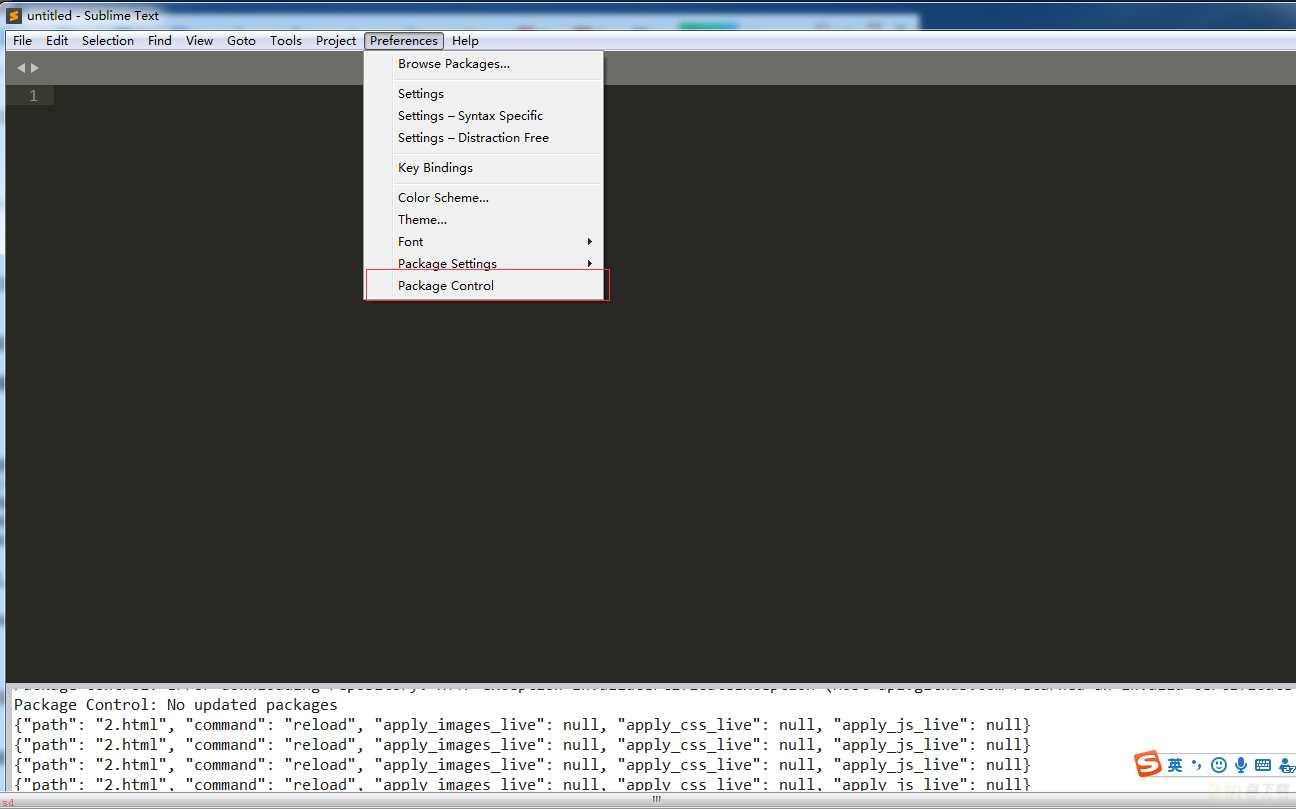
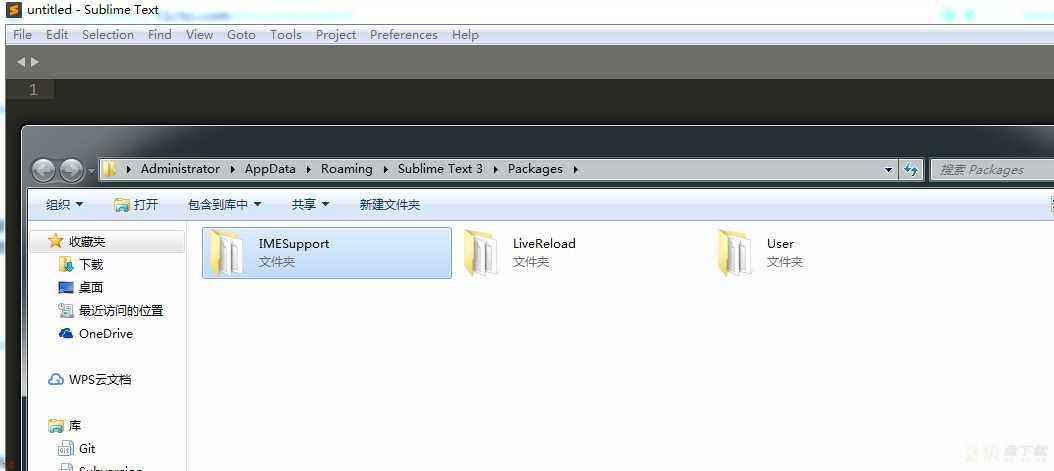
安装Sublime text 3插件很方便;可以直接下载安装包解压缩到Packages目录;菜单->preferences->Browse Packages;。
方法2;使用Package Control组件安装
按Ctrl; ;(此符号为tab按键上面的按键) 调出console;注;避免热键冲突;
粘贴以下代码到命令行并回车;
import urllib.request,os; pf = ;Package Control.sublime-package;; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), ;wb;).write(urllib.request.urlopen( ;http://sublime.wbond.net/; ; pf.replace(; ;,%20;)).read())
下载完成之后重启Sublime Text 3。
如果在Perferences->中看到package control这一项;则安装成功。
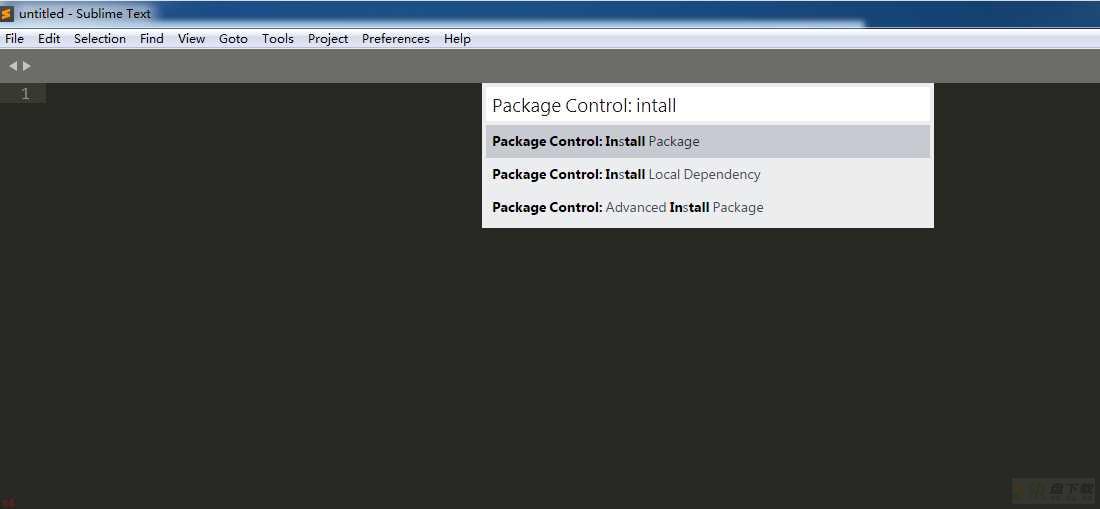
按下Ctrl;Shift;p调出命令面板 ,输入install 调出 Install Package 选项并回车;然后在列表中选中要安装的插件。
下面是一些有用的Sublime Text 3插件
Emmet;原名 Zen Coding;一种快速编写html/css的方法
注意;安装Emmet的同时;也会自动安装其依赖PyV8 binary库;安装PyV8库会用较长时间;可以在Sublime左下角看到安装进程状态
支持hmtl5规范的插件包
使用方法;新建html文档(一定要保存为HTML文档哦;)>输入html5;或html:5;>敲击Tab键>自动补全html5规范文档
jQuery支持JQuery规范的插件包
JSFormatJS代码格式化插件。
使用方法;使用快捷键ctrl;alt;f
SublimeLinter一个支持lint语法的插件;可以高亮linter认为有错误的代码行;也支持高亮一些特别的注释;比如“TODO”;这样就可以被快速定位。;IntelliJ IDEA的TODO功能很赞;这个插件虽然比不上;但是也够用了吧;
BracketHighlighter类似于代码匹配;可以匹配括号;引号等符号内的范围。
使用方法;系统默认为白色高亮;可以使用链接所述方法进行自定义配置
http://www.360doc.com/content/14/1111/15/15077656_424301780.shtml
Alignment代码对齐;如写几个变量;选中这几行;Ctrl;Alt;A;哇;齐了。
Ctags函数跳转;我的×××上是Alt;点击 函数名称;会跳转到相应的函数
DocBlockr注释插件;生成幽美的注释。标准的注释;包括函数名、参数、返回值等;并以多行显示;省去手动编写。
使用方法见;http://www.cnblogs.com/huangtailang/p/4499988.html
html/css速写
如果你从事Web前端开发的话;Sublime Text 3的插件Emmet绝对是你的最爱-它使用仿CSS选择器的语法来生成代码;大大提高了HTML/CSS代码编写的速度;关于插件的安装;可参照上面的方法安装Emmet插架即可
功能演示如下;

一、快速编写HTML代码
初始化HTML文档需要包含一些固定的标签;比如<html>、<head>、<body>等;现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”;然后按Tab键;

html:5 或!;用于HTML5文档类型
html:xt;用于XHTML过渡文档类型
html:4s;用于HTML4严格文档类型
连续输入元素名称和ID;Emmet会自动为你补全;比如输入p#foo;会自动生成Html代码;
<p id=;foo;></p>
连续输入类和id;比如p.bar#foo;会自动生成Html代码 ;
<p class=;bar; id=;foo;></p>

下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#];就可以自动生成如下Html代码 ;
<h1>foo</h1> <a href=;#;></a>

现在你只需要1行代码就可以实现标签的嵌套。
;子元素符号;表示嵌套的元素
;;同级标签符号
^;可以使该符号前的标签提升一行
效果如下图所示;

你可以通过嵌套和括号来快速生成一些代码块;比如输入(.foo>h1);(.bar>h2);会自动生成如下Html代码 ;
<div class=;foo;> <h1></h1> </div> <div class=;bar;> <h2></h2> </div>

声明一个带类的标签;只需输入div.item;就会生成<div class=;item;></div>。
在过去版本中;可以省略掉div;即输入.item即可生成<div class=;item;></div>。现在如果只输入.item;则Emmet会根据父标签进行判定。比如在<ul>中输入.item;就会生成<li class=;item;></li>。

下面是所有的隐式标签名称;
li;用于ul和ol中
tr;用于table、tbody、thead和tfoot中
td;用于tr中
option;用于select和optgroup中
要定义多个元素;可以使用符号。比如;ul>li3可以生成如下Html代码 ;
<ul> <li></li> <li></li> <li></li> </ul>

如果输入 ul>li.item$*3;将会生成如下Html代码;
<ul> <li class=;item1;></li> <li class=;item2;></li> <li class=;item3;></li> </ul>

二、CSS缩写
1、值
比如要定义元素的宽度;只需输入w100;即可生成 Css代码 width: 100px;

除了px;也可以生成其他单位;比如输入h10p;m5e;结果如下Css代码 ;
height: 10% margin: 5em;
单位别名列表;
p 表示%
e 表示 em
x 表示 ex
2、附加属性
可能你之前已经了解了一些缩写;比如 ;f;可以生成Css代码 ;
;font-face {
font-family:;
src:url();
}
一些其他的属性;比如background-image、border-radius、font、;font-face,text-outline、text-shadow等额外的选项;可以通过“;”符号来生成;比如输入;f;;将生成Css代码 ;
;font-face {
font-family: ;FontName;;
src: url(;FileName.eot;);
src: url(;FileName.eot?#iefix;) format(;embedded-opentype;),
url(;FileName.woff;) format(;woff;),
url(;FileName.ttf;) format(;truetype;),
url(;FileName.svg#FontName;) format(;svg;);
font-style: normal;
font-weight: normal;
}

3、模糊匹配
如果有些缩写你拿不准;Emmet会根据你的输入内容匹配最接近的语法;比如输入ov:h、ov-h、ovh和oh;生成的代码是相同的Css代码;
Overflow: hidden;
4、 供应商前缀
如果输入非W3C标准的CSS属性;Emmet会自动加上供应商前缀;比如输入trs;会生成Css代码 ;
-webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ;

你也可以在任意属性前加上“-”符号;也可以为该属性加上前缀。比如输入-super-foo; 则会生成Css代码 ;
-webkit-super-foo: ; -moz-super-foo: ; -ms-super-foo: ; -o-super-foo: ; super-foo: ;
如果不希望加上所有前缀;可以使用缩写来指定;比如-wm-trf表示只加上-webkit和-moz前缀;生成Css代码 ;
-webkit-transform: ; -moz-transform: ; transform: ;
前缀缩写如下;
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-
5、 渐变
输入lg(left, #fff 50%, #000);会生成如下css代码;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000)); background-image: -webkit-linear-gradient(left, #fff 50%, #000); background-image: -moz-linear-gradient(left, #fff 50%, #000); background-image: -o-linear-gradient(left, #fff 50%, #000); background-image: linear-gradient(left, #fff 50%, #000);

三、附加功能
生成Lorem ipsum文本
Lorem ipsum指一篇常用于排版设计领域的拉丁文文章;主要目的是测试文章或文字在不同字型、版型下看起来的效果。通过Emmet;你只需输入lorem 或 lipsum即可生成这些文字。还可以指定文字的个数;比如lorem10;将生成;
引用
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.
四、定制
你还可以定制Emmet插件;
添加新缩写或更新现有缩写;可修改snippets.json文件
更改Emmet过滤器和操作的行为;可修改preferences.json文件
定义如何生成HTML或XML代码;可修改syntaxProfiles.json文件
五、针对不同编辑器的插件
Emmet支持的编辑器如下;链接为针对该编辑器的Emmet插件;;
Sublime Text 2
TextMate 1.x
Eclipse/Aptana
Coda 1.6 and 2.x
Espresso
Chocolat ;通过“Install Mixin”对话框添加)
Komodo Edit/IDE ;通过Tools → Add-ons菜单添加)
Notepad++;;
PSPad
<textarea>
CodeMirror2/3
Brackets
相关文档;http://docs.emmet.io/ ;其中包含了一个Demo;你可以试验文中所提到的这些缩写;
sublime text3中的输入法不跟随光标问题
使用插件IMESupport;还是插件两种安装方式;
1、源码包下载安装
GitHub页面;https://github.com/chikatoike/IMESupport
下载好后
直接下载安装包解压缩到Packages目录;菜单->preferences->Browse Packages;。
2、在线安装
通过Install Package选项列出插件列表;搜索IMESupport安装即可。
在Perferences->中看到package control点击
随后点击install package再搜索IMESupport插件点击安装即可。
Sublime Text 3 快捷键精华版
Ctrl;Shift;P;打开命令面板
Ctrl;P;搜索项目中的文件
Ctrl;G;跳转到第几行
Ctrl;W;关闭当前打开文件
Ctrl;Shift;W;关闭所有打开文件
Ctrl;Shift;V;粘贴并格式化
Ctrl;D;选择单词;重复可增加选择下一个相同的单词
Ctrl;L;选择行;重复可依次增加选择下一行
Ctrl;Shift;L;选择多行
Ctrl;Shift;Enter;在当前行前插入新行
Ctrl;X;删除当前行
Ctrl;M;跳转到对应括号
Ctrl;U;软撤销;撤销光标位置
Ctrl;J;选择标签内容
Ctrl;F;查找内容
Ctrl;Shift;F;查找并替换
Ctrl;H;替换
Ctrl;R;前往 method
Ctrl;N;新建窗口
Ctrl;K;B;开关侧栏
Ctrl;Shift;M;选中当前括号内容;重复可选着括号本身
Ctrl;F2;设置/删除标记
Ctrl;/;注释当前行
Ctrl;Shift;/;当前位置插入注释
Ctrl;Alt;/;块注释;并Focus到首行;写注释说明用的
Ctrl;Shift;A;选择当前标签前后;修改标签用的
F11;全屏
Shift;F11;全屏免打扰模式;只编辑当前文件
Alt;F3;选择所有相同的词
Alt;.;闭合标签
Alt;Shift;数字;分屏显示
Alt;数字;切换打开第N个文件
Shift;右键拖动;光标多不;用来更改或插入列内容
鼠标的前进后退键可切换Tab文件
按Ctrl;依次点击或选取;可需要编辑的多个位置
按Ctrl;Shift;上下键;可替换行
选择类
Ctrl;D 选中光标所占的文本;继续操作则会选中下一个相同的文本。
Alt;F3 选中文本按下快捷键;即可一次性选择全部的相同文本进行同时编辑。举个栗子;快速选中并更改所有相同的变量名、函数名等。
Ctrl;L 选中整行;继续操作则继续选择下一行;效果和 Shift;↓ 效果一样。
Ctrl;Shift;L 先选中多行;再按下快捷键;会在每行行尾插入光标;即可同时编辑这些行。
Ctrl;Shift;M 选择括号内的内容;继续选择父括号;。举个栗子;快速选中删除函数中的代码;重写函数体代码或重写括号内里的内容。
Ctrl;M 光标移动至括号内结束或开始的位置。
Ctrl;Enter 在下一行插入新行。举个栗子;即使光标不在行尾;也能快速向下插入一行。
Ctrl;Shift;Enter 在上一行插入新行。举个栗子;即使光标不在行首;也能快速向上插入一行。
Ctrl;Shift;[ 选中代码;按下快捷键;折叠代码。
Ctrl;Shift;] 选中代码;按下快捷键;展开代码。
Ctrl;K;0 展开所有折叠代码。
Ctrl;← 向左单位性地移动光标;快速移动光标。
Ctrl;→ 向右单位性地移动光标;快速移动光标。
shift;↑ 向上选中多行。
shift;↓ 向下选中多行。
Shift;← 向左选中文本。
Shift;→ 向右选中文本。
Ctrl;Shift;← 向左单位性地选中文本。
Ctrl;Shift;→ 向右单位性地选中文本。
Ctrl;Shift;↑ 将光标所在行和上一行代码互换;将光标所在行插入到上一行之前;。
Ctrl;Shift;↓ 将光标所在行和下一行代码互换;将光标所在行插入到下一行之后;。
Ctrl;Alt;↑ 向上添加多行光标;可同时编辑多行。
Ctrl;Alt;↓ 向下添加多行光标;可同时编辑多行。
编辑类
Ctrl;J 合并选中的多行代码为一行。举个栗子;将多行格式的CSS属性合并为一行。
Ctrl;Shift;D 复制光标所在整行;插入到下一行。
Tab 向右缩进。
Shift;Tab 向左缩进。
Ctrl;K;K 从光标处开始删除代码至行尾。
Ctrl;Shift;K 删除整行。
Ctrl;/ 注释单行。
Ctrl;Shift;/ 注释多行。
Ctrl;K;U 转换大写。
Ctrl;K;L 转换小写。
Ctrl;Z 撤销。
Ctrl;Y 恢复撤销。
Ctrl;U 软撤销;感觉和 Gtrl;Z 一样。
Ctrl;F2 设置书签
Ctrl;T 左右字母互换。
F6 单词检测拼写
搜索类
Ctrl;F 打开底部搜索框;查找关键字。
Ctrl;shift;F 在文件夹内查找;与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找;略高端;未研究。
Ctrl;P 打开搜索框。举个栗子;1、输入当前项目中的文件名;快速搜索文件;2、输入;和关键字;查找文件中函数名;3、输入;和数字;跳转到文件中该行代码;4、输入#和关键字;查找变量名。
Ctrl;G 打开搜索框;自动带;;输入数字跳转到该行代码。举个栗子;在页面代码比较长的文件中快速定位。
Ctrl;R 打开搜索框;自动带;;输入关键字;查找文件中的函数名。举个栗子;在函数较多的页面快速查找某个函数。
Ctrl;; 打开搜索框;自动带#;输入关键字;查找文件中的变量名、属性名等。
Ctrl;Shift;P 打开命令框。场景栗子;打开命名框;输入关键字;调用sublime text或插件的功能;例如使用package安装插件。
Esc 退出光标多行选择;退出搜索框;命令框等。
显示类
Ctrl;Tab 按文件浏览过的顺序;切换当前窗口的标签页。
Ctrl;PageDown 向左切换当前窗口的标签页。
Ctrl;PageUp 向右切换当前窗口的标签页。
Alt;Shift;1 窗口分屏;恢复默认1屏;非小键盘的数字;
Alt;Shift;2 左右分屏-2列
Alt;Shift;3 左右分屏-3列
Alt;Shift;4 左右分屏-4列
Alt;Shift;5 等分4屏
Alt;Shift;8 垂直分屏-2屏
Alt;Shift;9 垂直分屏-3屏
Ctrl;K;B 开启/关闭侧边栏。
F11 全屏模式
Shift;F11 免打扰模式
有问题可留言;抽空予以解答;觉得有用点个赞;支持一下 ( ^_^ );
加载全部内容