JavaScript变量
作者:快盘下载 人气:37变量
1.变量在内存中的存储
本质:是程序在内存中申请的一块用来存放数据的空间1.1.变量的使用
变量在使用分为两步:1.声明变量 2.赋值代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1.声明了一个age 的变量
var age;
//2.赋值 把值存入这个变量中
age = 18;
//3.输出结果
console.log(age);
//4.变量的初始化
var myname = 'pink老师';
console.log(myname);
</script>
</head>
<body>
</body>
</html>1.2变量使用案例
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var myname = '旗木卡卡西';
var address = '火影村';
var age = 30;
var email = 'kakaxi@itcast.cn';
var gz = 2000;
//输出
console.log(myname);
console.log(address);
console.log(age);
console.log(email);
console.log(gz);
</script>
</head>
<body>
</body>
</html>1.3.同时声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//1.更新变量
var myname = 'pink老师';
console.log(myname);
myname = '迪丽热巴';
console.log(myname);
//2.声明多个变量
// var age = 18;
// var address = '火影村';
// var gz = 2000;
var age = 18,
address = '火影村',
gz = 2000;
</script>
</head>
<body>
</body>
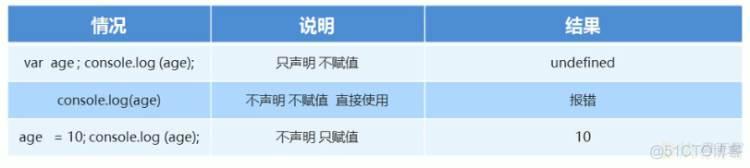
</html>1.4.声明变量特殊情况

课堂案例:
要求:交换两个变量的值(实现思路:使用一个临时变量用来做中间存储)<script>
//js 是编程语言有很强的逻辑性在里面:实现这个要求的思路 先怎么做后怎么做
// 1.我们需要一个临时变量帮我们
// 2.把apple1 给我们的临时变量temp
// 3.把apple2 里面的苹果给apple1
// 4.把临时变量里面的值 给apple2
var temp; //声明了一个临时变量为空
var apple1 = '青苹果';
var apple2 = '红苹果';
temp = apple1; //把右边给左边
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);
</script>
加载全部内容