chrome小恐龙源代码_chrome小恐龙代码
作者:快盘下载 人气:大家好,又见面了,我是你们的朋友全栈君
chrome小恐龙前端修改代码代码总结
偶然间发现谷歌浏览器的离线小恐龙游戏,上网查找的攻略总结。
Chrome小恐龙是什么?
在Chrome(谷歌浏览器)断网之后访问在线页面,如a.com会出现以下界面,叫做Chrome小恐龙游戏.这是一个隐藏的彩蛋。
除了断网以外,直接在Chrome里访问网站chrome://dino/也可以看到的。

这时按空格就可以开始游戏了。
怎么控制游戏?
按键
名称
用途
UpKey
箭头上
跳跃
DownKey
箭头下
下蹲/快速降落
Space
空格
开始游戏/重新开始游戏/跳跃
修改代码使用说明
提供的以下所有修改代码都可以这样使用!
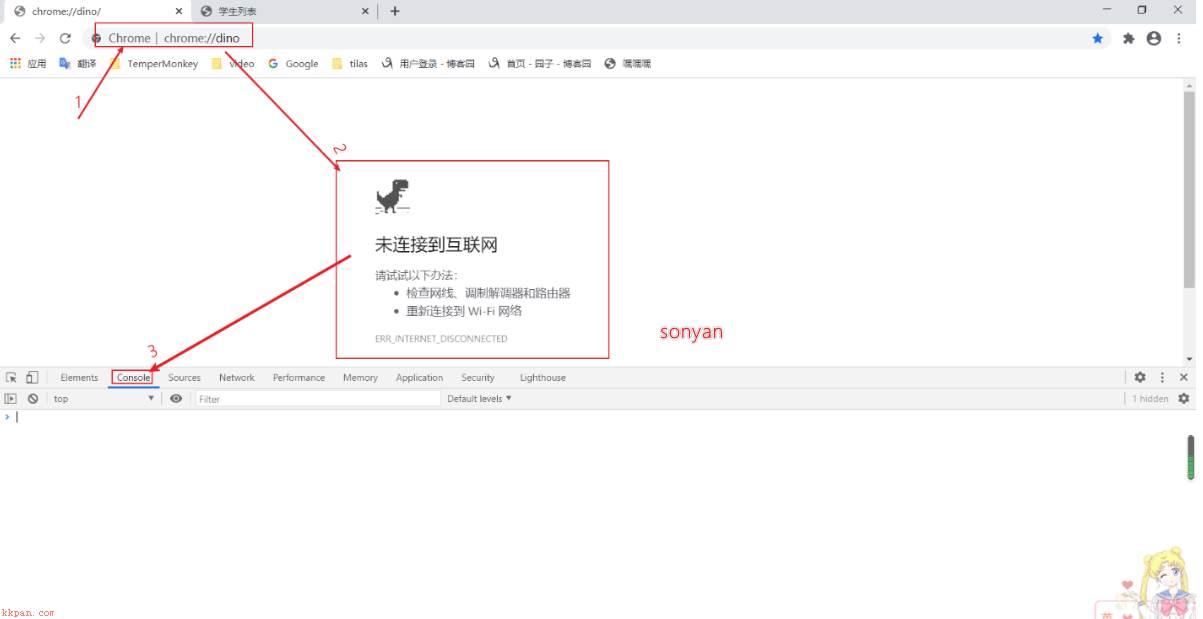
第一步 打开Chrome浏览器打开这个网站 第二步
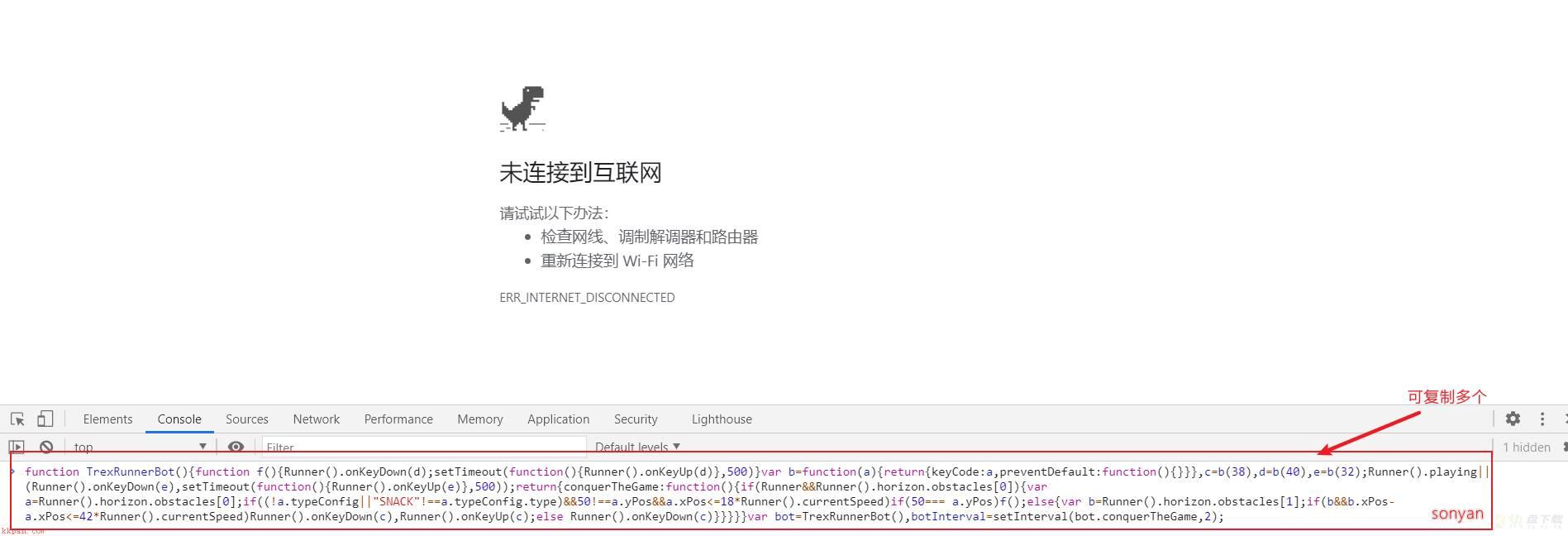
按F12调出开发者工具 第三步 点击下面图中的Console第四步 然后会弹出这个界面 第五步 然后复制代码(这里选用下面的修改代码1中的压缩代码即可 第六步 然后按一下回车,就可以运行代码了。

修改代码1 (复制压缩版即可)
将下面的代码贴到控制台(console)中,即可完成小恐龙自动奔跑的神操作。 原版代码:
function TrexRunnerBot() {
const makeKeyArgs = (keyCode) => {
const preventDefault = () => void 0;
return {keyCode, preventDefault};
};
const upKeyArgs = makeKeyArgs(38);
const downKeyArgs = makeKeyArgs(40);
const startArgs = makeKeyArgs(32);
if (!Runner().playing) {
Runner().onKeyDown(startArgs);
setTimeout(() => {
Runner().onKeyUp(startArgs);
}, 500);
}
function conquerTheGame() {
if (!Runner || !Runner().horizon.obstacles[0]) return;
const obstacle = Runner().horizon.obstacles[0];
if (obstacle.typeConfig && obstacle.typeConfig.type === 'SNACK') return;
if (needsToTackle(obstacle) && closeEnoughToTackle(obstacle)) tackle(obstacle);
}
function needsToTackle(obstacle) {
return obstacle.yPos !== 50;
}
function closeEnoughToTackle(obstacle) {
return obstacle.xPos <= Runner().currenTSPeed * 18;
}
function tackle(obstacle) {
if (isDuckable(obstacle)) {
duck();
} else {
jumpOver(obstacle);
}
}
function isDuckable(obstacle) {
return obstacle.yPos === 50;
}
function duck() {
Runner().onKeyDown(downKeyArgs);
setTimeout(() => {
Runner().onKeyUp(downKeyArgs);
}, 500);
}
function jumpOver(obstacle) {
if (isNextObstacleCloseTo(obstacle))
jumpFast();
else
Runner().onKeyDown(upKeyArgs);
}
function isNextObstacleCloseTo(currentObstacle) {
const nextObstacle = Runner().horizon.obstacles[1];
return nextObstacle && nextObstacle.xPos - currentObstacle.xPos <= Runner().currentSpeed * 42;
}
function jumpFast() {
Runner().onKeyDown(upKeyArgs);
Runner().onKeyUp(upKeyArgs);
}
return {conquerTheGame: conquerTheGame};
}
let bot = TrexRunnerBot();
let botInterval = setInterval(bot.conquerTheGame, 2); 压缩版代码:
function TrexRunnerBot(){function f(){Runner().onKeyDown(d);setTimeout(function(){Runner().onKeyUp(d)},500)}var b=function(a){return{keyCode:a,preventDefault:function(){}}},c=b(38),d=b(40),e=b(32);Runner().playing||(Runner().onKeyDown(e),setTimeout(function(){Runner().onKeyUp(e)},500));return{conquerTheGame:function(){if(Runner&&Runner().horizon.obstacles[0]){var a=Runner().horizon.obstacles[0];if((!a.typeConfig||"SNACK"!==a.typeConfig.type)&&50!==a.yPos&&a.xPos<=18*Runner().currentSpeed)if(50=== a.yPos)f();else{var b=Runner().horizon.obstacles[1];if(b&&b.xPos-a.xPos<=42*Runner().currentSpeed)Runner().onKeyDown(c),Runner().onKeyUp(c);else Runner().onKeyDown(c)}}}}}var bot=TrexRunnerBot(),botInterval=setInterval(bot.conquerTheGame,2); 原理:检测物体,自动按键模拟。这里还为了观看做了一点优化。

修改代码2
将下面的代码贴到控制台中,即可无视任何伤害。(同理操作即可)
Runner.instance_.gameOver=function(){} 原理:把gameOver函数置空。(好简单emmm)
修改代码3:(复制压缩版即可)
* 原版代码:
let hackScore = 0;
Object.defineProperty(Runner.instance_, 'distanceRan', {
get: () => hackScore,
set: (value) => hackScore = value + Math.floor(Math.random() * 1000),
configurable: true,
enumerable: true,
}); 压缩版代码:
var hackScore=0;Object.defineProperty(Runner.instance_,"distanceRan",{get:function(){return hackScore},set:function(a){return hackScore=a+Math.floor(1E3*Math.random())},configurable:!0,enumerable:!0}); 原理:
借助Object.defineProperty(),我们能够轻易的修改现有对象上的属性,配合重新定义对象具体内容的 getter、setter 描述符,可以做到对于属性的劫持操作。
修改代码4
刷分BUG,输进控制台按回车后再开始游戏即可
Runner.instance_.setSpeed(99999);
恢复正常请输入:
Runner.instance_.setSpeed(10);
倒退模式(没有什么用)请输入:
Runner.instance_.setSpeed(-10);
最后特别提示:
这些代码可以叠加使用。 在输入完一个代码后按回车,然后输入另一个代码再按回车即可实现叠加。
总结
游戏还得自己慢慢玩才有意思,当修改之后,这个游戏就失去原有的味道了…..
总之,想有意思地玩的话,建议还是不修改以上代码,自己慢慢地好好玩,靠自己玩得的分数才有意义。
以上修改相关代码,仅供参考。最后,祝大家愉快。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/168214.html原文链接:https://javaforall.cn
本文参与 腾讯云自媒体分享计划 ,欢迎热爱写作的你一起参与!本文分享自作者个人站点/博客:https://javaforall.cn复制如有侵权,请联系 本站 删除。加载全部内容