quasar-q-layout布局说明
作者:快盘下载 人气:问题描述
提示;这里描述具体问题;在开发UI页面时发现怎么设置style样式对页面都没有响应。
原因分析;
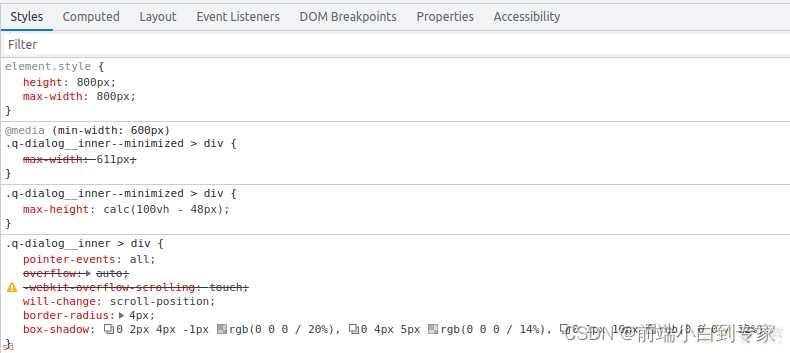
提示;这里填写问题的分析;用chrome的调试器可以看到quasar本身设置了样式;影响了后面style中设置的样式。
解决方案;
提示;这里填写该问题的具体解决方案;就是设置对应的样式属性。在;media中有设置max-width属性;所以在element.style中设置width属性不生效。解决就是在element.style设置max-width属性即可。
欢迎评论;
提示;欢迎大家在评论区讨论相关问题。
可以关注博主;我会持续更新工作中遇到的技术小砖头;供大家使用。
也可以在评论区告知好的小砖头或技术;我会收录。
还可以指出本博文错误;希望大家不吝赐教。
加载全部内容