flash8如何控制随机不重复跳转帧-控制随机不重复跳转帧的方法
作者:快盘下载 人气:小伙伴们知道flash8如何控制随机不重复跳转帧吗?今天小编就来讲解flash8控制随机不重复跳转帧的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。
第一步:打开Flash8软件,新建一个FLash文档。

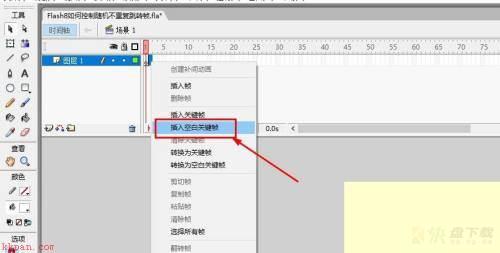
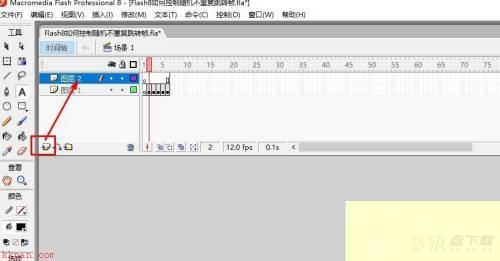
第二步:在第2帧插入空白关键帧。

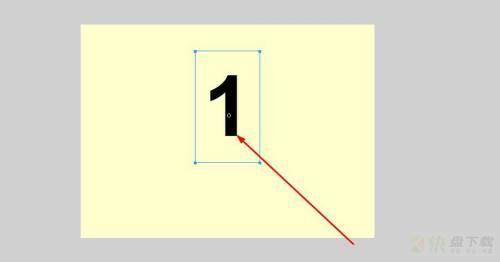
第三步:使用文本框在第2帧放入数字1,第3帧放数字2,依次处理到第6帧。


第四步:新建一个图层,用于放置按钮。

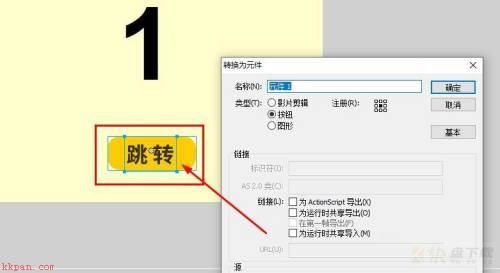
第五步:制作一个按钮如图。

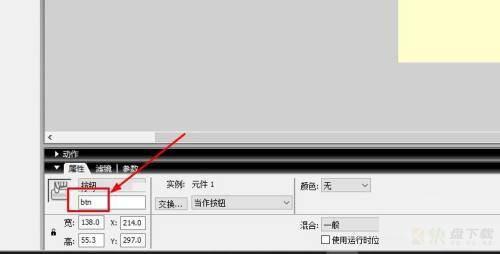
第六步:设置这个按钮的实例名称为btn。

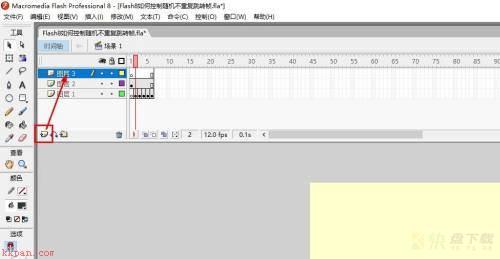
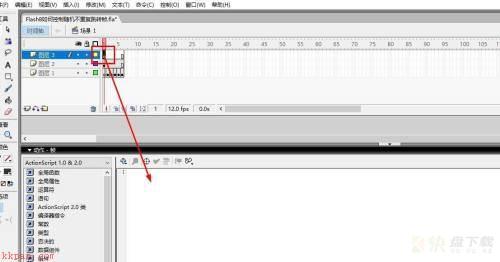
第七步:再新建一个图层,用于编写代码。

第八步:打开动作面板,如图。

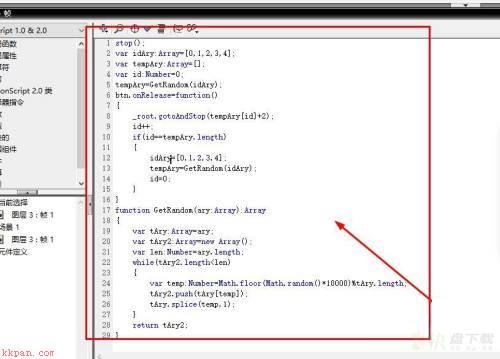
第九步:编写如下代码:

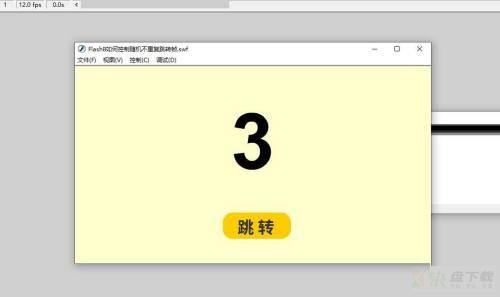
第十步:运行后,就可以点击按钮随机跳转帧了,且是不重复的。

以上就是小编给大家带来的flash8如何控制随机不重复跳转帧的全部内容,希望能够帮助到大家哦。
加载全部内容