node+express+微信小程序+七牛云实现上传图片
作者:快盘下载 人气:43本篇宗旨是实打实尽量教会读者去做;所有不讲太多原理;只讲怎么做;同时也是个人学习记录
在上传图片中我们需要知道有几种方式
1、node把前端上传的图片转成base64格式;直接存入数据库(不推荐)
2、前端上传本地图片、服务器接受后存入文件夹、返回该图片路径给前端同时保存在数据库中
3、前端上传图片至第三方平台(阿里云/腾讯云的OSS、七牛云上)
本文主讲2、3的方式
一、前端上传图片至服务器;接口返回服务器的路径
阅读时希望读者能懂基本的express
1、前端相关代码
wxml
<view> <button bindtap=;onUphand;>上传图片</button> </view>
wxjs
onUphand() { wx.chooseMedia({ count: 1, //文件数量 mediaType: [;image;, ;video;], sourceType: [;album;, ;camera;], maxDuration: 30, camera: ;back;, success(res) { console.log(;输出res;, res); console.log(res.tempFiles[0].tempFilePath) console.log(res.tempFiles[0].size) let file = res.tempFiles[0].tempFilePath //这里是拿到该文件在本地中的路径 wx.uploadFile({ filePath: file, name: ;file;, //这里很重要;需要与node相关代码一致不然会报错 url: ;http://44.139.243.230:8088/api/uploadImage;, //这是请求的后端接口名;这里是我自己的; success: function (res) { console.log(;res;, res); } }) } }) },
2、node相关代码
一、先安装相关依赖
npm i multer npm i md5 npm i path
二、创建相关文件
随便你放入那个目录下;引入正确即可
multerConfig.js
//上传单个图片的方法 // 1. 引入依赖 const multer = require(;multer;); const md5 = require(;md5;); // 2. 引入工具 const path = require(;path;) // const resolve = (dir) => { return path.join(__dirname, ;./;, dir) } // 3. multer的配置对象 let storage = multer.diskStorage({ // 3.1 存储路径 destination: function (req, file, cb) { // 3.1.1 允许图片上传 if (file.mimetype === ;image/jpeg; || file.mimetype === ;image/png;) { cb(null, resolve(;../public/images;)) //这是很重要的一步; 改路径你要替换成自己服务器中存放图片的路径 } else { // 3.1.2 限制其他文件上传类型 cb({ error: ;Mime type not supported; }) } }, // 3.2 存储名称 filename: function (req, file, cb) { let fileFormat = (file.originalname).split(;.;); cb(null, md5(;new Date()) ; ;.; ; fileFormat[fileFormat.length - 1]); }, }); // 4. 添加配置 const multerConfig = multer({ storage: storage, }); // 5. 导出配置好的multerConfig module.exports = multerConfig;
upload.js
//上传图片的方法 // 1. 引入配置好的multerConfig const multerConfig = require(;./multerConfig;); // 2. 定义静态变量 const fileName = ;file; // 上传的 fileName 名称 这里就是前面提到过;前端调用wx.uploadFile时注意的地方 const updateBaseUrl = ;http://127.0.0.1:8088; // 上传到服务器地址 const imgPath = ;/img/images/; // 上传到服务器的虚拟目录 // 上传接口的 请求参数req 响应参数res function upload(req, res) { return new Promise((resolve, reject) => { multerConfig.single(fileName)(req, res, function (err) { if (err) { reject(err) } else { // ;req.file.filename; 请求文件名称后缀 // ;updateBaseUrl ; imgPath ; req.file.filename; 完整的服务器虚拟目录 resolve(updateBaseUrl ; imgPath ; req.file.filename) } }); }) } module.exports = upload;
三、路由文件中引入
const upload = require(;../utils/upload.js;) //上传图片的方法 router.post(;/uploadImage;, (req, res) => { upload(req, res).then(imgsrc => { res.send({ ;code;: ;ok;, ;message;: ;上传成功;, ;data;: { url: imgsrc } }) }).catch(err => { console.log(;err;, err); }) })
注意;需要事先配置好express中的静态资源目录;不知道的同学可以百度下
app.use(;/img/;, express.static(path.join(__dirname, ;./public;)))
我是把图片放在public下;这样就能实现了微信上传图片至服务器上了;存入数据库的话拿到方法返回的路径即可
由于每个人遇到的问题、项目不同;建议多看几遍;不懂得概念及时百度了解;我也是摸坑实现的。
二、前端上传图片至七牛云、node保存至数据库
我们先简单了解下整个过程
后端生成七牛云token传给前端-------前端拿到后请求相关地址上传图片;得到网络图片-----------------调用相关接口;传入得到的图片
先贴上七牛云官网;先注册如下图
https://portal.qiniu.com/signup

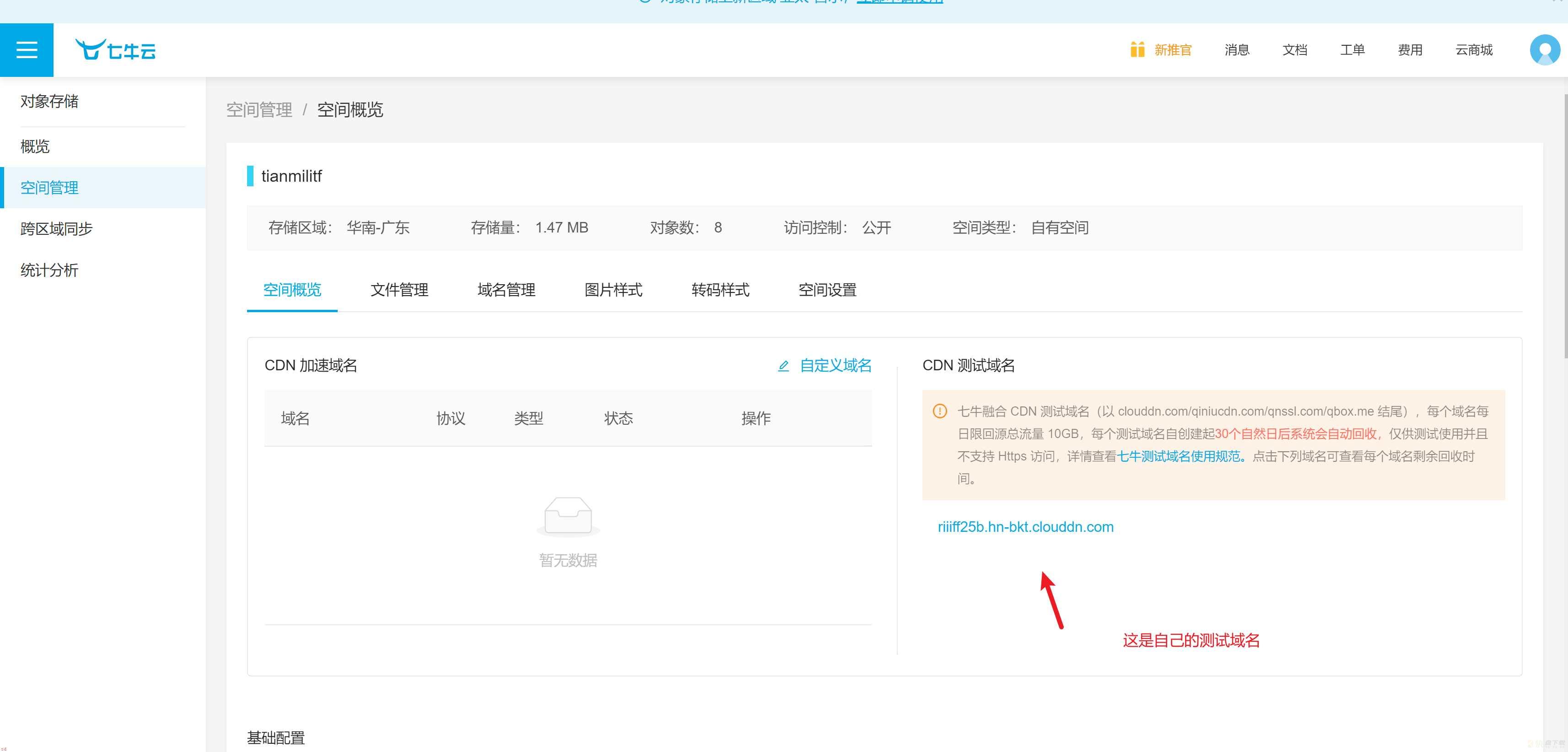
在这里进入存储空间;创建完了后是这样的

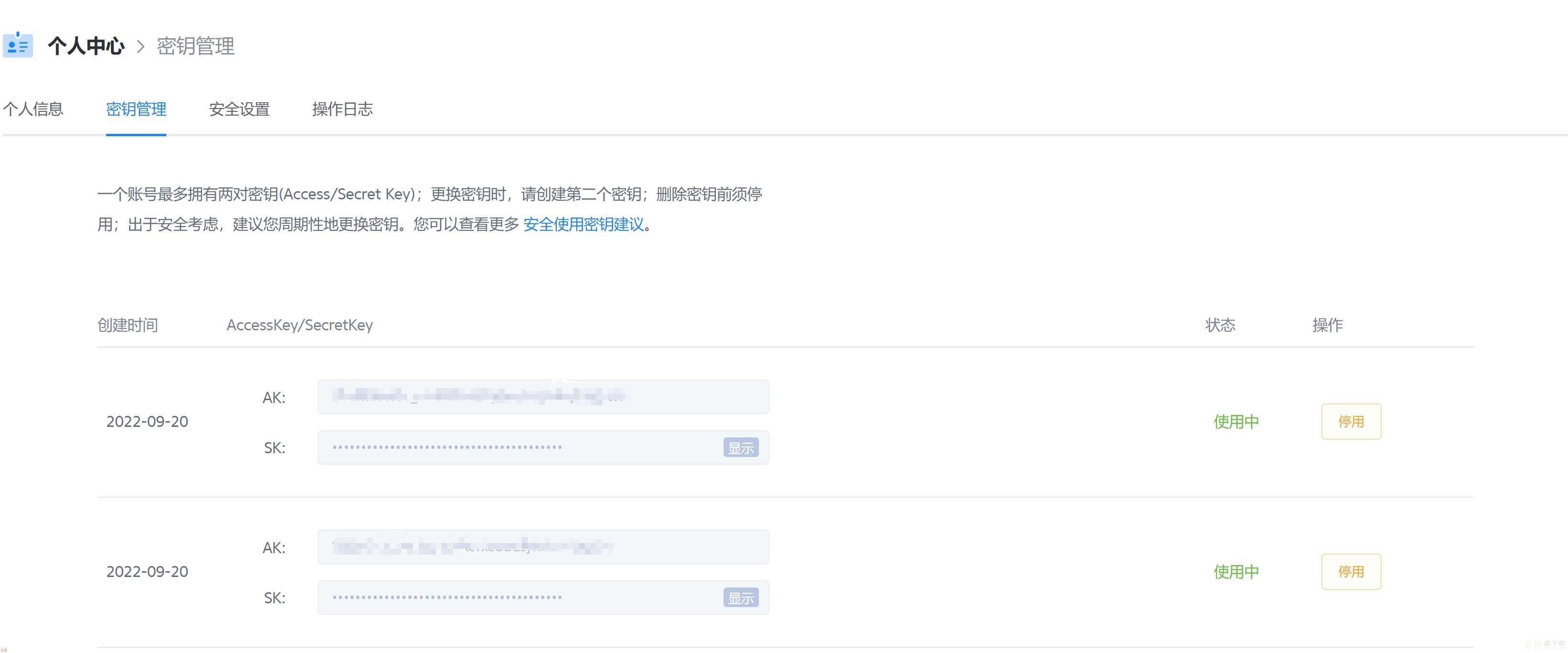
生成密钥



以上准备工作大致完成了;若还是不理解;可看一下其他博文七牛云这块详细的教学
一、node代码部分
1、安装依赖
npm i qiniu
2、创建相关文件
qiniu_config.js
//七牛云配置文件 const qiniu = require(;qiniu;) // 创建上传凭证;accessKey 和 secretKey在七牛云个人中心中有;lytton是七牛云刚才创建的空间名称; const accessKey = ;; const secretKey = ;; const mac = new qiniu.auth.digest.Mac(accessKey, secretKey) const options = { scope: ;tianmilitf;, //这是你创建存储空间的名子 deadline: 1695523678 //这是七牛云生成token的有效期;单位时秒;不设置默认是3600S;一串数字是时间戳 } const putPolicy = new qiniu.rs.PutPolicy(options) const uploadToken = putPolicy.uploadToken(mac) module.exports = { uploadToken //导出的是七牛云生成的token;很重要 }
通过接口方式传给前端
//前端获取到七牛云返回的token router.post(;/getQniuToken;, (req, res) => { console.log(;输出下七牛云的token;, uploadToken); res.send({ status: 200, qiniu_token: uploadToken, messages: ;获取成功; }) })
二、前端代码部分
一定要细读我代码的注释;;;
wxml
<view> <button bindtap=;onUphand_qiniu;>通过七牛云上传图片</button> </view>
wxjs
onUphand_qiniu() { //先调取接口;获得七牛云的token wx.chooseMedia({ count: 1, mediaType: [;image;, ;video;], sourceType: [;album;, ;camera;], maxDuration: 30, camera: ;back;, success(res) { let file = res.tempFiles[0].tempFilePath //下面的key是自己拿时间戳和随机数组成的key值 let key = new Date().getTime(); qiniu_token().then(res => { //这里调用相关接口;拿到上面说过的七牛云token; console.log(;res;, res.data.qiniu_token); let qiniu_token = res.data.qiniu_token wx.uploadFile({ filePath: file, name: ;file;, url: ;https://up-z2.qiniup.com;, //该路径是七牛云你选择存储空间的地区;我这里是华南;如果不知道自己的是多少;就百度下关键字 formData: { //请求中额外的其他form-data ;key;: key, //key值 ;token;: qiniu_token //七牛云token值 }, success: function (uploadFileRes) { //uploadFileRes 返回了data是一个json字符串 //拿到里面的key拼接上域名;再反出去就ok了 let strToObj = JSON.parse(uploadFileRes.data); console.log(;uploadFileRes;, strToObj) let backUrl = ;http://riiiff25b.hn-bkt.clouddn.com/; ; strToObj.key; //这里请求的地址是测试域名;也是七牛云给的 // data.success(backUrl); //反出去链接 console.log(;成功的图片链接;, backUrl) //成功拿到url后;再次调用接口;将七牛云反的链接添加到用户表即可 }, fail: function () { console.log(;err;); } }) }) } }) },
这样就实现了图片上传;切记关键点是后端拿到七牛云token后传入前端;前端配置好后用七牛云token请求七牛云相关域名;得到返回;这里我们自己后端做的事情就是把七牛云token传给前端而已;当然也可以把前端拿到的图片存入数据库
相关知识看不懂的及时百度一下;我也是基于自己的环境去总结;希望能帮助到你
加载全部内容