基于vue+echarts 数据可视化大屏展示[附源码]「建议收藏」
作者:快盘下载 人气:大家好,又见面了,我是你们的朋友全栈君。
获取 ECharts 的路径有以下几种,请根据您的情况进行选择:
项目模板源码在文章最后哦~
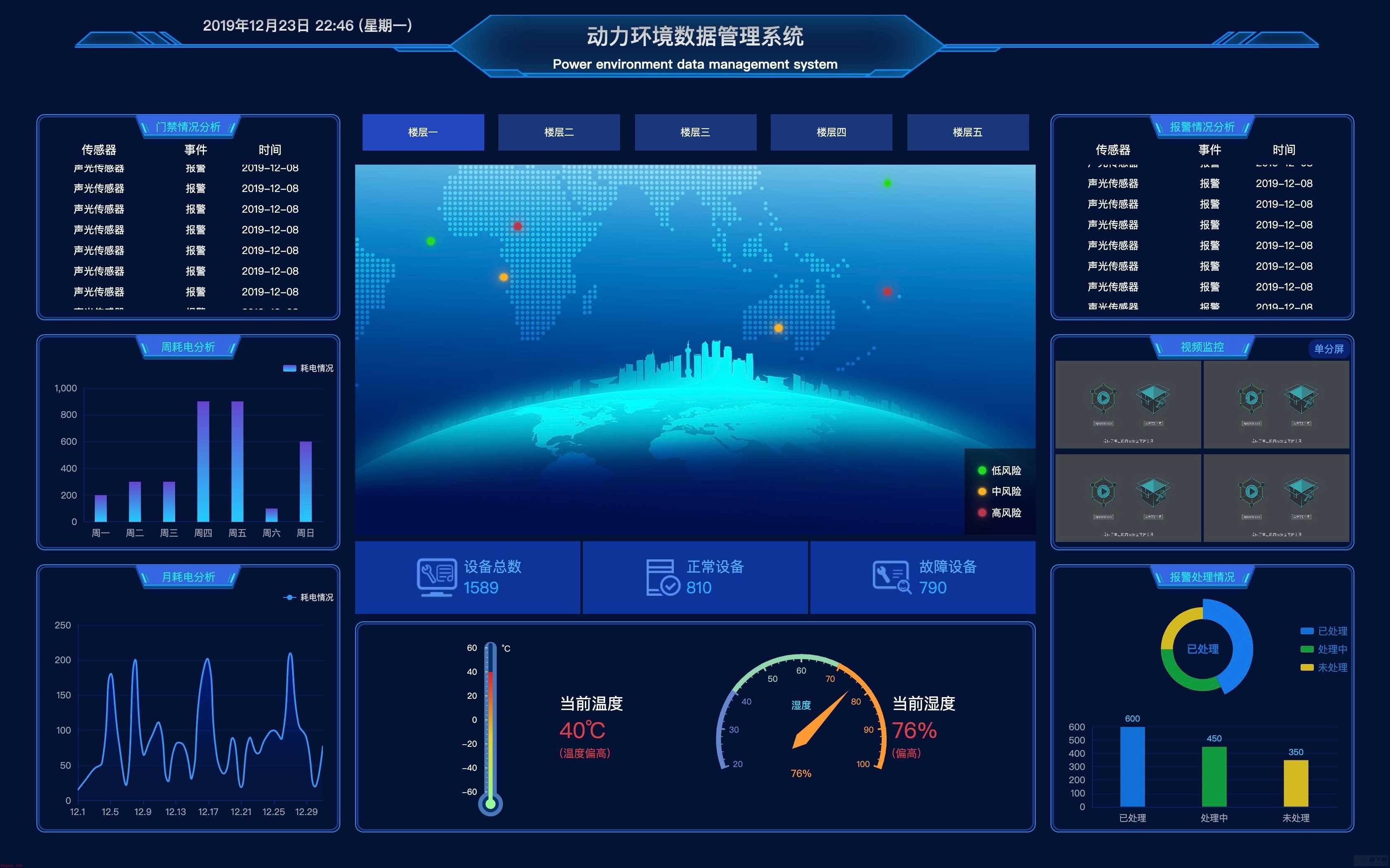
项目效果展示
![基于vue+echarts 数据可视化大屏展示[附源码]「建议收藏」 基于vue+echarts 数据可视化大屏展示[附源码]「建议收藏」](https://www.kkpan.com/d/upload/image/20220920/kkpan.com_ofyjd4.jpg)
这篇介绍如何在vue中引入echarts: 1.先安装依赖
npm install echarts --save
2.1全局引入main.js中配置(不推荐使用,会导致包过大,冗余多)
import echarts from 'echarts' //引入echarts Vue.prototype.$echarts = echarts //挂载在原型,组件内使用直接this.$echarts调用
2.2组件内按需引入 ( 推荐使用 ) 这种方式很简单,在需要引入图表的组件引入,例如如下引入柱状图。
//在组件引入基本模板
let echarts = require("echarts/lib/echarts");
//在组件引入柱状图组件
require("echarts/lib/chart/bar"); 3.全局引入为例,在组件中使用示例
<template>
<div class="view-content">
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
</div>
</template>
<script>
export default {
name: 'Echarts',
data() {
return {
}
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表配置
let option = {
tooltip: {
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {
},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 窗口大小自适应方案
myChart.setOption(option);
setTimeout(function() {
window.onresize = function() {
myChart.resize();
}
}, 200)
}
}
}
</script>
<style lang="scss" scoped>
</style> 4.效果

5.以上效果是官方的默认效果,当然这样子应用到项目中显然不符合需求,要做的更加炫酷更加科技感,就需要经过一番配置,如图(以下项目均为自己开发)


发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/153621.html原文链接:https://javaforall.cn
本文参与 腾讯云自媒体分享计划 ,欢迎热爱写作的你一起参与!本文分享自作者个人站点/博客:https://javaforall.cn复制如有侵权,请联系 本站 删除。加载全部内容