HTML5骇客帝国文字矩阵效果——简单易学
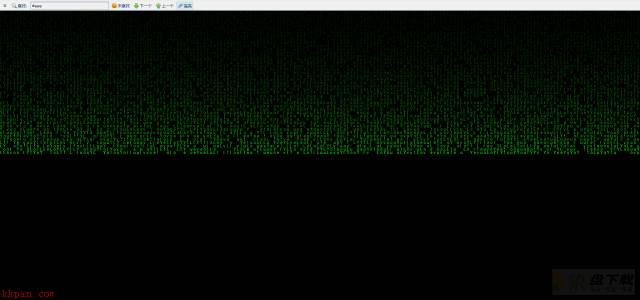
作者:快盘下载 人气:46大家是不是经常在电影中看到如图的文字特效呢,其实我们也可以做,而且原理非常简单,不想多看的小伙伴呢,也可以直接拿走代码,哈哈哈。
直接上代码,不废话,里面有注释,很简单的:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>浩Coding -- 文字矩阵</title>
<!-- CSS样式 -->
<style type="text/css">
* {margin: 0; padding: 0;} //无边距
body {background: black;} //黑色背景
canvas {display: block;}
</style>
<!-- JS函数 -->
<script type="text/javascript">
function start_draw()
{
var c = document.getElementById("c"); //拿到画布并赋值给c
var ctx = c.getContext("2d"); //创建画笔,2d的
c.height = window.innerHeight; //获取屏幕分辨率:高
c.width = window.innerWidth; //宽
//定义的全局变量:包括文本内容text、文字大小size、文字速度speed
speed = 75;//文字速度speed
var speed_test = document.getElementById("speed").value;
if(speed_test == "" || speed_test == null){
speed = 50;
}else{
speed = speed_test;
}
var text = document.getElementById("text").value;
var chinese ; //显示的文本内容
if(text == "" || text == null){
chinese = "浩Coding";
}else{
chinese = text;
}
chinese = chinese.split(""); //split() 方法用于把一个字符串分割成字符串数组。
var size = document.getElementById("size").value;
var font_size ; //字体大小
if(size == "" || size == null){
font_size = 13;
}else{
font_size = size;
}
var columns = Math.floor(c.width/font_size); //屏幕大小除以字体大小=字体个数;向下取整
//an array of drops - one per column
var drops = []; //创建一个数组
for(var x = 0; x < columns; x++)
drops[x] = 1;
//drawing the characters
function draw()
{
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";//rgba:基础三色加不透明度
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //green text
ctx.font = font_size + "px arial";
//looping over drops
for(var i = 0; i < drops.length; i++)
{
var text = chinese[Math.floor(Math.random()*chinese.length)];
ctx.fillText(text, i*font_size, drops[i]*font_size);
if(drops[i]*font_size > c.height && Math.random() > 0.975) //越接近1表示一起下落的可能性越低
drops[i] = 0;
drops[i]++;
}
}
setInterval(draw, speed);//时间间隔
}
</script>
</head>
<body>
<canvas id="c"></canvas> <!-- 定义画布 -->
<center>
<form>
文字内容 :
<input type="text" name="text" id="text"><br><br>
文字大小 :
<input type="text" name="size" id="size"><br><br>
文字速度 :
<select style="width:100px;" name="speed" id="speed">
<option value ="100">较慢</option>
<option value ="75" selected = "selected">正常</option>
<option value="75">较快</option>
<option value="10">极快</option>
</select>
</form>
</center>
<br><center><button onclick="start_draw()">点击开始</button></center>
</body>
</html>
效果图:

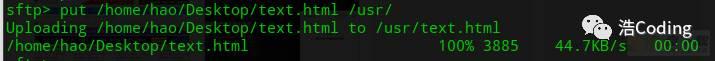
好,我们进行到最后一步,上传到服务器上,这样我们就可以随时随地的打开网页啦!
put /home/hao/Desktop/text.html /usr/
使用这条命令,把文件上传到服务器上,不会的可以查看公众号往期文章。

好了,长传成功,我们在浏览器中看看是否可以打开:输入http:yourserverIP/usr/text.html
这个前提是,你的服务器有公网IP,且80端口开放!
加载全部内容