web前端常见理论面试题
作者:快盘下载 人气:一、HTML5;CSS
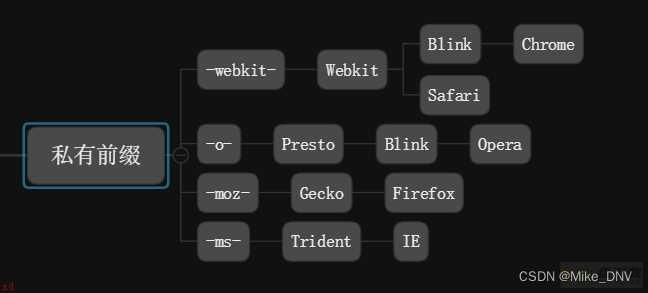
常用那几种浏览器测试?有哪些内核(Layout Engine)?私有前缀是?
浏览器;IE(Trident);chrome;Webkit/Blink;;firefox(Gecko);Safari(Webkit);Opera(Presto/Blink)。内核;Trident;Gecko;Presto;Webkit。私有前缀;-webkit-;-o-;-moz-;-ms-
说下行内元素和块级元素的区别?行内块元素的兼容性使用?;IE8 以下;
行内元素;会在水平方向排列;不能包含块级元素;设置width无效;height无效(可以设置line-height);margin上下无效;padding上下无效。块级元素;各占据一行;垂直方向排列。从新行开始结束接着一个断行。**兼容性;**display:inline-block; display:inline; zoom:1;HTML 全局属性(global attribute)有哪些?
accesskey:设置快捷键;提供快速访问元素如<a href=“#” accesskey=“a”>aaa</a>在 windows 下的 firefox 中按alt ; shift ; a可激活元素class:为元素设置类标识;多个类名用空格分开;CSS 和 javascript 可通过 class 属性获取元素contenteditable: 指定元素内容是否可编辑contextmenu: 自定义鼠标右键弹出菜单内容data-*: 为元素增加自定义属性dir: 设置元素文本方向draggable: 设置元素是否可拖拽dropzone: 设置元素拖放类型; copy, move, linkhidden: 表示一个元素是否与文档。样式上会导致元素不显示;但是不能用这个属性实现样式效果id: 元素 id;文档内唯一lang: 元素内容的的语言spellcheck: 是否启动拼写和语法检查style: 行内 css 样式tabindex: 设置元素可以获得焦点;通过 tab 可以导航title: 元素相关的建议信息translate: 元素和子孙节点内容是否需要本地化谈谈浮动和清除浮动;清除浮动有哪些方式?比较好的方式是哪一种?
父级div定义height结尾处加空div或br标签clear:both父级div定义伪类:after和zoom ;实际开发中;比较常用的;父级div定义Overflow:hidden或overflow:auto父级div也浮动;需要定义宽度父级div定义display:table;css Table布局;box-sizing常用的属性有哪些?分别有什么作用?
box-sizing: content-box;传统盒模型;| border-box;新盒模型;| inherit;属性继承;;content-box;宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框(元素默认效果)。border-box;元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。页面导入样式时;使用link和;import有什么区别?
link属于XHTML标签;除了加载CSS外;还能用于定义RSS, 定义rel连接属性等作用;而;import是CSS提供的;只能用于加载CSS;页面被加载的时;link会同时被加载;而;import引用的CSS会等到页面被加载完再加载;import是CSS2.1 提出的;只在IE5以上才能被识别;而link是XHTML标签;无兼容问题。link支持使用javascript控制DOM去改变样式;但是;import不支持。import和require模块化引入的区别?
规范不同;require 是 CommonJS/AMD 规范;import 是 ESMAScript6;规范两者的加载方式不同;require 是在运行时加载;而 import 是在编译时加载require 特点;提供了服务器/浏览器的模块加载方案。非语言层面的标准。运行时要确定模块的依赖关系及输入/输出的变量;无法进行静态优化。import 特点;语言规格层面支持模块功能。支持编译时静态分析;便于 JS 引入宏和类型检验;动态绑定。你对浏览器内核的理解?
主要分成两部分;渲染引擎(layout engineer或Rendering Engine)和JS引擎。 渲染引擎;负责取得网页的内容;HTML、XML、图像等等;、整理讯息;例如加入CSS等;;以及计算网页的显示方式;然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同;所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。JS引擎则;解析和执行javascript来实现网页的动态效果。 最开始渲染引擎和JS引擎并没有区分的很明确;后来JS引擎越来越独立;内核就倾向于只指渲染引擎。html5有哪些新特性?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
HTML5 现在已经不是 SGML 的子集;主要是关于图像;位置;存储;多任务等功能的增加。
绘画 canvas;用于媒介回放的 video 和 audio 元素;本地离线存储 localStorage 长期存储数据;浏览器关闭后数据不丢失;sessionStorage 的数据在浏览器关闭后自动删除;语意化更好的内容元素;比如 article、footer、header、nav、section;表单控件;calendar、date、time、email、url、search;新的技术webworker, websocket, Geolocation;IE8/IE7/IE6支持通过document.createElement方法产生的标签;
可以利用这一特性让这些浏览器支持HTML5新标签;浏览器支持新标签后;还需要添加标签默认的样式。当然也可以直接使用成熟的框架、比如html5shim;简述一下你对HTML语义化的理解?
html语义化让页面的内容结构化;结构更清晰;便于对浏览器、搜索引擎解析;即使在没有样式CSS情况下也以一种文档格式显示;并且是容易阅读的;搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重;利于SEO;使阅读源代码的人对网站更容易将网站分块;便于阅读维护理解。HTML5语义化结构标签有哪些?
<header> 表示页面中一个内容区块或整个页面的标题。
<section> 页面中的一个内容区块;如章节、页眉、页脚或页面的其他地方;可以和h1、h2……元素结合起来使用;表示文档结构。
<article> 表示页面中一块与上下文不相关的独立内容;如一篇文章。
<aside> 表示<article>标签内容之外的;与<article>标签内容相关的辅助信息。
<hgroup> 表示对整个页面或页面中的一个内容区块的标题进行组合。
<figure> 表示一段独立的流内容;一般表示文档主体流内容中的一个独立单元。
<figcaption> 定义<figure>标签的标题。
<nav> 表示页面中导航链接的部分。
<footer> 表示整个页面或页面中一个内容区块的脚注。一般来说;它会包含创作者的姓名、创作日期及联系方式。
CSS3有哪些新特性?
CSS3实现圆角;border-radius; 边框图片;border-image;;阴影;box-shadow;;对文字加特效;text-shadow;;线性渐变;gradient;;旋转;transform;转换;transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);// 旋转,缩放,定位,倾斜增加了更多的CSS选择器 多背景 rgba在CSS3中唯一引入的伪元素是 ::selection.媒体查询;多栏布局before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用。
单冒号(:)用于CSS3伪类;双冒号(::)用于CSS3伪元素。伪元素由双冒号和伪元素名称组成。双冒号是在css3规范中引入的;用于区分伪类和伪元素。但是伪类兼容现存样式;浏览器需要同时支持旧的伪类;比如:first-line、:first-letter、:before、:after等。对于CSS2之前已有的伪元素;比如:before;单冒号和双冒号的写法::before作用是一样的。CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个元素p:last-of-type 选择属于其父元素的最后元素p:only-of-type 选择属于其父元素唯一的元素p:only-child 选择属于其父元素的唯一子元素p:nth-child(2) 选择属于其父元素的第二个子元素:enabled :disabled 表单控件的禁用状态。:checked 单选框或复选框被选中。position的值; relative和absolute分别是相对于谁进行定位的?
relative 生成相对定位的元素;相对于其在普通流中的位置进行定位。absolute 生成绝对定位的元素; 相对于最近一级的 定位不是 static 的父元素来进行定位。fixed ;老IE不支持;生成绝对定位的元素;通常相对于浏览器窗口或 frame 进行定位。static 默认值。没有定位;元素出现在正常的流中sticky 生成粘性定位的元素;容器的位置根据正常文档流计算得出display:none和visibility:hidden的区别?
display:none 隐藏对应的元素;在文档布局中不再给它分配空间;它各边的元素会合拢;就当他从来不存在。visibility:hidden 隐藏对应的元素;但是在文档布局中仍保留原来的空间position:absolute 和 float 属性的共同点和不同点
共同点;对内联元素设置 float 和 absolute 属性;可以让元素脱离文档流;并且可以设置其宽高。不同点;float 仍会占据位置;absolute 会覆盖文档流中的其他元素。对BFC规范的理解?
BFC;块级格式化上下文;一个创建了新的BFC的盒子是独立布局的;盒子里面的子元素的样式不会影响到外面的元素。在同一个BFC中的两个毗邻的块级盒在垂直方向;和布局方向有关系;的margin会发生折叠。W3C CSS 2.1 规范中的一个概念;它决定了元素如何对其内容进行布局;以及与其他元素的关系和相互作用。DOCTYPE作用? 严格模式与混杂模式如何区分?它们有何意义?
声明位于文档中的最前面;处于 标签之前。告知浏览器以何种模式来渲染文档。</!doctype>
严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行。
在混杂模式中;页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
HTML与XHTML的区别
其基础语言不同 XHTML是基bai于du可扩展标记语言;XML;。HTML是基于标准通用标记语言;SGML;。 语法严格程zhi度不同 XHTML语法比较严格;存在DTD定义规则。HTML语法要求比较松散;这样对网页编写者来说;比较方便。 可混合应用不同 XHTML可以混合各种XML应用;比如MathML、SVG。HTML不能混合其它XML应用。 大小写敏感度不同 1、XHTML对大小写敏感;标准的XHTML标签应该使用小写。2、HTML对大小写不敏感。 公布时间不同 1、XHTML是2000年W3C公布发行的。2、HTML4.01是1999年W3C推荐标准。常见行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
行内元素;a、b、span、img、input、strong、select、label、em、button、textarea块级元素;div、ul、li、dl、dt、dd、p、h1-h6、blockquote空元素;br、meta、hr、link、input、img前端页面有哪三层构成;分别是什么;作用是什么?
结构层;html 表示层;css 行为层;js请你谈谈对于CSS的布局有什么样的理解?
常见的布局方式;固定布局、流式布局、弹性布局、浮动布局、定位布局、margin和padding。请解释一下CSS3的flexbox;弹性盒布局模型;;以及适用场景?
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。在传统的布局方式中;block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制;可以由开发人员自由操作。试用场景;弹性布局适合于移动前端开发;在Android和ios上也完美支持。CSS优化、提高性能的方法有哪些
移除空的css规则;Remove empty rules;正确使用display的属性不滥用浮动、web字体不声明过多的font-size不在选择符中使用ID标识符遵守盒模型规则尽量减少页面重排、重绘抽象提取公共样式;减少代码量写出几种IE6 BUG的解决方法
双边距BUG float引起的 使用display3像素问题 使用float引起的 使用dislpay:inline -3px超链接hover 点击后失效 使用正确的书写顺序 link visited hover activez-index问题 给父级添加position:relativeMin-height 最小高度 ;Important 解决select 在ie6下遮盖 使用iframe嵌套为什么没有办法定义1px左右的宽度容器;IE6默认的行高造成的;使用over:hidden,zoom:0.08 line-height:1px;img标签上title与alt属性的区别是什么?
alt当图片不显示时用文字代表。title为该属性提供信息;鼠标划上会显示的标题。在input表单控件中;value和placeholder的区别是什么?
placeholder;表示在输入框中显示的提示信息;用户点击之后;提示信息就会消失。value;叫做默认值;当用户想要在输入框中输入信息的时候;必须先手动的删除value的值 。解释css sprites;精灵图/雪碧图;。
CSS精灵把一堆小的图片整合到一张大的图片上;减轻服务器对图片的请求数量。主要能过background-position属性实现。用纯CSS创建一个三角形的原理是什么
盒子都是一个矩形或正方形;从形状的中心;向4个角上下左右划分4个部;通过边框;透明度实现。.square{
width:0;
height:0;
margin:0 auto;
border:6px solid transparent;
border-top: 6px solid red;
}
为什么要初始化CSS样式。
因为浏览器的兼容的问题;不同浏览器有些标签的默认值是不同的;如果没有CSS初始化往往会出现浏览器之间的页面显示差异。响应式和自适应有什么区别?
响应式设计;Responsive design;;一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本。自适应设计;Adaptive Design;;是为同类别的物理设备建立三种不同的网页;PC;;检测到设备分辨率大小后调用相应的网页。移动端的布局用过媒体查询吗?
通过媒体查询可以为不同大小和尺寸的媒体定义不同的css;适合相应的设备显示;即响应式布局
;media screen and (min-width: 400px) and (max-width: 700px) { … }
;media handheld and (min-width: 20em), screen and (min-width: 20em) { … }
png、jpg、gif 这些图片格式解释一下;分别什么时候用。有没有了解过webp?
PNG;这是三种中质量最好的一种;保存图像是静态图;可以保留32位色;也能保留透明与半透明区域;如果你是位图像设计者;要保存一幅自己设计的并且只有一个图层的图;建议你选择Png;但是很多网站不支持PNG上传JPG;这是目前使用最广泛的格式之一;因为其高质量的压缩率导致的图片大小减少;而且也支持32位色彩;因此被广泛使用;一般情况下;任何支持图片的地方都支持jpg;也为静态图;但确点是不支持透明区域GIF;这也是目前使用最广泛的格式之一;和jpg相比;有以下不同;颜色数只支持256色;支持透明区域;不支持半透明区域;可以保存为动态图label标签的作用是什么?是怎么用的?
label标签是用来定义表单控制间的关系;当用户选择该标签时;浏览器会自动将焦点转到和标签相关的表单控件上。二、javaScript
什么是JavaScript?
基于对象和事件驱动并具有相对安全性的客户端脚本语言。JavaScript与ECMAScript的关系?
JavaScript是ECMAScript的表现;ECMAScript是JavaScript的规范。变量的命名规则?
以数字、字母、下划线、&字符组成;不能以字数开;;
不使用关键字、保留字;
建议命名见名知义;小驼峰命名方式。
js中的宏观任务和微观任务?
宏观任务;macro task;;由宿主;node、浏览器;发起的任务;如setTimeout、setInterval、setImmediate、I/O
微观任务;micro task;;由js引擎发起的任务;如process.nextTick、promise、mutationObserver
执行顺序;同步任务——>微观任务——>宏观任务
列举浏览器对象模型中常用的对象;并列举window对象常用的方法至少五个?
对象;windowscreenlocationhistory avigator方法;opencloseconfirmmoveTomoveBy…window.onload的作用?
window.onload是等文档和资源都加载完成后调用的事件或函数;保证js获取元素 的时候;已经加载。jQuery中的$(document).ready() 方法和window.onload 有什么区别?
window.onload会覆盖之前的 ; $(document).ready() 的区别;不会覆盖;会叠加。window.onload没有简写形式;而 ( d o c u m e n t ) . r e a d y ( ) 可以简写成 (document).ready()可以简写成 (document).ready()可以简写成(function (){})window.onload等文档和资源都加载完成以后调用 ; $(document).ready()只要文档加载完成以后就会调用。js数据中的类型?
基本数据类型;Number;数值;;String;字符串;;Boolean;布尔;;Undefined;未定义;;Null;空;;复杂数据类型;Object;对象;;Array;数组;;Function;函数;;Date;时间对象;;ES6新增的数据类型;symbol ;具有唯一性;;Set;类例于数组;;Map;对象的键名的任意类型;js中判断数据类型的方法?
typeof; 是一个操作符;其右侧跟一个一元表达式;并返回这个表达式的数据类型。返回的结果用该类型的字符串;包括以下 7 种;number、boolean、symbol、string、object、undefined、function 等。
**instanceof;**是用来判断 A 是否为 B 的实例;表达式为;A instanceof B;如果 A 是 B 的实例;则返回 true,否则返回 false。 这里需要注意的是;instanceof 检测的是原型。
**toString;**是 Object 的原型方法;调用该方法;默认返回当前对象的 [[Class]] 。这是一个内部属性;Object.prototype.toString.call(‘传判断数据’)
null和undefined的区别?
null;访问一个不存在对象返回的值;表示空对象
undefined;访问一个声明完没有赋值的变量返回的值;表示空变量
运算符的种类?
算术运算符;赋值运算符;比较运算符;逻辑运算符;三目运算符var a = 10;var b = a;;; a、b最后的结果是?
console.log(a,b) //11,10
“==”与“===”的区别?
== 判断值相等;判断的过程中会隐式转换为number类型进行比较 “10”==10 true
=== 值、数据类型全等;严格相等;不会发生类型转换;“10”===10 false
console.log(0.1;0.2 == 0.3)的输出结果及分析。
false;有些小数在运算的过程中会出现偏差;因此最好不要用小数作为判断条件NaN会在什么样的情况下出现呢?列举出现这种情况的代码。
NaN;not a number自己定义运算过程中出现错误;原本应该是数字的地方出现一些不能转换为数字的值 10;“s” Number(“s”)列举三种强制类型转换和2种隐式类型转换。
Number( );String( );Boolean( );做减、乘 、除等运算都可能转换。document.write()与innerHTML的区别?
document.write; 操作body的内容不会覆盖之前已经存在的body中的内容;document.write添加的内容会叠加
innerHTML; 操作所有闭合标签的内容 会覆盖之前的所有内容
谈谈对this对象的理解?
this存储任何地方;不同环境代表不同的含义;取决于调用时的环境。
A.事件处理函数中的this—触发事件的对象 document.onclick = function(){ alert;this;}
B.普通函数中的this—window function sum;;{ alert(this)} sum()
说说你对作用域链的理解?
作用域链是js中的一种查找机制;从当前作用域查找;当前作用域没有往上一级作用域查找;一直到最外层;如果都找不到则是is not define下面代码执行完以后的结果为?
var x = 1,
y = z = 0;
function add(n) {
n = n ; 1;
};
y = add(x);
function add(n) {
n = n ; 3;
};
z = add(x);
console.log(x, y, z); //结果;1,undfined,undfined
请解释变量提升?
浏览器解析js代码至少会经过两个过程;预解析和逐步执行
预解析;找东西var;function;如果找到var;会在内存中存储变量没有值;function则会存储整个函数
逐步执行;逐行执行代码 console.log(a); //undefined
函数声明和函数表达式声明的区别?
区别;函数声明在函数定义的前面或后面调用均可;而函数表达式;只能在函数定义的后面调用//函数声明;
function fn(){
};
//函数表达式:
var fn = function(){
};
JavaScript两种变量范围有什么不同?
Js中两种变量;全局变量和局部变量
全局变量;函数外声明;在任何地方都能被修改和访问;会一直存储在内存中
局部变量;函数内声明;只能在函数内部使用;除了函数{}就会被销毁
定时器的分类?他们的区别及用法是什么?
setInterval;间歇执行;setTimeout;延迟执行
setInterval(函数;时间) 语法;setInterval(function(){},1000); 时间单位ms;每隔特定时间执行多次函数;一般用于倒计时;轮播图等
setTimeout(函数;时间) 语法;setTimeout(function(){},1000); 时间单位ms;隔特定时间执行一次函数; 一般用于广告;广告弹出等
js有哪些对象?
原生对象;Object;Function ,Array, String, Boolean, Number,RegExp,Date,Error
内置对象;Global(全局 window,documet), Math
宿主对象;DOM BOM
全局对象;window
数组方法pop() push() unshift() shift()?
pop();从数组尾部删除;
push();从数组尾部增加;
unshift();从数组头部增加;
shift();从数组头部删除;
forEach( )、map( ) 、filter( ) 、every( ) 、some( ) 数组迭代方法的区别?
forEach();没有返回值;只是针对每个元素调用func 。循环数组。和for的用法一样的。
map();返回一个新的Array;每个元素为调用func的结果。新数组的长度和原来的是一样的;他只不过是逐一对原来数据里的每个元素进行操作。
filter();返回一个符合func条件的元素数组。筛选条件;把数组符合条件的放在新的数组里面返回。新数组和原来的数组长度不一定一样。
every();返回一个boolean;判断每个元素是否符合func条件。数组里面所有的元素都符合才返回true。
some();返回一个boolean;判断是否有元素是否符合func条件。数组里面所有的元素有一个符合条件就返回true。
forEach、for in、for of三者区别
forEach更多的用来遍历数组for in 一般常用来遍历对象或jsonfor of数组对象都可以遍历;遍历对象需要通过和Object.keys()for in循环出的是key;for of循环出的是valuesplit() 与join() 的区别?
split();将字符串拆分成数组;join() ;将数组项拼接成字符串;不适用循环语句;包括map、forEach方法;实现一个100长度的数组;索引值和值相同的数组[0,1,2,3,4,5…99]
var arr = new Array(100);
//方法1
[...arr.keys()];
//方法二
Array.from(arr.keys());
//方法三
Array.from({length: 100});
// 方法四 借助string
var arr1 = new Array(101);
var str = arr1.join(;1,;);
str = str.replace(/(1,)/g, function ($0, $1, index) {
var start = ;; ; Math.ceil(index/2);
if(index < str.length - 2) {
start ;= ;,;
}
return start;
});
return str.split(;,;);
// 方法五;函数式;参考网络;
function reduce(arr, val) {
if(Object.prototype.toString.apply(val)){
return;
}
if(val >= 100) {
return arr;
}
arr.push(val);
return reduce(arr, val;1);
}
var res = reduce([], 0)
DOM怎样添加、移除、移动、复制、创建和查找节点
获取子节点: 父节点.children ; 父节点.childNodes获取父节点: 子节点.parentNode ; 子节点.offsetParent创建: document.createElement(‘标签名’) ; document.createTextNode(‘文本内容’)添加: 父节点.appendChild(子节点) ; 父节点.insertBefore(newChild;refChild)复制: 被复制的节点.cloneNode(true)删除; 父节点.removeChild;子节点;替换 父节点.replaceChild;newChild;refChild;什么是window对象? 什么是document对象?
window是js中最大的对象;表示窗口;包含document document文档对象;表示HTMLoffsetWidth、clientWidth、scrollTop的区别?
offsetWidth;占位宽;内容有效宽 ; padding;填白;;border;边框;
clientWidth;可视宽;内容有效宽 ; padding;填白;
scrollTop;页面被卷去的高
如何获取url地址中搜索内容?
window.location.search循环中break 与 continue的区别
break: 结束循环;本次后面的代码也不再执行
continue;结束本次循环;本次后面的代码也不再执行。下次的循环继续
事件、IE与火狐的事件机制有什么区别?
IE的事件流是冒泡流;而火狐同时支持冒泡流和捕获流。如何阻止事件冒泡?
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
return false
IE和标准下有哪些兼容性的写法
var ev = ev || window.event
document.documentElement.clientWidth || document.body.clientWidth
Var target = ev.srcElement||ev.target
事件绑定和普通事件有什么区别。
标签.事件;如果给同一个元素添加同一个事件;后面的会覆盖前面
事件绑定;可以给同一个元素添加同一个事件;不会被覆盖
如何用原生js给元素绑定两个click事件?
元素.addEventListener(‘click’,fun1);元素.attachEvent(‘click’,fun1); IE10及以下兼容;解释一下事件流?
事件捕获阶段;当事件发生的时候;将事件从window依次往子元素传递
确定目标阶段;确定事件目标
事件冒泡阶段;事件目标开始处理事件;处理完以后会将事件依次传递给父元素;一直到window
事件都是在事件冒泡处理;ie只有冒泡
事件委托;事件代理;是什么?
事件代理;通俗来说就是将元素的事件委托给它的父级或者更外级元素处理原理;利用事件冒泡机制实现的优点;只需要将同类元素的事件委托给父级或者更外级的元素;不需要给所有元素都绑定事件;减少内存空间占用;提升性能; 动态新增的元素无需重新绑定事件ul.onclick = function (ev) {
var ev = ev || event; //做事件的兼容
var target = ev.target || ev.srcElement; //做事件委托的兼容
if (target.nodeName === ;li;) {
target.style.backgroundColor = ;red;;
}
}
给10000个li添加点击事件。
for(var i=0;i<li.length;i;;){
li[i].oncnlick=function(){
}
}
拖拽效果中有几种事件?
按下onMouse+down;拖拽onmousemove;弹起onmouseup什么是回调函数?
某个动作或事件做完以后执行的函数使用正则表达式验证邮箱。
^w;;[a-z0-9];(.[a-z];){1,3}$使用正则去除字符串首尾空格
function (str) {
var re = /(^s*)|(s*$)/g;
return str.replace(re, ;;);
}
请用js去除字符串空格 var str = “ fdf er re545 6565 2fdfd ”
var str = “ fdf er re545 6565 2fdfd ”
var reg = /s/g;
consloe.log(str.replace(reg,;;));
判断字符串是否是这样组成的。第一个字符必须是字母;后面可以是字母、数字、下划线;总长度5-20。
var str=;a531791740941fgs3124;
var reg = /^[a-z]w{4,19}$/ig;
if (reg.test(str)) {
console.log(;是;)
} else {
console.log(;否;)
}
如何判断一个对象是否属于某个类?
instanceof 运算符 ;运算符要求其左边的运算数是一个对象;右边的运算数是对象类的名字或构造函数。如果 object 是 class 或构造函数的实例;则 instanceof 运算符返回 true。如果 object 不是指定类或函数的实例;则返回 false。Object.prototype.toString.call();该方法是目前为止发现的判断一个对象类型的最好的办法。以new方式来调用构造函数实际上会经历以下 4 个步骤
创建一个新对象将构造函数的作用域赋给新对象;因此 this 就指向了这个新对象;执行构造函数中的代码;为这个新对象添加属性;返回新对象new操作符具体干了什么呢?
先创建了一个新的空对象。然后让这个空对象的proto指向函数的原型prototype。将对象作为函数的this传进去;如果return 出来东西是对象的话就直接返回 return 的内容;没有的话就返回创建的这个对象。call()、apply()和bind ()的区别和作用?
都是用来改变this的指向;在传值的过程中会有些区别call;this的指向;参数1;参数2…; 会调用函数apply;this的指向,[参数1;参数2…]; 会调用函数bind ;this的指向;参数1;参数2…; 只修改this指向;不调用函数。JavaScript对象的几种创建方式?
字面量创建、实例创建、工厂模式创建、构造函数创建、原型创建、混合模式创建;//1.字面量创建 缺点;代码冗余;单个对象创建
var obj = {
name:;web;,
eat:function(){}
}
//2.实例创建 缺点;代码冗余;适合单个对象创建
var obj = new Object();
obj.name = ;web;;
obj.eat = function(){}
//3.工厂模式创建 缺点;识别不明确
function createObj(name){
var obj = new Object();
obj.name = name;
obj.eat = function(){}
return obj
}
createObj(“web”);
//4.构造函数创建 缺点;浪费内存
function Student(name){
//new Object
this.name = name;
this.eat = function(){}
}
new Student(name)
//5.原型创建 缺点;不能传参
//原型对象;prototype ;构造函数中;共享的一块区域
//原型属性;__proto__,实例对象中;指向原型对象
function Student(){}
Student.prototype.name = ;web;;
Student.prototype.eat = function(){}
new Student();
//6.混合创建;构造函数(可变的);原型(共享;不变的)
function Student(name){
this.name = name;
}
Student.prototype.eat = function(){
}
JavaScript对象的几种继承方式?
原型链继承、对象冒充继承、组合继承、寄生组合继承// 父类
function Person(name, age) {
this.name = name;
this.age = age;
this.arr = [1, 2, 3];
}
Person.prototype.showName = function () {
console.log(this.name);
}
Person.prototype.showAge = function () {
console.log(this.age);
}
//1、原型链继承
function ChildPerson() { } // 子类
ChildPerson.prototype = new Person(;小王;, 3); // 原型继承;将父类的实例赋给子类的原型;用一句话实现继承;
var c1 = new ChildPerson();
console.log(c1);
c1.arr.
push(4);
console.log(c1.arr);
var c2 = new ChildPerson();
console.log(c2.arr);
console.log(c2.constructor); // 问题;this指向了Person;应该指向ChildPerson;
//2、对象冒充继承
function ChildPerson(name, age, sex) { //子类
Person.call(this, name, age);
this.sex = sex;
}
var c1 = new ChildPerson(;小王;, 3, ;男;);
console.log(c1);
c1.arr.push(4);
console.log(c1.arr);
var c2 = new ChildPerson(;小张;, 5, ;男;);
console.log(c2.arr);
//3、组合继承 ;对象冒充继承 ; 原型链继承;
function ChildPerson(name, age, sex) { //子类
Person.call(this, name, age); // 对象冒充继承
this.sex = sex;
}
ChildPerson.prototype = new Person(); // 原型链继承
var c1 = new ChildPerson(;小王;, 3, ;男;);
// 存在的问题
// 1)同一个属性;在原型链中会存在多个
// 2)父类的构造函数;调用了两次
console.log(c1);
console.log(c1.name);
c1.showName();
//4、寄生组合继承 通过新创变量生创存在空间;(对象冒充继承 ; 原型链继承)
function ChildPerson(name, age, sex) { // 子类
Person.call(this, name, age); // 对象冒充继承
this.sex = sex;
}
//寄生组合方法封装
function inherits(parent, child) {
var F = function () { };
F.prototype = parent.prototype;
child.prototype = new F();
child.prototype.constructor = child;
}
inherits(Person, ChildPerson);
// 子类继承添加方法
ChildPerson.prototype.showSex = function () {
console.log(this.sex);
}
var c1 = new ChildPerson(;小王;, 3, ;男;);
console.log(c1);
c1.showName()
JavaScript原型;原型链 ?
原型;js每声明一个function;都有prototype原型;prototype原型是函数的一个默认属性;在函数的创建过程中由js编译器自动添加。也就是说;当生产一个function对象的时候;就有一个原型prototype。原型中存储对象共享的属性和方法。
原型链; 当你定义一个函数对象的时候;其内部就有这样一个链表关系。声明foo对象;自带了_proto_的属性;而这个属性指向了prototype;从而实现对象的扩展;例如继承等操作;
构造函数的特点;
构造函数名首字母大写(为了区分普通函数;不是必须;是约定)构造函数方法没有显示的创建对象(new Object())直接将属性和方法赋值给this对象没有return语句;不需要返回对象通过构造函数创建对象;必须使用new运算符(直接调用跟普通函数一样)小贤有一条可爱的狗(Dog),它的叫声很好听(wow),每次看到主人的时候就会乖乖叫一声(yelp),从这段描述可以得到以下对象; function Dog(){ this.wow = function(){ alert(‘wow’); } this.yelp = function(){ this.wow(); } } 小芒和小贤一样原来也有一条可爱的狗;可是突然有一点疯了(MadDog),一看到人就会每隔半秒叫一声(wow)地不停叫唤(yelp)。请根据描述;按示例形式用代码来实现。(继承;原型;setInterval)
function Dog() {
this.wow = function () {
alert(;wow;);
}
this.yelp = function () {
this.wow();
}
}
function MadDog() {
Dog.call(this);
var _this = this;
this.yelp = function () {
setInterval(function () {
_this.wow();
}, 500);
}
}
什么是闭包;闭包有什么作用;说说你对闭包的理解。
闭包;就是能够读取其他函数内部变量的函数;函数里面套函数;内部函数访问外部函数变量;; 在本质上;闭包是将函数内部和函数外部连接起来的桥梁。
作用;闭包中使用的变量会一直存储在内存中;类似全局变量 ;避免全局污染;可以解决全局变量的问题。
function fun() {
var c = 10;
return function () {
console.log(c;;);
}
}
var fn = fun();
fn();//10 第一次调用;未运算
fn();//11
闭包的好处
希望一个变量长期驻扎在内存当中(不被垃圾回收机制回收)避免全局变量的污染私有成员的存在安全性提高用闭包方式完成下面代码的修改;使得属性user;id外界不可见
User = function () { }
User.prototype = {
id: ;;,
name: ;;,
getId: function () { return this.id },
setId: function () { this.id = id },
getName: function () { return this.name },
setName: function () { this.name = name }
}
//直接声明两个变量;这两个变量的作用域只是在这个函数体之中所以外界是不能访问的
var User = function () {
var id = ;id;;
var name = ;name;;
this.__proto__ = {
getId: function () {
return id;
},
setId: function (_id) {
id = _id;
},
getName: function () {
return name;
},
setName: function (_name) {
name = _name;
}
}
}
var u = new User();
u.setId(;007;);
u.setName(;tom;);
console.log(u.name, u.getName()); // undefined tom
原生ajax的缺点
ajax不支持浏览器back按钮;前进、后退;。安全问题 AJAX暴露了与服务器交互的细节。对搜索引擎的支持比较弱。破坏了程序的异常机制。不容易调试。创建ajax的过程与原理。
创建XMLHttpRequest对象,也就是创建一个异步调用对象
创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
设置响应HTTP请求状态变化的函数.
发送HTTP请求
获取异步调用返回的数据
使用JavaScript和DOM实现局部刷新
var xmlHttp = new XMLHttpRequest();
xmlHttp.open(;GET;,;demo.php;,;true;);
xmlHttp.send()
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState === 4 & xmlHttp.status === 200){
}
}
ajax的执行过程
function ajax(json) {
json.type = json.type ? json.type : ;get;;
json.async = json.async == false ? false : true;
json.contentType = json.contentType ? json.contentType : ;application/x-www-form-urlencoded;;
json.data = json.data ? json.data : ;;;
var ajax = new XMLHttpRequest();
// 判断是get还是post请求
if (json.type.toLowerCase() == ;post;) {
ajax.open(;post;, json.url, json.async);
ajax.setRequestHeader(;Content-type;, json.contentType ; ;;charset=utf-8;);
ajax.send(json.data);
} else {
ajax.open(;get;, json.url ; ;?; ; json.data, json.async);
ajax.send();
}
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
json.success(ajax.response);
}
}
}
ajax请求的时候get 和post方式的区别;什么时候用post。
GET请求会将参数跟在URL后进行传递;而POST请求则是作为HTTP消息的实体内容发送给WEB服务器。当然在Ajax请求中;这种区别对用户是不可见的
GET传输数据容量小;12k;;不安全;POST传输数据内容大;更加安全; 当向服务器发生一些数据的时候选择post比较安全
ajax请求时;如何解析json数据。
如果是字符串形式的json;eval(“(”;ajax.response;“)”)如果是本地的json文件;JSON.parse(data)Ajax 异步 JavaScript 和 XML。
Ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换;AJAX 可以使网页实现异步更新。意味着可以在不重新加载整个网页的情况下;对网页的某部分进行更新。传统的网页;不使用AJAX;如果需要更新内容;必需重载整个网页面。eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行;应该避免使用eval;不安全;非常耗性能;2次;一次解析成js语句;一次执行;。由JSON字符串转换为JSON对象的时候可以用eval;var obj =eval(‘(’; str ;‘)’)。JSON 的了解?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小。格式;采用键值对;例如;{‘age’:‘12’, ‘name’:‘back’}什么是同步;什么是异步操作
同步操作, 当代码运行到同步操作的代码时, 所在线程等待结果返回而异步操作, 则是不会耽误代码继续执行, 当异步操作成功, 一般使用回调函数来处理异步成功的动作(常用在ajax/定时器/计时器等)常见的http状态码?
2XX;表示成功 200
3XX;表示重定向 301;永久重定向;;302(临时重定向)
4XX;表示客户端错误 404;找不页面;
5XX;服务器错误 500;内部服务器错误;; 504;服务器超时;
js哪些操作会造成内存泄露?
意外的全局变量引起的内存泄露被遗忘的定时器或者回调闭包引起的内存泄漏哪些操作会造成内存泄露
内存泄露指任何对象在不再拥有或不再需要它之后依然存在setTimeout第一个参数是字符串而不是函数的时候就会造成内存泄露闭包控制台日志循环;两个对象彼此引用且彼此保留;jQuery 的属性拷贝(extend)的实现原理是什么;如何实现深拷贝?
在默认情况下;通过$.extend()合并操作不是递归的;而是浅拷贝;;
如果第一个对象的属性本身是一个对象或数组;那么它将完全用第二个对象相同的key重写一个属性。这些值不会被合并。然而;如果将true作为该函数的第一个参数;那么会在对象上进行递归的合并;深拷贝;。
浅拷贝;false 默认;;如果第二个参数对象有的属性第一个参数对象也有;那么不会进行相同参数内部的比较;直接将第一个对象的相同参数覆盖。
深拷贝;true;;如果第二个参数对象有的属性第一个参数对象也有;还要继续在这个相同的参数向下一层找;比较相同参数的对象中是否还有不一样的属性;如果有;将其继承到第一个对象;如果没有;则覆盖。
( ) . a t t r 与 ().attr与 ().attr与().prop()的区别?
对于HTML元素本身就带有的固有属性;在处理时;使用prop方法。
对于HTML元素我们自己自定义的DOM属性;在处理时;使用attr方法。
$(“#chk1”).prop(“checked”) == false
$(“#chk2”).prop(“checked”) == true
如果上面使用attr方法;则会出现; $(“#chk1”).attr(“checked”) == undefined
jQuery怎么解决跨域问题?
在jQuery中;只需配置一个dataType:‘jsonp’;就可以发起一个跨域请求ajax如何实现异步定时5秒刷新?
setInterval(function () {
host = window.location.host
$.post(;http://; ; host ; ;/index.php/Article/cpMes/value/1;);
}, 5000);
页面编码和被请求的资源编码如果不一致如何处理?
比如;http://www.yyy.com/a.html 中嵌入了一个http://www.xxx.com/test.js
a.html 的编码是gbk或gb2312的。 而引入的js编码为utf-8的
那就需要在引入的时候 <script src=“http://www.xxx.com/test.js” charset=“utf-8”></script> 同理;如果你的页面是utf-8的;引入的js是gbk的;那么就需要加上charset=“gbk”
Ajax的缺点?
ajax不支持浏览器back按钮。
安全问题 AJAX暴露了与服务器交互的细节。
对搜索引擎的支持比较弱。
破坏了程序的异常机制。
jquery中 . g e t ( ) 提交和 .get()提交和 .get()提交和.post()提交有区别吗?
get一般用来进行查询操作;url地址有长度限制;请求的参数都暴露在url地址当中;如果传递中文参数;需要自己进行编码操作;安全性较低。
post请求方式主要用来提交数据;没有数据长度的限制;提交的数据内容存在于http请求体中;数据不会暴漏在url地址中。
jquery.extend 与 jquery.fn.extend的区别?
jquery.extend(object); 为扩展jQuery类本身.为类添加新的方法。jquery.fn.extend(object); 给jQuery对象添加方法。Jquery中的bind(),live(),delegate(),on()的区别?
bind(type,[data],fn) 为每个匹配元素的特定事件绑定事件处理函数
$(;a;).bind(;click;,function(){alert(;ok;);});
live(type,[data],fn) 给所有匹配的元素附加一个事件处理函数;即使这个元素是以后再添加进来的
$(;a;).live(;click;,function(){alert(;ok;);});
delegate(selector,[type],[data],fn) 指定的元素;属于被选元素的子元素;添加一个或多个事件处理程序;并规定当这些事件发生时运行的函数
$(;#container;).delegate(;a;,;click;,function(){alert(;ok;);})
on(events,[selector],[data],fn) 在选择元素上绑定一个或多个事件的事件处理函数
function fn(event) {
alert(event.data.foo);
}
$(;p;).on(;click;, {foo: ;bar;}, fn)
区别;
.bind()是直接绑定在元素上.live()则是通过冒泡的方式来绑定到元素上的。更适合列表类型的;绑定到document DOM节点上。和.bind()的优势是支持动态数据。.delegate()则是更精确的小范围使用事件代理;性能优于.live().on()则是最新的1.9版本整合了之前的三种方式的新事件绑定机制JQuery一个对象可以同时绑定多个事件;这是如何实现的?
$(;#id;).click(func1).mouseover(func2) //方法连写;func为方法的名字
$(;#id;).click(function(){}),mouser(function(){); //多个事件
$(;#id;).bind(;click mouseover;,func) //两个事件中间有空格 ;func为方法的名字
$(;#id;).bind(;load scroll;,function(){});
对zepto的了解?
Zepto最初是为移动端开发的库;是jQuery的轻量级替代品;因为它的API和jQuery相似;而文件更小。Zepto有一些基本的触摸事件可以用来做触摸屏交互;tap事件、swipe事件;。jQuery和Zepto.js的区别?
jQuery更多是在PC端被应用;因此;考虑了很多低级浏览器的的兼容性问题;而Zepto.js则是直接抛弃了低级浏览器的适配问题;显得很轻盈;
Zepto.js在移动端被运用的更加广泛;更注重在移动端的使用。
jQuery的底层是通过DOM来实现效果的;zepto.js 是用css3来实现的;
Zepto.js可以说是轻量级版本的jQuery。
Zepto不支持旧版本的Inernet Explorer浏览器;<10;
Zepto还提供了一些模块的使用
async和defer的区别?
没有defer或async浏览器会立即加载并执行指定的脚本;指的是在渲染该 <script> 标签之下的文档元素之前;也就是说不等待后续载入的文档元素;读到就加载并执行。
<script src=;script.js;></script>
有 async加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行;异步;。
<script async src=;script.js;></script>
有 defer加载后续文档元素的过程将和script.js的加载并行进行;异步;;但是 script.js 的执行要在所有元素解析完成之后;DOMContentLoaded 事件触发之前完成。
<script defer src=;myscript.js;></script>
首先把所有脚本都丢到 <body> 之前是最佳实践;因为对于旧浏览器来说这是唯一的优化选择;此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。
列举IE 与其他浏览器不一样的特性?
IE支持currentStyle;FIrefox使用getComputStyleIE 使用innerText;Firefox使用textContent滤镜方面;IE:filter:alpha(opacity= num);Firefox;-moz-opacity:num事件方面;IE;attachEvent;火狐是addEventListener鼠标位置;IE是event.clientX;火狐是event.pageXIE使用event.srcElement;Firefox使用event.targetIE中消除list的原点仅需margin:0即可达到最终效果;FIrefox需要设置margin:0;padding:0以及list-style:noneCSS圆角;ie7以下不支持圆角谈性能优化问题
代码层面;避免使用css表达式;避免使用高级选择器;通配选择器。缓存利用;缓存Ajax;使用CDN;使用外部js和css文件以便缓存;添加Expires头;服务端配置Etag;减少DNS查找等请求数量;合并样式和脚本;使用css图片精灵;初始首屏之外的图片资源按需加载;静态资源延迟加载。请求带宽;压缩文件;开启GZIP;代码层面的优化用hash-table来优化查找少用全局变量;避免全局查询用innerHTML代替DOM操作;减少DOM操作次数;优化javascript性能用setTimeout来避免页面失去响应缓存DOM节点查找的结果避免使用with(with会创建自己的作用域;会增加作用域链长度)多个变量声明合并避免图片和iFrame等的空Src。空Src会重新加载当前页面;影响速度和效率尽量避免写在HTML标签中写Style属性
你如何优化自己的代码?
代码重用避免全局变量;命名空间;封闭空间;模块化mvc…;拆分函数避免函数过于臃肿注释项目做过哪些性能优化?
减少HTTP请求数减少DNS查询使用CDN避免重定向图片懒加载减少DOM元素数量减少DOM操作使用外部JavaScript和CSS压缩JavaScript、CSS、字体、图片等优化CSS Sprite使用iconfont字体裁剪什么是虚拟dom
如我们所知;在浏览器渲染网页的过程中;加载到HTML文档后;会将文档解析并构建DOM树;然后将其与解析CSS生成的CSSOM树一起结合产生爱的结晶——RenderObject树;然后将RenderObject树渲染成页面;当然中间可能会有一些优化;比如RenderLayer树;。这些过程都存在与渲染引擎之中;渲染引擎在浏览器中是于JavaScript引擎;JavaScriptCore也好V8也好;分离开的;但为了方便JS操作DOM结构;渲染引擎会暴露一些接口供JavaScript调用。由于这两块相互分离;通信是需要付出代价的;因此JavaScript调用DOM提供的接口性能不咋地。各种性能优化的最佳实践也都在尽可能的减少DOM操作次数。
而虚拟DOM干了什么?它直接用JavaScript实现了DOM树;大致上;。组件的HTML结构并不会直接生成DOM;而是映射生成虚拟的JavaScript DOM结构;React又通过在这个虚拟DOM上实现了一个 diff 算法找出最小变更;再把这些变更写入实际的DOM中。这个虚拟DOM以JS结构的形式存在;计算性能会比较好;而且由于减少了实际DOM操作次数;性能会有较大提升
三、ES6;Node;Webpack
箭头函数有哪些船工特性?
箭头函数是匿名函数;不绑定自己的this,arguments,super,new.target箭头函数会捕获其所在上下文的this值;作为自己的this值;在使用call/apply绑定时;相当于只是传入了参数;对this没有影响箭头函数不绑定arguments;取而代之用rest参数…解决箭头函数当方法使用的时候;没有定义this绑定箭头函数不能作为构造函数;和 new 一起用就会抛出错误箭头函数没有原型属性不能简单返回对象字面量js中的模式;use strict;有哪些限制?
不允许使用未声明的变量;对象也是变量;所以也需要声明。delete关键字不能用来删除变量、对象、函数;但是对象中包含的对象;可以删除;所以下面的代码不会报错var a={}
delete a //报错
ES6数据过滤重复;去重;?
let arr =new Set([2,4,4,6,3,6,7,5,7])
如何理解复杂数据类型的深浅拷贝?
**浅拷贝;**只拷贝指向对象的地址;不拷贝对象本身;修改一个对象会影响另外一个对象
let obj = {};
let obj2 = obj;
obj2.x = 11;
console.log(obj, obj2);
**深拷贝;**创建并复制对象本身;不共用内存空间;改变一个对象不影响另外对象
let obj = {
;usr;: ;lisi;,
;age;: 20,
fn: function() { console.log(;fn...;); }
};
let obj2 = JSON.parse(JSON.stringify(obj));
obj2.usr = ;zhangsan;;
console.log(obj, obj2);
ES6模板字符串的好处有哪些?
模板字符串为构造多行字符串和字符串拼接带来了更加方便的方式。同一个模板字符串可以通过使用不同的标签;对模板进行进一步处理;输出不同的结果关于对象扩展的属性简写和属性名表达式写法;请各举一个例子
//简写;
let obj = {
usr,
email,
fn(){}
}
//表达式;
let x=age;
let obj2={
[x]:20
}
用ES6中的class定义一个类
class computers{
attr:;cpu800;,
fn(){
console.log(;input321;)
}
constructor(a,b){
this.cpu=a;
this.ads=b;
}
}
class实现继承
//父类
class Peoples {
usr;
age;
constructor(usrs, ages) {
this.usr = usrs;
this.age = ages;
}
}
//子类
class Students extends Peoples {
constructor(xuehao, names, ages) {
super(names, ages);
this.xh = ;xuehao;;
}
}
let和var的区别
作用域不同 let定义的变量是块级作用域;var定义的变量是函数作用域;在if、for等定义的是全局作用域 let在同一个作用域只能声明一次;而var可以多次声明var有变量提升;let没有变量提升;需要先定义后使用let存在暂时性死区;需要先定义后使用let声明的变量不会绑定顶层对象;BOM;class类上的super有哪些用法
Super在类中有两种用法;一个是super方法;一个是super对象;super方法只能出现在constructor方法中;super对象一般出现在子类覆盖父类的方法中。静态属性方法和成员属性的区别
静态的变量或方法归类所有;全局独一份;成员的变量或方法归对象所有;每次实例化对象成员方法和成员变量就会得到一份拷贝;对于一些通用性的属性或方法;可以考虑设置为静态。进程与线程的区别
一个程序至少有一个进程,一个进程至少有一个线程。线程的划分尺度小于进程;使得多线程程序的并发性高。进程在执行过程中拥有独立的内存单元;而多个线程共享内存;从而极大地提高了程序的运行效率。每个独立的线程有一个程序运行的入口、顺序执行序列和程序的出口。但是线程不能够独立执行;必须依存在应用程序中;由应用程序提供多个线程执行控制。从逻辑角度来看;多线程的意义在于一个应用程序中;有多个执行部分可以同时执行。但操作系统并没有将多个线程看做多个独立的应用;来实现进程的调度和管理以及资源分配。这就是进程和线程的重要区别。谈谈你对promise的理解
Promise主要用来解决异步编程中的数据传递问题;由于js是单线程的;很多异步操作都是依靠回调方法实现的;这种做法在逻辑比较复杂的回调嵌套;会相当复杂;也叫做回调地狱;promise用来将这种回调嵌套繁杂的做法简化;让程序更具备可读性;可维护性;promise有三种状态;pending;初始;、fulfilled(成功)、rejected;失败; pedding表示程序正在执行但未得到结果;即异步操作没有执行完毕;fulfilled表示程序执行完毕;且执行成功;rejected表示执行完毕但失败; 这里的成功和失败都是逻辑意义上的;并非是要报错。其实;promise和回调函数一样;都是要解决数据的传递和消息发送问题;promise中的then一般对应成功后的数据处理;catch一般对应失败后的数据处理。手写一个promise
var p = new Promise((resolve,reject)={
if(1){
resolve(‘成功’)
}
else{
reject(‘失败’);
}
})
p.then((res)=>{}).catch((err)=>{})
谈谈你对async和await的理解
async…await是基于promise的generator语法糖;用来等待promise的执行结果;常规函数使用await没有效果;async修饰的函数内部return不会得到预期的结果;会得到一个promise对象;await等待的promise结果是resolve状态的内容;reject状态的内容需要使用try…catch获取。await关键字必须要出现在async修饰的函数中;否则报错。async:
1、被async修饰过的函数调用返回promise对象;默认状态为resolve
2、async函数无需手动调用resolve()和reject()方法;async函数会根据当前状态自动调用
3、asyns函数遇到await等待;当异步执行完后再往下执行
await:
1、await要与async一起使用;不能单独使用
2、asyns函数遇到await等待;当异步执行完后再往下执行
3、await可以直接处理promise的resolve;;结果;不能直接处理reject()的结果
setTimeout、Promise、Async/Await 的区别?
事件循环中分为宏任务队列和微任务队列其中setTimeout的回调函数放到宏任务队列里;等到执行栈清空以后执行promise.then里的回调函数会放到相应宏任务的微任务队列里;等宏任务里面的同步代码执行完再执行async函数表示函数里面可能会有异步方法;await后面跟一个表达式async方法执行时;遇到await会立即执行表达式;然后把表达式后面的代码放到微任务队列里;让出执行栈让同步代码先执行Set和Map的特点
Set是一种类似数组的集合类型;它与数组不同的是;不允许存在重复数据;常用操作方法有;add,delete,has,clear等;遍历使用forEach;Map是一种类似对象的集合类型;它与对象不同的是;key;键名;可以接受对象类型;常用的操作方法有;set,get,has,delete等;遍历使用forEach说出至少5个ES6的新特性;并简述它们的作用?
let关键字;用于声明只在块级作用域起作用的变量const关键字;用于声明一个常量解构赋值;一种新的变量赋值方式。常用来交换变量值;提取函数返回值;设置默认值等for-of遍历;可用来遍历具有Iterator接口的数据结构(Array,String,Set,Map,arguments,NodeList等)Set结构;存储不重复的成员的集合Map结构;键名可以是任何类型的键值对集合Promise对象;更合理、规范地处理异步操作。Class类;定义类和更简便地实现类的继承。Node的特点是什么
node既是平台;又是开发语言依赖于Chrome V8引擎进行代码解释轻量、可伸缩;适于实时数据交互应用单线程、跨平台非阻塞、异步I/O模型事件驱动基于模块化开发Exports与Module.exports的区别
Exports是对Module.exports的引用。
单个暴露;
exports.属性=属性值
exports.方法=函数
Module.exports.属性=属性值
Module.exports.方法=函数
批量暴露
exports={ }
Module.exports={ }
MIME;Multipurpose Internet Mail Extensions;类型有什么作用
多用途互联网邮件扩展类型。这是HTTP协议中用来定义文档性质及格式的标准。服务器通过MIME告知响应内容类型;而浏览器则通过MIME类型来确定如何处理文档。
常见的MIME类型有;
text/html html数据text/css css数据application/js js数据application/json json数据Image/gif gif格式的图片Image/png png格式的图片Image/jpg jpg格式的图片Image/jpeg jpeg格式的图片iterator的作用是什么;怎么部署iterator接口
统一数据结构;数组;对象;map;set;数组包对象;对象包数组;的遍历方式在数据结构上部署iterator接口:所谓的部署接口表现形式为;给对象或数组等集合增加iterator属性;属性的内容是一个根据iterator接口规范自行实现的方法npm start 命令;应该在哪里配置;在哪里可以正确运行
在package.json中的 script中 配置npm 使用的命令 key是npm的自定义的命令名称value是真正在终端中执行的命令 在使用npm 运行自定义命令时, 需要确保命令路径的位置上拥有package.json文件express生成器的作用是什么
通过应用生成器工具;express-generator可以快速创建一个应用的骨架, 包含一整套配置好的服务器配置, 文件和文件夹等, 包括静态资源的暴露等, 包括路由的配置, 和模板引擎配置, 以及404的处理
前端Ajax请求后端接口/api/getNews;接口过程中;都发生了什么
首先前端代码运行在浏览器中, 由浏览器的XMLHTTPRequest发起一个请求, 如果通过了跨域的检测, 进行http连接, 发送请求信息, 服务器触发对应监听的;/api/getNews;接口的回调函数, 执行其中的代码, 最后res返回响应的内容等给本次请求的地方。
express优缺点是什么
Express 的优点是线性逻辑;路由和中间件完美融合;通过中间件形式把业务逻辑细分;简化;一个请求进来经过一系列中间件处理后再响应给用户;再复杂的业务也是线性了;清晰明了。Express 是基于 callback 来组合业务逻辑。Callback 有两大硬伤;一是不可组合;二是异常不可捕获。什么是中间件;常用的第三方中间有哪些
中间是在接收请求后返回响应前要执行的函数。第三方中间件: cookie-parser;解析cookieejs;ejs模板express-session;解析sessionhttp-errors;错误中间件处理Moment;日期时间处理Morgan;日志打印Multer;文件上传Nodemon;热更新config-lite: 读取配置文件什么是前后端分离项目;JS渲染的项目是什么;
前端HTML页面通过AJAX调用后端的RESTFUL API接口并使用JSON数据进行交互JS渲染的项目就是通过Ajax请求数据以后, 通过JS代码动态创建html的标签和数据等(一般右键查看网页源代码 是看不到渲染后的HTML标签的)什么是后端渲染项目
浏览器请求静态网页资源, 服务器端会在后端把数据渲染到HTML页面上, 再把html文件内的字符串一起返回给浏览器进行展示的一种手段, Nodejs中体现为ejs和pug模板引擎设计一个前后端的交互的流程
前端编写HTML;CSS代码以后, 通过JS的Ajax进行网路请求, 请求后台指定的数据接口, 根据业务需求, 可以还需要传递参数等信息, 获取数据以后, 进行JSON解析和DOM创建展示.服务器端 编写接口, 接收参数等, 连接数据库, 根据业务逻辑编写业务代码, 返回不同的数据为什么要进行前后端分离
提升开发效率;因为可以前后端并行开发;而不是像以前的强依赖可以实现真正的前后端解耦;前端可以根据用户不同时期的体验需求迅速改版;后端对此毫无压力。同理;后端进行的业务逻辑升级;数据持久方案变更;只要不影响到接口;前端可以毫不知情。;、增加代码的维护性及易读性、前后端开发人员的职责更加专注;前端倾向于呈现;着重处理用户体验相关的问题;后端则倾向于业务逻辑、数据处理和持久化等。session和cookie的作用和区别
存储位置不同;cookie存储在客户端;session存储在服务端cookie相对不安全;session相对安全客服端可以禁用cookie;session没有这样的限制存储空间不同;cookie大小限制在4kb,每个域名可以存放20-50个之间;session没有限制存储有效时间限制;cookie可以设置有存储时间;session通常不设置有效存储时间;默认在整个会话期间。浏览器本地存储
在较高版本的浏览器中;js提供了sessionStorage和lobalStorage。在html5中的Web Storage包括了两种存储方式;sessionStorage和localStorage。localStorage来取代globalStorage。 sessionStorage用于本地存储一个会话;session;中的数据;这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储;仅仅是会话级别的存储。localStorage用于持久化的本地存储;除非主动删除数据;否则数据是永远不会过期的。web storage和cookie的区别
Web Storage的概念和cookie相似;区别是它是为了更大容量存储设计的。Cookie的大小是受限的;并且每次你请求一个新的页面的时候Cookie都会被发送过去;这样无形中浪费了带宽;另外cookie还需要指定作用域;不可以跨域调用。除此之外;Web Storage拥有setItem,getItem,removeItem,clear等方法;不像cookie需要前端开发者自己封装setCookie;getCookie。但是cookie也是不可以或缺的;cookie的作用是与服务器进行交互;作为HTTP规范的一部分而存在 ;而Web Storage仅仅是为了在本地“存储数据而生;浏览器的支持除了IE;及以下不支持外;其他标准浏览器都完全支持(ie及FF需在web服务器里运行);值得一提的是IE总是办好事;例如IE7、IE6中的userData其实就是javascript本地存储的解决方案。通过简单的代码封装可以统一到所有的浏览器都支持web storage。localStorage和sessionStorage都具有相同的操作方法;例如setItem、getItem和removeItem等网站如果有大量的人登陆访问。那么会产生很多的session;你会怎么处理?
session默认保存在内存中;内存资源宝贵;session数据量大导致内存利用率高;以下方案解决session内存存储问题; 可以设置session超时时间;达到超时时间session自动清空将session中的数据序列化到硬盘中;不使用session;使用cookie;此方法存在安全性问题;如何实现浏览器内多个标签页之间的通信?
调用localstorge、cookies等本地存储方式请描述一下 cookies;sessionStorage 和 localStorage 的区别?
localStorage长期存储数据;浏览器关闭数据后不丢失;sessionStorage数据在浏览器关闭后自动删除;cookie是网站为了标识用户身份而存储在用户本地终端;Client Side;上的数据;通常经过加密;。cookie始终在同源的http请求中携带;即使不需要;都会在浏览器和服务器端间来回传递。session storage和local storage不会自动把数据发给服务器;仅在本地保存;存储大小;cookie数据大小不会超过4K;session storage和local storage虽然也有存储大小的限制;但比cookie大得多;可以达到5M或者更多;有期时间;local storage存储持久数据;浏览器关闭后数据不丢失;除非自动删除数据。session storage数据在当前浏览器窗口关闭后自动删除。cookie 设置的cookie过期时间之前一直有效;即使窗口或者浏览器关闭;什么是跨域;如何解决跨域
当ajax请求所在域名接口和请求目标url的域名或接口, 有一个不同, 即发生了跨域请求, 浏览器会阻止这次ajax请求。如果能让后台改代码, 可以让后台开启跨域支持/ 使用jsonp方式处理跨域如果不能让后台改代码, 则需要在本地使用服务器, 进行代理转发如何解决跨域?
JSONP;原理是动态插入script标签引入一个带回调函数的Js文件;这个js文件载入成功后会执行该文件所请求的地址;并且把我们需要的JSON做参数传入;在回调函数中我们就可以获得所请求到的数据。优点;兼容性好; 支持浏览器与服务器双向通信。缺点;只支持GET请求cors;该方法主要作用服务端;设置Access-Control-Allow-Origin来进行;就可以通过Ajax实现跨域访问了。动态创建script解释jsonp的原理;以及为什么不是真正的ajax
动态创建script标签;回调函数Ajax是页面无刷新请求数据操作WebPack工件原理
WebPack可以看做是模块打包机;它做的事情是;分析你的项目结构;找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言;Sass;TypeScript等;;并将其转换和打包为合适的格式供浏览器使用。在3.0出现后;Webpack还肩负起了优化项目的责任。
这段话有三个重点;
打包;可以把多个Javascript文件打包成一个文件;减少服务器压力和下载带宽。转换;把拓展语言转换成为普通的JavaScript;让浏览器顺利运行。优化;前端变的越来越复杂后;性能也会遇到问题;而WebPack也开始肩负起了优化和提升性能的责任。koa与express的区别?该如何选择?
语法区别
experss 异步使用 回调koa1 异步使用 generator ; yeildkoa2 异步使用 await/async中间件区别
koa采用洋葱模型;进行顺序执行;出去反向执行;支持context传递数据express本身无洋葱模型;需要引入插件;不支持contextexpress的中间件中执行异步函数;执行顺序不会按照洋葱模型;异步的执行结果有可能被放到最后;response之前。这是由于;其中间件执行机制;递归回调中没有等待中间件中的异步函数执行完毕;就是没有await中间件异步函数集成度区别
express 内置了很多中间件;集成度高;使用省心;
koa 轻量简洁;容易定制
该如何选择?
如果你不想自己选择和搭建各种模块组件并有可能需要处理兼容问题;而喜欢一体的、快速集成开发;那么选择Express;Express是一套成熟的应用开发框架;而不仅仅提供核心模块。如果是新项目;运行环境对ES7语法没有限制;对性能比较看重;团队有较高的定制化需求和技能;那么优先选择Koa;如果是Express的老项目;那么建议继续使用Express。四、Vue;React
说说vue单页面的应用及其优缺点?
**优点;**Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件;核心是一个响应的数据绑定系统。MVVM、数据驱动、组件化、轻量、简洁、高效、快速、模块友好。**缺点;**不支持低版本的浏览器;最低只支持到IE9;不利于SEO的优化;如果要支持SEO;建议通过服务端来进行渲染组件;;第一次加载首页耗时相对长一些;不可以使用浏览器的导航按钮需要自行实现前进、后退。vue的优点是什么?
渐进式的设计理念轻量级的框架双向数据绑定(MVVM架构)指令系统 v-xxx 搞定一切单页面应用SPA 组件化虚拟DOM 借鉴react的概念低耦合。视图;View;可以独立于Model变化和修改;一个ViewModel可以绑定到不同的;View;上;当View变化的时候Model可以不变;当Model变化的时候View也可以不变。可重用性。你可以把一些视图逻辑放在一个ViewModel里面;让很多view重用这段视图逻辑。独立开发。开发人员可以专注于业务逻辑和数据的开发;ViewModel;;设计人员可以专注于页面设计。可测试。界面素来是比较难于测试的;而现在测试可以针对ViewModel来写。vue.js的两个核心是什么?
数据驱动、组件系统vue全家桶
vue-cli、vuex、vueRouter、Axios说说你对MVC和MVVM的理解
MVCMVC全名是Model View Controller;是模型(model);视图(view);控制器(controller)的缩写。
Model;模型;表示应用程序核心;如数据库;。View;视图;显示效果;HTML页面;。Controller;控制器;处理输入;业务逻辑;。是一种软件设计典范;用一种业务逻辑、数据、界面显示分离的方法组织代码;将业务逻辑聚集到一个部件里面;在改进和个性化定制界面及用户交互的同时;不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
MVC工作方式;

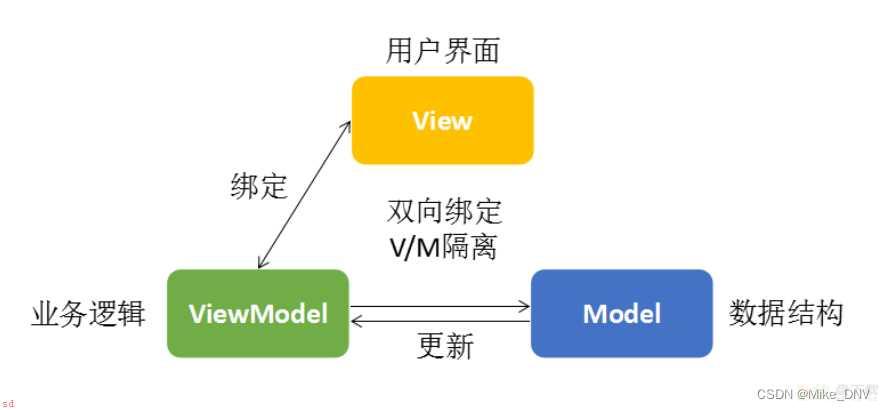
MVVM
M: model ;模型;指的就是数据
V;view 视图;是应用程序中处理数据显示部分。通常视图是依据模型数据创建的。
VM: view-model 负责状态改变可以自动传递给View;即所谓的数控双向绑定

mvvm和mvc区别?它和其它框架;jquery;的区别是什么?哪些场景适合?
mvc和mvvm其实区别并不大。都是一种设计思想。主要就是mvc中Controller演变成mvvm中的viewModel。mvvm主要解决了mvc中大量的DOM 操作使页面渲染性能降低;加载速度变慢;影响用户体验。 区别;vue数据驱动;通过数据来显示视图层而不是节点操作。 场景;数据操作比较多的场景;更加便捷请列出至少4个vue基本指令;并简要说明?
v-model 多用于表单元素实现双向数据绑定;同angular中的ng-model;
v-for 格式; v-for=;字段名 in(of) 数组json; 循环数组或json(同angular中的ng-repeat),需要注意从vue2开始取消了$index
v-show 显示内容 ;同angular中的ng-show;
v-hide 隐藏内容;同angular中的ng-hide;
v-if 显示与隐藏 ;dom元素的删除添加 同angular中的ng-if 默认值为false;
v-else-if 必须和v-if连用
v-else 必须和v-if连用 不能单独使用 否则报错 模板编译错误
v-bind 动态绑定 作用; 及时对页面的数据进行更改
v-on:click 给标签绑定函数;可以缩写为;;例如绑定一个点击函数 函数必须写在methods里面
v-text 解析文本
v-html 解析html标签
v-bind:class 三种绑定方法 1、对象型 ;{red:isred}; 2、三元型 ;isred?;red;:;blue;; 3、数组型
Vue 中怎么自定义指令?
<script>
// 注册一个全局自定义指令 ;v-focus;
Vue.directive(;focus;, {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el;;参数;) {
// 聚焦元素
el.focus()
}
})
//注册局部自定义指令
directives: {
focus: {
// 指令的定义
inserted: function (el,;参数;) {
el.focus()
}
}
}
</script>
<!--使用-->
</input v-focus>
vue中常用的修饰符有哪些;并说明作用?
v-model.number=; ; 绑定值强制转换为 number 类型
v-model.trim=; ; 去除前后部分空格修饰符
v-model.lazy=; ; 赋值触发事件 变成为 onchange
;click.stop=; ; 阻止事件冒泡
;submit.prevent=; ; 阻止默认事件; 如;默认表单提交事件
;click.capture=; ; 捕获阶段触发
;click.self=; ; 只响应 事件源为自己的事件
;click.once=; ; 只触发 一次
;keydown.enter=; ; 回车键
;keydown.13=; ; 回车键 ;13为键码
v-model双向数据绑定的底层原理是?
实际上是通过;input事件对象动态获取用户输入的值;赋值修改data中的数据;视图层重新渲染;达到数据的双向绑定。<input type=;text; :value=;msg; ;input=;fn($event);>
<script >
let vm = new Vue({
el:;#app;,
data:{
msg:;hello;
},
methods:{
fn(e){
this.msg = e.target.value;
}
}
})
</script>
vue数据双向绑定的实现原理
vue.js 是采用数据劫持结合发布者-订阅者模式的方式;通过Object.defineProperty()来劫持各个属性的setter;getter;在数据变动时发布消息给订阅者;触发相应的监听回调。Vue如何注册一个组件;需要有哪些注意点?
全局注册: Vue.component(;组件名;,{配置对象})
局部注册; components:{ 组件名:{ 配置对象 } }
注意点;
组件名注意驼峰命名小坑;不要取html有的标签名;
data是一个函数;且必须返回一个对象
template 模板 只可以有一个根标签;且可以简化;通过 选择器绑定body里面的template模板
vue中组件的作用是什么?如何定义和使用组件?
组件是可复用的 Vue 实例, 如果网页中的某一个部分需要在多个场景中使用;那么我们可以将其抽出为一个组件进行复用。组件大大提高了代码的复用率。全局方式;直接使用Vue.component()创建的组件;所有的Vue实例都可以使用。局部方式;三部曲1.创建这个组件;2.注册这个组件;3.使用这个组件;JSX是什么?浏览器怎么解析JSX?
JSX 将 HTML 语法直接加入到 JavaScript 代码中;再通过翻译器转换到纯 JavaScript 后由浏览器执行。在实际开发中;JSX 在产品打包阶段都已经编译成纯 JavaScript;不会带来任何副作用;反而会让代码更加直观并易于维护。浏览器中通过给script标签添加type=;text/bable;属性来解析jsx ;brower,js文件;将使用的JSX语法最终转换成JavaScript语法。vue实例有哪些常见的配置选项;分别的作用是?
el 挂载的节点
computed 计算属性
directives 自定义指令
data 存储数据对象
computed 计算属性
watch 侦听器
methods 函数方法
filters 过滤器
components 注册组件
生命周期钩子函数
watch和computed的区别?
computed 支持缓存;只有依赖数据发生改变;才会重新进行计算不支持异步;当computed内有异步操作时无效;无法侦听数据的变化计算属性值会默认走缓存;计算属性是基于它们的数据响应式;也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值 watch 不支持缓存;数据变;多次相同时机的变化是为1次;直接会触发相应的操作;watch支持异步侦听;是观察的动作;自动执行;Watch只能侦听data中的数据变化;computed不需要;vue中watch和methods的区别有哪些?
watch 是观察的动作;自动执行
methods 是方法;主动调用
watch、methods 和 computed 的区别?
watch;为了监听某个响应数据的变化。computed 是自动监听依赖值的变化;从而动态返回内容;主要目的是简化模板内的复杂运算。所以区别来源于用法;只是需要动态值;那就用computed ;需要知道值的改变后执行业务逻辑;才用 watch。methods;是一个方法;它可以接受参数;而computed 不能;computed 是可以缓存的;methods 不会。computed 可以依赖其他 computed;甚至是其他组件的 data。vue中的watch的使用;且深度侦听的使用方法?
//普通监听
watch:{
count:function(newValue,oldValue){
console.log(newValue,oldValue)
console.log(;count 变化;)
}
}
//深度侦听
watch:{
list:{
handler(val){ // 监听函数
console.log(val)
this.allCheck = val.every(item=>item.checked)
},
deep:true, // 设置深度监听
immediate:true // 实例加载完毕立即执行
}
}
过滤器的作用是什么? 如何注册过滤器? 如何使用过滤器
//作用: 对数据进行一些加工处理;比如 数字保留几位小数
// 全局注册
console.log(Vue.filter);
// 定义;Vue.filter(;过滤器名;,过滤器函数)
// 过滤器函数一定要有返回值
Vue.filter(;过滤器名;,functon(变量值,传入的参数){
//过滤处理
return {处理后的结果}
})
// 局部注册;
new Vue({
el:;;
filters:{
过滤器名:function(变量值;传入的参数=参数默认值){
// 过滤处理
return {处理后的结果}
}
}
})
// 使用; {{ 变量 | 过滤器名 }}
vue中key值的作用?
在v-for时使用;标识组件的唯一性;更好的区分组件;高效的更新虚拟DOM怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
//定义;
export default new Router({
routes: [
{path: ;/index/:id;,
component: index}
]
}
)
//获取;
this.$route.params.id
请写出vue-router是什么?中的组件有哪些;并说明它们的作用?
vue用来写路由的一个插件。
router-link是路由导航组件;会生成a标签;需要设置to属性;
router-view是路由出口;会根据浏览器地址进行匹配路由规则;并将匹配到的路由规则对应的组件展示在router-view处。
Vue里面router-link在电脑上有用;在安卓上没反应怎么解决?
Vue路由在Android机上有问题;babel问题;安装babel polypill插件解决。vue-router基本使用步骤?
//在脚手架中使用;
import Vue from ;vue; 引入vue
import VueRouter from ;vue-router; 引入路由插件
Vue.use(VueRouter); 安装路由
new Vue({
el: ;#app;,
router, 使用配置好的路由
components: { App },
template: ;<App/>;
})
import Home from ;;/pages/Home; 引用组件
let router = new VueRouter({
配置路由
routes:[{
path:;/;, 路由地址
component:Home 路由使用组件
}]
})
export default router 暴露路由实例
<router-view /> 路由出口
路由同组件跳转;组件将不更新;如何解决?
利用路由局部钩子 beforeRouteUpdate 只要路由更新就调用利用watch侦听$route的变化了vue中数组发生改变了;但是页面没有渲染;不更新;;怎么办?
this.$set(vm.数据;下标;改的值) Vue.set(vm.数据;下标;改的值)给数组、对象赋新值 arr.splice()使用this.$forceupdate强制刷新vue更新数组时能够触发视图更新的数组方法
push();pop();shift();unshift();splice(); sort();reverse()vue的路由实现;hash模式和history模式的区别?
hash模式; 采用的是window.onhashchange事件实现。可以实现前进 后退 刷新。比如这个URL;http://www.abc.com/#/hello, hash 的值为#/hello。它的特点在于;hash 虽然出现URL中;但不会被包含在HTTP请求中;对后端完全没有影响;因此改变hash不会重新加载页面 history模式; 采用的是利用了HTML5 History Interface 中新增的pushState() 和replaceState() 方法。可以前进、后退;但是刷新有可能会出现404的报错前端的url必须和实际向后端发起请求的url 一致;如http://www.abc.com/book/id 。如果后端缺少对/book/id 的路由处理;将返回404错误。r o u t e 和 route和 route和router的区别?
this. r o u t e ;当前页面的路由对象;获取当前路由的相关信息;如动态路由参数 t h i s . route;当前页面的路由对象;获取当前路由的相关信息;如动态路由参数 this. route;当前页面的路由对象;获取当前路由的相关信息;如动态路由参数this.route.params$router: 全局路由器实例对象;可以通过调用它的方法来导航;用来做路由跳转params和query的区别?
用法;query要用path来引入;params要用name来引入;接收参数都是类似的;分别是this. r o u t e . q u e r y . n a m e 和 t h i s . route.query.name和this. route.query.name和this.route.params.name。url地址显示;query更加类似于我们ajax中get传参;params则类似于post;说的再简单一点;前者在浏览器地址栏中显示参数;后者则不显示。注意点;query刷新不会丢失query里面的数据,params刷新会丢失params里面的数据。如何实现路由懒加载?
异步加载的写法;
let Index = () => import(/* webpackChunkName: ;group-index; */ ;;/pages/index;);
同步加载的写法 ;
import Index from ;;/pages/index;
active-class是哪个组件的属性?
vue-router模块的router-link组件。如何通过路由守卫实现拦截没有登录的用户?
router.beforeEach((to,from,next)=>{
if(to.path===;/login;){
next()
return;
}
if(store.state.user){
next();
return;
}
next(;/login;)
}
)
vue路由有哪些守卫;导航钩子;?
全局前置守卫 router.beforeEach((to,from,next)=>{})
全局解析守卫 router.beforeResolve((to,from,next)=>{})
全局后置钩子 router.afterEach((to,from)=>{})
路由独享的守卫 beforeEnter(to,from,next){ }
组件内的守卫
beforeRouteEnter(to,from,next){//不能使用this},
beforeRouteUpdate(to,from,next){},
beforeRouteLeave(to,from,next){}
Vuex是什么;怎么使用的?
是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态;并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension;提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。npm install vuex --save //安装
import Vuex from ;vuex; //引入
Vue.use(Vuex) //已中间件使用
export default new Vuex.Store({
state:{ // 状态;整个应用共享的数据
}
})
this.$store.state //获取共享的数据
getters //是 store 的计算属性
mutations // 同步 修改state 仓库通过commit调用
actions // 异步 修改state 仓库通过dispatch调用
modules //store 分割成模块
vuex有哪些模块;并说明它们的作用?
state;vuex的基本数据;用来存储变量getter;从基本数据(state)派生的数据;相当于state的计算属性mutation;提交更新数据的方法;必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。回调函数就是我们实际进行状态更改的地方;并且它会接受 state 作为第一个参数;提交载荷作为第二个参数。action;和mutations的功能大致相同;不同之处在于 ==》1. Action 提交的是 mutation;而不是直接变更状态。 2. Action 可以包含任意异步操作。modules;模块化vuex;可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰;方便管理。vuex和本地存储有什么区别?
vuex数据刷新就没有了;本地存储可长期存储vuex中的数据可以实时渲染;本地存储不行mutations和actions的区别?
mutations是同步的;仓库通过commit调用;actions可以处理异步;仓库通过dispatch调用vuex的核心概念有哪些;分别表示什么含义?
state 共享的数据;类似于data、getters对state的数据进行处理;类似computed、mutations对state数据进行修改actions触发mutations 对数据进行修改 module 分模块管理数据请讲讲你对axios或者其他请求方式的使用?
Axios 是一个基于 promise 的 HTTP 库;可以用在浏览器和 node.js 中。;学习总结里vue的第四章第四节;axios的基础方法有哪些?
axios.get(请求地址;配置对象).then(res=>{
成功的回调的函数;res是相应的数据
})
axios.post(请求地址;请求数据;配置对象).then(res=>{
成功的回调的函数;res是相应的数据
})
axios.all([请求1;请求2]).then(res=>{
res是一个数组。 数组的值就是每个请求返回的数据信息
})
//自定义配置新建一个 axios 实例
axios.create(配置对象)
axios({ 配置信息 })
基于axios的二次封装?
import axios from ;axios;
/**
* 封装请求
* ;url: String 请求地址
* ;method: String 请求方法
* ;params: Object 请求参数
*/
// 一、request请求拦截
axios.interceptors.request.use((config) => {
console.log(;请求拦截;)
console.log(config)
return config
}, (error) => {
return Promise.reject(error)
})
// 二、respone响应拦截
axios.interceptors.response.use((response) => {
console.log(;响应拦截;)
console.log(response)
return response
}, (error) => {
return Promise.reject(error)
})
export function http(url, method, params) {
return new Promise((resolve, reject) => {
axios({
method: method,
url: url,
data: params
}).then(res => {
// 这里我们和后端约定当返回的状态码为0的时候ok
if(res.data.retcode === 0) {
resolve(res.data)
}else {
Message({
message: ;请联系开发者;,
type: ;error;
})
reject(res.data)
}
}).catch(err => {
Message({
message: ;请联系开发者;,
type: ;error;
})
reject(err)
console.log(err)
})
})
}
//使用
http(url, ;post;, params).then(data => {
console.log(data;
}).catch(err => {
console.log(err)
})
vue中那些方式可以实现页面之间传参;且如何获取到值
1、search传参
<router-link to=;/地址?属性名=属性值;></router-link>
this.$route.query.属性名
2、动态路由
path:;/地址/变量名;
<router-link to=;/地址/数据值;></router-link>
this.$route.params.变量名
3、本地存储
setItem() getItem()
组件中的data为什么不是一个对象而是一个函数?
组件中的data写成一个函数;数据以函数返回值形式定义;这样每复用一次组件;就会返回一份新的data;类似于给每个组件实例创建一个私有的数据空间;让各个组件实例维护各自的数据。而单纯的写成对象形式;就使得所有组件实例共用了一份data;就会造成一个变了全都会变的结果。谈谈你对vue生命周期的理解。以及每个阶段都是什么?
Vue 实例从创建到销毁的过程;就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程;
创建期; 一个周期执行一次
beforeCreate; 创建之前, el;data;methods都为undefined
created; 创建完成;data;methods初始化完成;el为undefined;数据添加完毕;还没有编译模板挂载
载入期;
beforeMount; 挂载之前;el为挂载标签;但是 {{ }} 还在
mounted; 挂载完成;页面完成;数据请求;操作DOM
更新期 : 数据变化 就会重新渲染DOM
beforeUpdate; 更新之前
updated; 更新完成
销毁期; 中止数据请求;关闭定时器
beforeDestroy; 销毁之前
destroyed; 销毁完成
created和mounted的区别?
created;在模板渲染成html前调用;即通常初始化某些属性值;然后再渲染成视图。mounted;在模板渲染成html后调用;通常是初始化页面完成后;再对html的dom节点进行一些需要的操作。vue如何注册一个组件;需要有哪些注意点?
全局注册 Vue.component(;组件名;,{配置对象})
局部注册;
components:{
组件名:{ 配置对象 }
}
注意;
1. template 只能有1个根子节点
2. 组件中的data必须是一个函数 且必须返回一个对象
3. 组件的命名方式 ;注册组件命名可以写为 驼峰和烤串写法 ;
4. props只能单向通信;并且不能修改
v-show和v-if的区别?分别说说使用场景
区别;
v-if是动态地向DOM树内添加或者删除DOM元素;
v-show是通过设置DOM元素的display样式属性控制元素的显示或隐藏;
场景;
基于简单元素显示使用 v-if;
基于css频繁的切换用 v-show
如何让css只在当前组件起作用?
在当前组件style标签中添加 scopedvue中动态样式绑定;class;的方法有哪些?
对象方法;
:class=;{ ;active;: isActive };
:class=;{;active;:isActive==-1};
或者
:class=;{;active;:isActive==index};
绑定并判断多个
:class=;{ ;active;: isActive, ;sort;: isSort };
第二种;放在data里面;
:class=;classObject;
data() {
return {
classObject:{ active: true, sort:false }
}
}
数组方法
:class=;[isActive,isSort];
data() {
return{
isActive:;active;,
isSort:;sort;
}
}
:class=;[isActive?;active;:;;];
:class=;[isActive==1?;active;:;;];
vue中在进入/离开的过渡中;有哪几个类名?
进入;
v-enter 定义进入过渡的开始状态
v-enter-active 定义进入过渡生效时的状态
v-enter-to 定义进入过渡的结束状态
离开;
v-leave 定义离开过渡的开始状态
v-leave-active 定义离开过渡生效时的状态
v-leave-to 定义离开过渡的结束状态
vue中如何同时获取事件传入的参数和事件对象?
<button ;click=;show(11,$events);></button>
methods:{
show(x,ev){
// x就是参数
// ev就是事件对象
}
}
父组件向子组件通信?
使用自定义属性 向子组件传入数据值 :msg=;msg;
子组件通过 props 对象接收父组件的数据值 props: {msg: { type: String, default: ;;}}
在子组件中使用 传过来的值 <h5>{{msg}}</h5>
子组件向父组件通信?
子组件通过通过触发自定事件传值 this.$emit(;showMsg;, ;子组改了父组件值;)
父组件中的子组件标签绑定自定义件事 ;showMsg=;getChild;
函数接收自定义事件传过来的值; getChild(val) { this.msg=val }
非父子组件通信?
组件之间中传值
创建一个空 vue 的实例;如;Bus.js
A组件中引入vue空实例Bus;在创建完成(created);给Bus绑定自定义事件 Bus.$on(;add;,(n)=>{ this.count;=n;})
A组件中引入vue空实例Bus;在挂载完成(mounted);触发Bus的自定事件 Bus.$emit(;add;,3)
请说出vue-cli脚手架项目中src目录每个文件夹和文件的用法?
assets: 里面存放静态文件;比如css,js,image图片等
components;存放组件
router;用来存放路由文件;里面包含一个inde.js路由文件
App.vue:为主组件页面;用来显示其他的组件 Main.js:为入口文件;用来引入所需的模块
vue-cli中怎样使用自定义的组件?有遇到过哪些问题吗?
一、在components;专门放组件的文件;下创建一个vue文件
二、在需要使用自定义组件的地方的script标签内引入自定义组件 import 组件标签名from ;;/components/组件名称; 在component中添加组件标签名
三、在template中使用组件标签名<组件标签名></组件标签名>
问题;组件名不可以重复;template只能存在一个根标签;组件名必须和引用的标签名相同
ElementUI是什么;如何应用到vue项目中?
Element;一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。使用;//安装;npm install element-ui --save
//引入;
import Vue from ;vue;
import ElementUI from ;element-ui;
import ;element-ui/lib/theme-chalk/index.css;
Vue.use(ElementUI);
Element-ui常用组件?
form
- Input 输入框
- Form 表单 el-form-item
Notice
- Message 消息提示
- MessageBox 弹框
Data
- Table 表格
- Tag 标签
ElementUI的表单组件怎么使用?它有哪些属性?
先写el-form组件;里面写el-form-item用来放输入框;例如用户名和密码那些。
属性;
一、el-from属性有ref、rules、绑定:model
二、el-form-item属性有prop用来定义一个该输入框对应的验证规则
ElementUI的表格组件怎么使用?它有哪些属性?
用一个<el-table>< /el-table>这个是最外面的上面;里面用<el-table-row></el-table-row>。
属性;
一、el-table组件的data是用来获取数据;
二、每一行el-table-row的数据通过prop属性。
组件中is可以作什么?
解决标签固定搭配问题;实现动态组件;写出vue中is的使用场景?
改变html标签的默认规则;比如ul里放li;dl里放dt等
动态切换组件;<component v-bind:is=;currentView;></component>
特殊嵌套; <table> <tr is=;my-row;></tr> </table>
在class类构造函数中调用;super(props)的目是什么?
在 super() 被调用之前;子类是不能使用 this 的;在 ES5 中;子类必须在 constructor 中调用 super()。传递 props 给 super() 的原因则是便于(在子类中)能在 constructor 访问 this.props。delete和Vue.delete删除数组的区别?
delete;只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。Vue.delete; 直接删除了数组 改变了数组的键值。vue开发过程中用过的性能优化的方式?
图片优化 图片大小优化;部分图片使用WebP;需要考虑webp兼容性; 在线生成;如智图、又拍云 gulp生成;gulp-webp或gulp-imageisux canvas生成减少图片请求;使用雪碧图 在线生成;sprites Generator、腾讯的gopng、spriteme 代码生成;gulp.spritesmith或者sass的compass 页面性能优化 图片或组件懒加载 三方插件懒加载;按需加载;减少引入外部文件大小react和vue比较来说有什么区别
component层面;web component和virtual dom数据绑定;vue双向;react的单向;等好多计算属性 vue 有;提供方便;而 react 不行vue 可以 watch 一个数据项;而 react 不行vue 由于提供的 direct 特别是预置的 directive 因为场景场景开发更容易;react 没有生命周期函数名太长 directivevue-loader是什么?使用他的用途有哪些?
vue-loader是解析 .vue 文件的一个加载器;跟 template/js/style转换成 js 模块;用途;js可以写es6、style样式可以scss或less;template可以加jade等;React中类组件和函数式怎么定义?它们有何不同?
//函数组件定义;
function App() {
return ( <div></div> );
}
export default App;
// 类组件定义;
class Index extends React.Component{
constructor() {
super();
this.state = {
}
} ,
render(){
return(<div></div>)
}
}
export default Index
//不同;
函数式组件;没有自己的状态;渲染效率较高,无state和生命周期;传值需要用props
类式组件;拥有自己的状态;方便管理,有state和生命周期;传值需要this.props
react 生命周期函数
初始化阶段; getDefaultProps;获取实例的默认属性getInitialState;获取每个实例的初始化状态componentWillMount;组件即将被装载、渲染到页面上render;组件在这里生成虚拟的 DOM 节点componentDidMount;组件真正在被装载之后 运行中状态; componentWillReceiveProps:组件将要接收到属性的时候调用shouldComponentUpdate:组件接受到新属性或者新状态的时候;可以返回 false;接收数据后不更新;阻止 render 调用;后面的函数不会被继续执行了;componentWillUpdate:组件即将更新不能修改属性和状态 render:组件重新描绘 componentDidUpdate:组件已经更新 销毁阶段; componentWillUnmount:组件即将销毁React中路由有哪些常用组件?并说明作用
Switch;用于路由嵌套;路由选择器BrowserRoute,; 组件内受到路由控制;在需要使用路由的页面中引入Link;路由导航;用于页面的跳转NavLink;带activeClass的路由导航Redirect; 重定向withRouter; 将非路由组件转化为路由组件React生命周期钩子函数都有哪些;说明它们的触发场景
组件加载的时候触发的函数; constructor 、componentWillMount、 render 、componentDidMount 组件数据更新的时候触发的生命周期函数; shouldComponentUpdate、componentWillUpdate、render、componentDidUpdate 在父组件里面改变props传值的时候触发的; componentWillReceiveProps 组件销毁的时候触发的; componentWillUnmount说明React中实现页面跳转有哪些方式?请详细说明不同方式之间的区别
//组件跳转方式;
<Link to=;/index;>index</Link>
<NavLink to=;/index; activeClassName=;act;>index</NavLink>
//路由跳转方式;
this.props.history.push(;/index;) //跳转到指定路由;支持返回操作。
this.props.history.replace(;/index;) //跳转到指定路由;不支持返回操作。
this.props.history.go(-1) //后退或前进操作
五、小程序;uni-app;数据可视化
微信小程序的优点和缺点
优点 开发成本低用户体验堪比原生app;比HTML5体验要好运行速度跟原生app几乎相同无需下载、扫码就可以用 缺点: 单包不能大于2M。使用分包;能达到16M腾讯官方审核个人开发者限制大入口比较深微信小程序涉及的版本有哪些?
开发版本、审核版本、线上版本、体验版本小程序里面的双向绑定和vue中的双向绑定有什么区别?
小程序中的数据双向绑定 首先通过 bindinput 绑定文本框的输入事件在 data 中声明一个变量 content ;将其动态绑定成文本框的 value 值在 bindinput 事件中通过事件参数 e.detail.value 可以获取到文本框中最新的 value 值通过 this.setData 将文本框最新的 value 值 赋值给 动态绑定的value值 content 即可实现数据的双向绑定 vue中的数据双向绑定 首先为文本框绑定 ;input 监听文本框的输入事件为文本框动态绑定 value 属性;其值是在data中定义的变量在 ;input绑定的事件中 通过事件参数 event.target.value 可以获取到 input 框中最新的value值将其重新获取到的 value 赋值给 value值动态绑定的那个变量 区别; 大体上区别不大;绑定事件不同;以及获取value值的具体方式不同;以及在小程序中设置data中的数据;需要调用 this.setData方法进行设置uni-app混合开发;中如何判断平台?
编译期判断 编译期判断;即条件编译;不同平台在编译出包后已经是不同的代码。// #ifdef H5
alert(;只有h5平台才有alert方法;)
// #endif
switch(uni.getSystemInfoSync().platform){
case ;android;:
console.log(;运行Android上;)
break;
case ;ios;:
console.log(;运行iOS上;)
break;
default:
console.log(;运行在开发者工具上;)
break;
}
小程序的生命周期函数
onLoad(); 页面加载时触发。一个页面只会调用一次;可以在 onLoad 的参数中获取打开当前页面路径中的参数onShow();页面显示/切入前台时触发onReady();页面初次渲染完成时触发。一个页面只会调用一次;代表页面已经准备妥当;可以和视图层进行交互onHide(); 页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面;小程序切入后台等onUnload();页面卸载时触发。如 redirectTo 或 navigateBack 到其他页面时小程序页面间有哪些传递数据的方法?
使用全局变量实现数据传递;使用的时候;直接使用 getApp() 拿到存储的信息
使用 wx.navigateTo 与 wx.redirectTo 的时候;可以将部分数据放在 url 里面;并在新页面 onLoad 的时候初始化
需要注意的问题;wx.navigateTo 和 wx.redirectTo 不允许跳转到 tab 所包含的页面onLoad 只执行一次使用本地缓存 Storage 相关
小程序中的本地存储和组件传值、全局存储都在什么时候用
本地存储(小程序中的本地存储有同步的) 用户信息、账号(用户登录后的一些基本信息) 全局变量 一些可能涉及安全类的 如;资源类的;每次需要很准确的;用全局变量小程序data和vue data的区别?
小程序里给data的属性赋值需要使用this.setData()方法来更新;不能用’=‘直接赋值;vue给data里的属性赋值可以直接用’=;;如this.a=true简述下wx.navigateTo(), wx.redirectTo(), wx.switchTab(), wx.navigateBack(), wx.reLaunch()的区别?
wx.navigateTo();保留当前页面;跳转到应用内的某个页面。但是不能跳到 tabbar 页面wx.redirectTo();关闭当前页面;跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面wx.switchTab();跳转到 tabBar 页面;并关闭其他所有非 tabBar 页面wx.navigateBack();关闭当前页面;返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈;决定需要返回几层wx.reLaunch();关闭所有页面;打开到应用内的某个页面简单描述下微信小程序的相关文件类型?
WXML;WeiXin Markup Language;是框架设计的一套标签语言;结合基础组件、事件系统;可以构建出页面的结构。内部主要是微信自己定义的一套组件WXSS (WeiXin Style Sheets)是一套样式语言;用于描述 WXML 的组件样式js 逻辑处理;网络请求json 小程序设置;如页面注册;页面标题及tabBar小程序如何保存用户的登录状态;流程是怎么样的
https://blog.csdn.net/m0_37191041/article/details/104961532canvas在标签上设置宽高 和在style中设置宽高有什么区别?
canvas标签的width和height是画布实际宽度和高度;绘制的图形都是在这个上面。而style的width和height是canvas在浏览器中被渲染的高度和宽度。如果canvas的width和height没指定或值不正确;就被设置成默认值 。六、其它面试题
地理定位
先百度地图申请成为开发者;获取key。然后在Index.html页面引入百度/腾讯地图的一个js文件。在需要定位的页面里面new QQ.map.geoLocation(key, myID) ;可以拿到当前所在位置的经纬度把经纬度传递给后台;后台向地图发起请求;根据经纬度返回附近建筑信息;最后传递给前端进行渲染Iframe的src属性可以输出整个百度/腾讯地图WebAPP、native、混合开发、小程序、H5页面?
webApp;所有用H5开发的可运行于浏览器端的应用都称为webAPPH5页面;是HTML5的简称;是一种高级网页技术。比H4有更多的交互和功能。最大的优点之一是在移动设备上支持多媒体。平时看到的幻灯片、小游戏等都是H5网页。跟我们上网看到的网页本质上没有任何区别。H5一般用来品牌传播、活动推广、产品展示。混合开发;ybrid APP。H5;native开发。重点是H5与native的交互。Android中通过webview加载html页面。例如支付宝-口碑里面;打开其中一个网页下拉;发现是‘网页有XXX提供’混合开发还有一种;套壳APP。就是把H5网页打包成APP;每个界面都是网页。每次访问都需要从云端调取内容;导致反应慢。
优点;便于调试、开发周期短、费用低、内容方便更新。
缺点;功能/界面无法自定;加载慢;网络要求高;安全性低NativeAPP开发;
优点;app数据保存在本地;app能及时调取;响应速度快;运行流畅。兼容性好;安全性高;功能可以自定。
缺点;开发周期长;费用高;发版慢等。Native访问手机原生功能强。但是发版慢、开发周期长小程序;运行与微信;其优点;更新迭代快;功能权限高;综合H5和native的优点;体积小;宣传快。
H5怎么跟native进行通讯
native内嵌H5需要webview容器;iframe就是;通讯需要一个JSBridge桥梁;JSBridge作用就是连接H5和native;native细分为Android和IOS;Android下可以捕捉window对象;IOS下可以捕捉资源请求;ajax请求或src属性;Android下在H5页面使用window[“call_share_fun”]({需要传递的参数});其中call_share_fun是跟native约定好的字段;在H5页面调用执行。注意;window下没有这个函数;所以;需要放trycache里面防止报错IOS下在H5里面使用ajax发起一次请求;url就是协议好的url。或者src属性;src=“callFun({传递的参数})”通讯有一个指定好的协议。公司名:// ; 公司内部自定义函数名 ;拼接起来就是完整的url。举例;mjlx://call_share_fun七、方法封装/经典案例
元素居中方式
<style>
* {margin: 0;padding: 0;}
.box {
width: 300px;
height: 300px;
border: 1px solid #000;
margin: 30px auto;
position: relative;
}
.sbox {
width: 100px;
height: 100px;
background-color: red;
text-align: center;
color: #fff;
font-weight: bold;
}
/*定位 ; 偏移*/
.sbox1 {
position: absolute;
left: 50%
top: 50%
transform: translate(-50%, -50%);
}
/*定位 ; 外边距*/
.sbox2 {
position: absolute;
left: 50%
top: 50%
margin: -50px 0 0 -50px;
}
/*定位 ; margin;auto;*/
.sbox3 {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
<body>
<div class=;box;>
<div class=;sbox sbox1;>定位 ; 偏移</div>
</div>
<div class=;box;>
<div class=;sbox sbox2;>定位 ; 外边距</div>
</div>
<div class=;box;>
<div class=;sbox sbox3;> margin;auto</div>
</div>
</body>
边框应用–画三角
<style>
.box {
width: 0px;
height: 0px;
/*transparent / rgba(255,0,0,0)透明颜色 alpha透明度 0-1取值 0为全透明 1全不透明*/
border-left:10px solid transparent;
border-bottom:10px solid red;
border-right:10px solid transparent;
}
</style>
<body>
<div class=;box;></div>
</body
弹性盒
<style>
*{
margin: 0;padding: 0;
box-sizing: border-box;
}
.box {
/*定义弹性盒*/
display: flex;
/*flex容器为多行。该情况下flex子项溢出的部分会被放置到新行;子项内部会发生断行*/
flex-wrap: wrap;
width: 800px;
height: auto;
margin: 30px auto;
border: 1px solid;
/* ----------设置横向或纵直排列的方式----------------------- */
/* 从左到右排列 默认值*/
/* flex-direction: row; */
/* 从右到左排列 */
/* flex-direction: row-reverse; */
/* 从上到下排列 */
/* flex-direction: column; */
/* 从下到上排列 */
/* flex-direction: column-reverse; */
/* ----------------设置横向排列样式-------------------------- */
/* 水平从左到右紧靠排列 */
/* justify-content:flex-start; */
/* 水平从右到左紧靠排列 */
/* justify-content: flex-end; */
/* 水平中紧靠排列 */
/* justify-content: center; */
/* 水平两端盒子紧靠父盒子;其它间距均等分配 */
/* justify-content: space-between; */
/* 水平间距都均等分配 */
/* justify-content: space-evenly; */
/* 水平两端子项间距是其它子项的一半。 */
/* justify-content: space-around; */
/* ---------------设置纵向排列样式----------------------------- */
/* 垂直顶部对齐 */
/* align-items: flex-start; */
/* 垂直底部对齐 */
/* align-items: flex-end; */
/* 垂直中部对齐 */
/* align-items: center; */
/* 与;flex-start;等效。其它情况下;该值将参与基线对齐。 */
/* align-items: baseline; */
/* align-items: stretch; */
}
.box div {
width: 20%
height: 100px;
border-right: 1px solid yellow;
line-height: 100px;
font-size: 30px;
text-align: center;
color: #fff;
}
.sbox1 {
background-color: red;
}
.sbox2 {
background-color: orange;
}
.sbox3 {
background-color: green;
}
.sbox4 {
background-color: pink;
}
</style>
<body>
<div class=;box;>
<div class=;sbox1;>1</div>
<div class=;sbox2;>2</div>
<div class=;sbox3;>3</div>
<div class=;sbox4;>4</div>
<div class=;sbox4;>4</div>
<div class=;sbox4;>4</div>
</div>
</body>
网格布局
<style>
* {
margin: 0;padding: 0;
box-sizing: border-box;
}
.box {
/*定义网格布局*/
display: grid;
width: 600px;
height: 500px;
margin: 50px auto;
border: 2px solid #000;
text-align: center;
font-size: 30px;
color: #fff;
/* -------------定义每一;数列;的子项的宽度--------------------- */
/* 列数 高 */
/* grid-template-columns: 100px 100px 100px; */
/* repeat写法; */
grid-template-columns: repeat(3, 100px);
/* fr单位写法; 相对父盒子的比例分配 */
/* grid-template-columns: 1fr 2fr 1fr 2fr; */
/* grid-template-columns: repeat(4 ,1fr); */
/* grid-template-columns: repeat(auto-fill,100px); */
/* 表示长度在范围之间 */
/* grid-template-columns: 1fr minmax(150px,200px); */
/* grid-template-columns: 100px auto 100px; */
/* --------------定义每一;行数;的子项的高度------------------- */
/* 行数 宽 */
/* grid-template-rows: 100px 100px 100px; */
/* repeat写法; */
grid-template-rows: repeat(4, 100px);
/* fr单位写法; 相对父盒子的比例分配 */
/* grid-template-rows: 1fr 2fr 1fr ; */
/* grid-template-rows: repeat(3 ,1fr); */
/* -----------间距------------ */
/* 行之间的间距*/
/* grid-row-gap:20px; */
/* row-gap: 20px; */
/* 列之间的间距 */
/* grid-column-gap:10px; */
/* column-gap: 10px; */
/* 复合写法 行间距 列间距 */
grid-gap: 20px 10px;
/* gap: 20px 10px; */
/* 给网格定义区域 */
/* grid-template-areas:
;a b c;
;d e f;
;g h i;; */
/*---子项的排列方式顺序;行排列或列排列 ----*/
/* 默认值 值后面加dense;row dense或columndense;;为紧凑排列 */
/* grid-auto-flow: row; */
/* grid-auto-flow: column; */
/* ----整体子项里的内容对齐方式 ---*/
/* justify-items: stretch;
align-items: stretch; */
/* 复合写法 */
/* place-items: center center; */
/* start;对齐单元格的起始边缘。
end;对齐单元格的结束边缘。
center;单元格内部居中。
stretch;拉伸;占满单元格的整个宽度;默认值;。 */
/* 排列方式;与弹性盒一样 */
/* align-content: center; */
/* justify-content:space-between ; */
/* 复合写法 列 行 */
/* place-content: center space-between; */
/* 开始 | 结束 | 中部 | 拉伸 |两端间距是其它一半|两端紧靠父盒子|间距等分 */
/* start | end | center | stretch | space-around | space-between | space-evenly; */
/* 调整没有在设置的行和列内的子项宽高 */
/* grid-auto-rows: 50px; */
/* grid-auto-columns: 50px; */
}
.sbox{
border: 1px solid #000;
/* width: 100%
height: 100% */
}
.sbox:nth-child(1) {
background-color: aqua;
/* grid-column-start: 1; */
/* grid-column-end: 3; */
/* 复合写 grid-column: 1/3; */
/* grid-row-start: 1; */
/* grid-row-end: 3; */
/* 复合写 grid-row: 1/3; */
/* grid-column-start; 左边框所在的垂直网格线 */
/* grid-column-end;右边框所在的垂直网格线 */
/* grid-row-start;上边框所在的水平网格线 */
/* grid-row-end;下边框所在的水平网格线 */
}
.sbox:nth-child(2) {
background-color: plum;
}
.sbox:nth-child(3) {
background-color: red;
}
.sbox:nth-child(4) {
background-color: orange;
}
.sbox:nth-child(5) {
background-color: green;
}
.sbox:nth-child(6) {
background-color: yellowgreen;
}
.sbox:nth-child(7) {
background-color: crimson;
}
.sbox:nth-child(8) {
background-color: thistle;
}
.sbox:nth-child(9) {
background-color: magenta;
}
.sbox:nth-child(10) {
background-color: palegreen;
}
</style>
<body>
<div class=;box;>
<div class=;sbox;>1</div>
<div class=;sbox;>2</div>
<div class=;sbox;>3</div>
<div class=;sbox;>4</div>
<div class=;sbox;>5</div>
<div class=;sbox;>6</div>
<div class=;sbox;>7</div>
<div class=;sbox;>8</div>
<div class=;sbox;>9</div>
<div class=;sbox;>10</div>
</div>
写一个获取非行间样式的函数
function getStyle(ele, attr) {
if (window.getComputedStyle) {
return window.getComputedStyle(ele)[attr];
} else {
return ele.currentStyle[attr]
}
}
元素到文档的距离
function getPos(ele) {
var lt = 0;
var tp = 0;
while (ele) {
lt ;= ele.offsetLeft;
tp ;= ele.offsetTop;
ele = ele.offsetParent;
}
return {
left: lt,
top: tp
}
}
找数组中的最大值
//方法一
var arr = [3, 27, 5, 86, 22];
function fn(arr) {
return Math.max.apply(null, arr);
// return Math.min.apply(null, arr); //最小值
}
console.log(fn(arr)); // 86
//方法二;
var arr = [4, 2, 65, 32, 6];
var max = arr[0];
for (var i = 1; i < arr.length; i;;) {
if (arr[i] > max) {
max = arr[i];
}
}
console.log(max); //65
编写一个数组去重的方法。
//方法一;
function fn(arr) {
for (var i = 0; i < arr.length; i;;) {
for (var j = i ; 1; j < arr.length; j;;) {
if (arr[i] == arr[j]) {
arr.splice(j, 1);
j--; //删除一个元素后;后面的元素会依次往前;下标也需要依次往前
}
}
}
return arr
}
//方法二;
function fn(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i;;) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
//方法三: ES6
let arr =new Set([2,4,4,6,3,6,7,5,7])
数组冒泡排序?
var arr = [5, 32, 7, 45, 2];
//方法一;
function sort(arr) {
for (var i = 1; i < arr.length-1; i;;) {
for (var j = 0; j < arr.length - i; j;;) {
if (arr[j] > arr[j ; 1]) {
var temp = arr[j ; 1];
arr[j ; 1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
};
console.log(sort(arr));
//方法二;
var arr = [5, 32, 7, 45, 2];
arr.sort(function (a, b) {
return a - b; //升序
//return b - a; //降序
});
console.log(sort(arr));
数组中的对象排序
//案例一;
var arr = [
{ ;date;: ;2018-08-01;, ;DIU;: 1209, ;country;: ;US; },
{ ;date;: ;2018-08-02;, ;DIU;: 680, ;country;: ;GB; },
{ ;date;: ;2018-08-01;, ;DIU;: 2311, ;country;: ;CN; },
{ ;date;: ;2018-08-02;, ;DIU;: 879, ;country;: ;US; },
{ ;date;: ;2018-08-03;, ;DIU;: 1525, ;country;: ;CN; },
{ ;date;: ;2018-08-02;, ;DIU;: 1525, ;country;: ;CN; }
];
arr.sort(function (a, b) {
var v1 = new Date(a.date).getTime();
var v2 = new Date(b.date).getTime();
if (v1 !== v2) {
return v2 - v1;
} else {
return b.DIU - a.DIU;
}
});
console.log(arr);
//案例二;
var arr = [
{ name: ;武丽昕;, num: 78 },
{ name: ;汤文博;, num: 38 },
{ name: ;卢文博;, num: 58 },
{ name: ;邓钧键;, num: 97 },
{ name: ;刘继昂;, num: 56 },
{ name: ;安军安;, num: 78 },
{ name: ;安晓月;, num: 98 },
{ name: ;乐秋萍;, num: 79 }
];
// 中文比较
arr.sort(function (a, b) {
return a.name.localeCompare(b.name, ;zh;);
});
console.log(arr);
// --------------------------
// 按num排序
arr.sort(function (a, b) {
return a.num - b.num;
})
console.log(arr);
数组选择排序
var arr = [5, 32, 7, 45, 2];
function fn(arr) {
var newArr = [].concat(arr); // 重新创个新组数;不影响原数组。
for (var i = 0; i < newArr.length - 1; i;;) {
for (var j = i ; 1; j < newArr.length; j;;) {
if (newArr[i] > newArr[j]) {
var temp = newArr[j];
newArr[j] = newArr[i];
newArr[i] = temp;
}
}
}
return newArr;
}
console.log(fn(arr));
数组快速排序
var array = [5, 32, 7, 45, 2];
function fn(arr) {
if (arr.length <= 1) {
return arr;
}
arr = [].concat(arr);
var n = arr.splice(0, 1)[0]; // 获取一个数做比较
var left = []; // 存小于对比项的数
var right = []; // 存大于对比项的数
for (var i = 0; i < arr.length; i;;) {
if (arr[i] < n) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return fn(left).concat(n, fn(right)); // 递归调用
}
console.log(fn(array));
数组打乱排序
var arr = [5, 32, 7, 45, 2];
arr.sort(function () {
return Math.random() - 0.5;
});
console.log(arr);
截取字符串;abcdefg;中的def
var str = ;abcdefg;;
if (str.indexOf(;def;) != -1) {
console.log(str.substr(str.indexOf(;def;), 3));
}
编写一个字符串去重的方法。
var str = ;abcdabcd;;
function fn(str) {
var newStr = ;;;
for (var i = 0; i < str.length; i;;) {
if (newStr.indexOf(str[i]) === -1) {
newStr ;= str[i];
}
}
return newStr;
}
console.log(fn(str));
查找字符串出现的位置及次数。
//方法一;
var str = ;assssjdssskssalsssdkjsssdss;;
var obj = {};
for (var i = 0; i < str.length; i;;) {
var chars = str.charAt(i);
if (obj[chars]) {
obj[chars];;;
} else {
obj[chars] = 1;
}
}
console.log(obj); //每个字符出现的个数
var max=0;
var maxStr=;;;
for(var attr in obj){
if(obj[attr]>max){
max=obj[attr];
maxStr=attr;
}
}
console.log(maxStr); //出现最多的字符
console.log(max); //出现最多的字符的个数
//方法二;
var newStr = ;;;
for (var i = 0; i < str.length; i;;) { // 去重
if (newStr.indexOf(str[i]) == -1) {
newStr ;= str[i]
}
}
var arr = [];
for (var i = 0; i < newStr.length; i;;) {
var single = newStr[i]
var num = 0;
for (var j = 0; j < str.length; j;;) {
if (single == str[j]) {
num;;; //计数器
}
}
arr.push(num); //把每一轮的计数结果;通数组的形式记录下来
}
arr.sort(function (a, b) { //排序
return a - b;
});
console.log(arr); //排序后的数组
var n = arr[arr.length - 1]; //获取排序后里的最后一项,为最多的计数。
console.log(;结果;, newStr.charAt(arr.indexOf(n)), n);
把下面的字符串去重;并去除掉特殊字符按照数字在前字母在后的顺序排序字符串
如下;“1233fddfd&3434fdsaff&454545&4545444rfdsfds&545gdsgs”
返回;“12345fdsarg”
var str = ;123fd&3434fdsaff&454545&454ds&545gdsgs;
function fn(str) {
var newStr = ;;;
for (var i = 0; i < str.length; i;;) {
if (newStr.indexOf(str[i]) === -1) {
newStr ;= str[i];
}
}
return newStr;
}
console.log(fn(str));//去重后的字符串
function ab(){
var s =fn(str);
var lt=;;;
var rt=;;;
for(var i=0 ; i<s.length;i;;){
if(s[i]>=;1; && s[i]<=;9;){
lt;=s[i];
}else if(s[i]>=;a; && s[i]<=;z;){
rt;=s[i];
}
}
return lt;rt;
}
console.log(ab());
有这样一个 var str = ‘http://item.taobo.com/item.html?a=1&b=2&c=&d=xxx&e’;。请写 一段js程序提取url中各个get参数(参数名和参数个数不确定);将其key-value 形式返回到一个json结构中
var o = {
a: ;1;,
b: ;2;,
c: ;;,
d: ;xxx;,
e: undefined
};
var str = ;http://item.taobo.com/item.html?a=1&b=2&c=&d=xxx&e;;
function fn(str) {
var obj = {};
var s = str.split(;?;)[1];
var arr = s.split(;&;);
for (var i = 0; i < arr.length; i;;) {
var arr2 = arr[i].split(;=;);
obj[arr2[0]] = arr2[1];
}
return obj;
}
fn();
console.log(obj);
阶乘;递归;
//方法一;
function fn(n) {
var num = 1;
for (var i = n; i >= 1; i--) {
num *= i;
}
return num;
}
console.log(fn(10));
//函数递归;函数中的自我调用;;方法二;
function fn(n) {
if (n <= 1) {
return 1;
}
return n * fn(n - 1);
}
console.log(fn(10));
随机数封装
function ran(min, max) {
return Math.floor(Math.random() * (max - min ; 1) ; min);
}
console.log(ran(1,10))
事件绑定兼容封装
function bind(ele, event, callback) {
if (ele.addEventListener) {
// 标准浏览器
ele.addEventListener(event, callback, false);
} else {
// IE8及以下
ele.attachEvent(;on; ; event, callback);
}
}
//使用:bind(元素;事件类型;函数)
//如:
bind(box,;click;,function(){
})
元素运动方法框架
//找样式函数封装
function getStyle(ele, attr) {
if (window.getComputedStyle) {
return window.getComputedStyle(ele)[attr];
} else {
return ele.currentStyle[attr]
}
}
//运动函数
function move(ele, obj, callback) {
clearInterval(ele.timer);//清除定时器
ele.timer = setInterval(function () {
var onOff = true;
for (var attr in obj) {
var target = obj[attr];
if (attr === ;opacity;) { //做IE的兼容
var iNow = getStyle(ele, ;opacity;)*100;
} else {
var iNow = parseInt(getStyle(ele, attr));
}
var dir = (target - iNow) / 10;
dir = dir > 0 ? Math.ceil(dir) : Math.floor(dir);
iNow ;= dir;
if ((iNow >= target && dir > 0) || (iNow <= target && dir < 0)) {
iNow = target;
}
if (attr === ;opacity;) {
ele.style.opacity = iNow / 100;
ele.style.filter = ;alpha(opacity = ; ; iNow ; ;);;
} else {
ele.style[attr] = iNow ; ;px;;
}
if (iNow != target) {
onOff = false;
}
}
if (onOff) {
clearInterval(ele.timer);
callback && callback();
}
}, 50)
}
//使用;move;元素;{需要改变的属性};下一步执行的函数;;
//如;
box.onclick = function () {
move(box, {
width: 200,
height: 300,
opacity:50
}, function () {
move(box,
{
width:200,
height:200,
left:200,
top:200,
opacity:100
})
});
}
拖拽方法封装
function drag(ele) {
// 按下
ele.onmousedown = function (ev) {
var ev = ev || event;
// 鼠标到盒子的距离
var disX = ev.clientX - ele.offsetLeft;
var disY = ev.clientY - ele.offsetTop;
// 可视区宽高
var clientW = document.documentElement.clientWidth;
var clientH = document.documentElement.clientHeight;
// 盒子宽高
var boxW = ele.clientWidth;
var boxH = ele.clientHeight;
// 设置全局捕获;IE8及以下兼容
if (ele.setCapture) {
ele.setCapture();
}
// 拖动
document.onmousemove = function (ev) {
var ev = ev || event;
var lt = ev.clientX - disX;
var tp = ev.clientY - disY
// 控制范围
if (lt < 0) {
lt = 0;
} else if (lt > clientW - boxW) {
lt = clientW - boxW
}
if (tp < 0) {
tp = 0;
} else if (tp > clientH - boxH) {
tp = clientH - boxH;
}
ele.style.left = lt ; ;px;;
ele.style.top = tp ; ;px;;
}
// 抬起
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
// 取消全局捕获;兼容IE8及以下
if (ele.releaseCapture) {
ele.releaseCapture();
}
}
return false;
}
}
//使用;drag;元素;;
原生Ajax请求函数封装
// 参数;请求的方式 地址 数据 成功的回调
function ajax(method, url, data, callback) {
var xhr = XMLHttpRequest();
// get请求
if (method === ;get;) {
if (data) {
url ;= ;?; ; data;
}
xhr.open(method, url, true);
xhr.send();
} else { // post请求
xhr.open(method, url, true);
xhr.setRequestHeader(;content-type;, ;application/x-www-form-urlencoded;);
if (data) {
xhr.send(data);
} else {
xhr.send();
}
}
xhr.onreadystatechange = function () { //ajax状态改变触发的事件后;执行的函数
if (xhr.readyState === 4) { //响应内容解析完成;可以在客户端调用了
if (xhr.status === 200) { // 成功
callback && callback(xhr.responseText);
} else { // 失败
throw new Error(;请求失败;失败原因是;; ; xhr.status);
}
}
}
}
//使用:
// ajax(;请求方式;, ;请求路径;, 发送的数据, function (data) {
// console.log(data);
// })
//如;
ajax(;get;, ;data/1.txt;, null, function (data) {
console.log(data);
})
深拷贝方法封装
//封装
function deepCopy(obj) {
if (Object.prototype.toString.call(obj).slice(8, -1) == ;Object;) {
var result = {}
} else if (Object.prototype.toString.call(obj).slice(8, -1) == ;Array;) {
var result = []
} //判断数据类型类型
for (var attr in obj) {
if (typeof obj[attr] == ;object;) {
result[attr] = deepCopy(obj[attr])
} else {
result[attr] = obj[attr]
}
}
return result
}
//使用
let obj = {
;usr;: ;lisi;,
;age;: 20,
fn: function() { console.log(;fn...;); }
};
let obj2 = deepCopy(obj);
obj2.usr = ;zhangsan;;
console.log(obj, obj2);
通用的事件侦听器函数
markyun.Event = {
// 页面加载完成后
readyEvent : function(fn) {
if (fn==null) {
fn=document;
}
var oldonload = window.onload;
if (typeof window.onload != ;function;) {
window.onload = fn;
} else {
window.onload = function() {
oldonload();
fn();
};
}
},
// 视能力分别使用dom0||dom2||IE方式 来绑定事件
// 参数; 操作的元素,事件名称 ,事件处理程序
addEvent : function(element, type, handler) {
if (element.addEventListener) {
//事件类型、需要执行的函数、是否捕捉
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent(;on; ; type, function() {
handler.call(element);
});
} else {
element[;on; ; type] = handler;
}
},
// 移除事件
removeEvent : function(element, type, handler) {
if (element.removeEnentListener) {
element.removeEnentListener(type, handler, false);
} else if (element.datachEvent) {
element.detachEvent(;on; ; type, handler);
} else {
element[;on; ; type] = null;
}
},
// 阻止事件 (主要是事件冒泡;因为IE不支持事件捕获)
stopPropagation : function(ev) {
if (ev.stopPropagation) {
ev.stopPropagation();
} else {
ev.cancelBubble = true;
}
},
// 取消事件的默认行为
preventDefault : function(event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
},
// 获取事件目标
getTarget : function(event) {
return event.target || event.srcElement;
},
// 获取event对象的引用;取到事件的所有信息;确保随时能使用event;
getEvent : function(e) {
var ev = e || window.event;
if (!ev) {
var c = this.getEvent.caller;
while (c) {
ev = c.arguments[0];
if (ev && Event == ev.constructor) {
break;
}
c = c.caller;
}
}
return ev;
}
};
加载全部内容