怎样创建一个VUE项目(超简单)
作者:快盘下载 人气:目录
一、安装node.js
二、搭建vue环境
1、全局安装;vue/cli模块包
2、执行命令
3、检查是否安装成功
三、创建vue项目
1、创建项目
2、选择模板和包管理器;等待项目创建完毕
四、启动vue项目
1、执行命令
2、浏览项目页面
五、vue项目目录文件含义和作用
六、修改端口号
七、清理欢迎界面
补充;解决App.vue 代码是黑白色的方法
一、安装node.js
下载地址;https://nodejs.org/en/
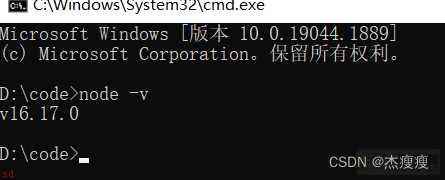
检查是否安装成功;node -v;如果显示出了版本号;那么说明安装成功了;

二、搭建vue环境
1、全局安装;vue/cli模块包
vue官网;https://cn.vuejs.org/
2、执行命令
安装;vue/cli -g
npm install ;vue/cli -g

3、检查是否安装成功
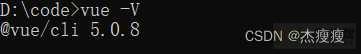
vue -V
vue -V

三、创建vue项目
1、创建项目
选择一个你想要创建项目的文件夹;打开控制端执行如下命令
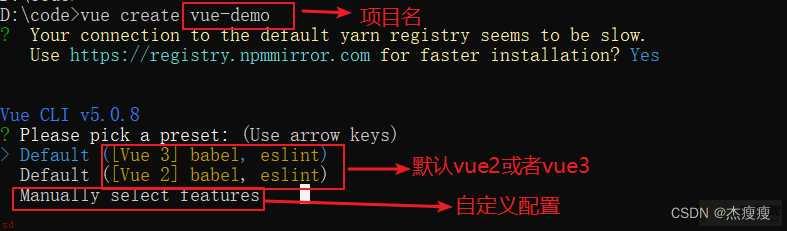
vue create 项目名
注意;项目名不能有大写字母;中文和特殊符号
2、选择模板和包管理器;等待项目创建完毕
;蓝色字体表示当前选中的;按键盘上下键即可选择;

选择模板后;等待项目创建完毕即可
四、启动vue项目
1、执行命令

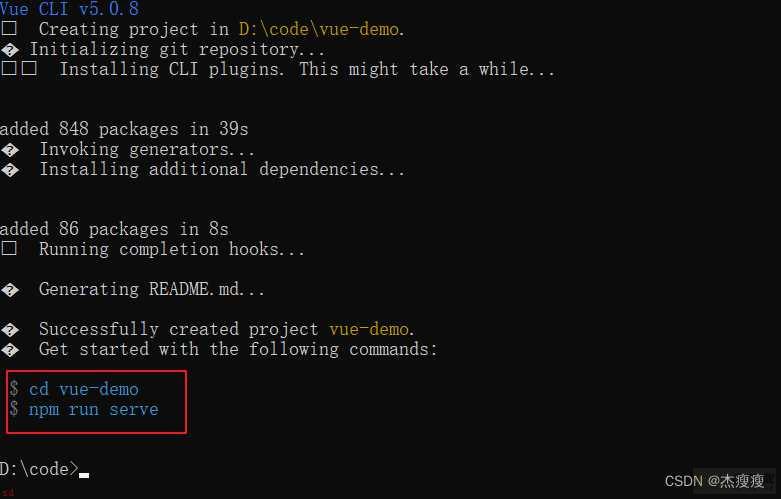
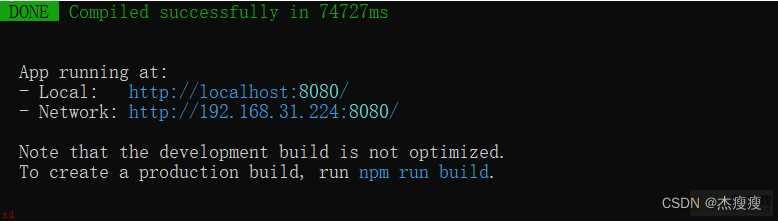
创建完项目后;控制端页面会如上图所示;此时我们我们只要按上图提示内容;执行相关命令即可。
cd 项目名 // 进入到该项目的文件目录下
npm run serve // 启动内置的webback本地热更新开发服务器
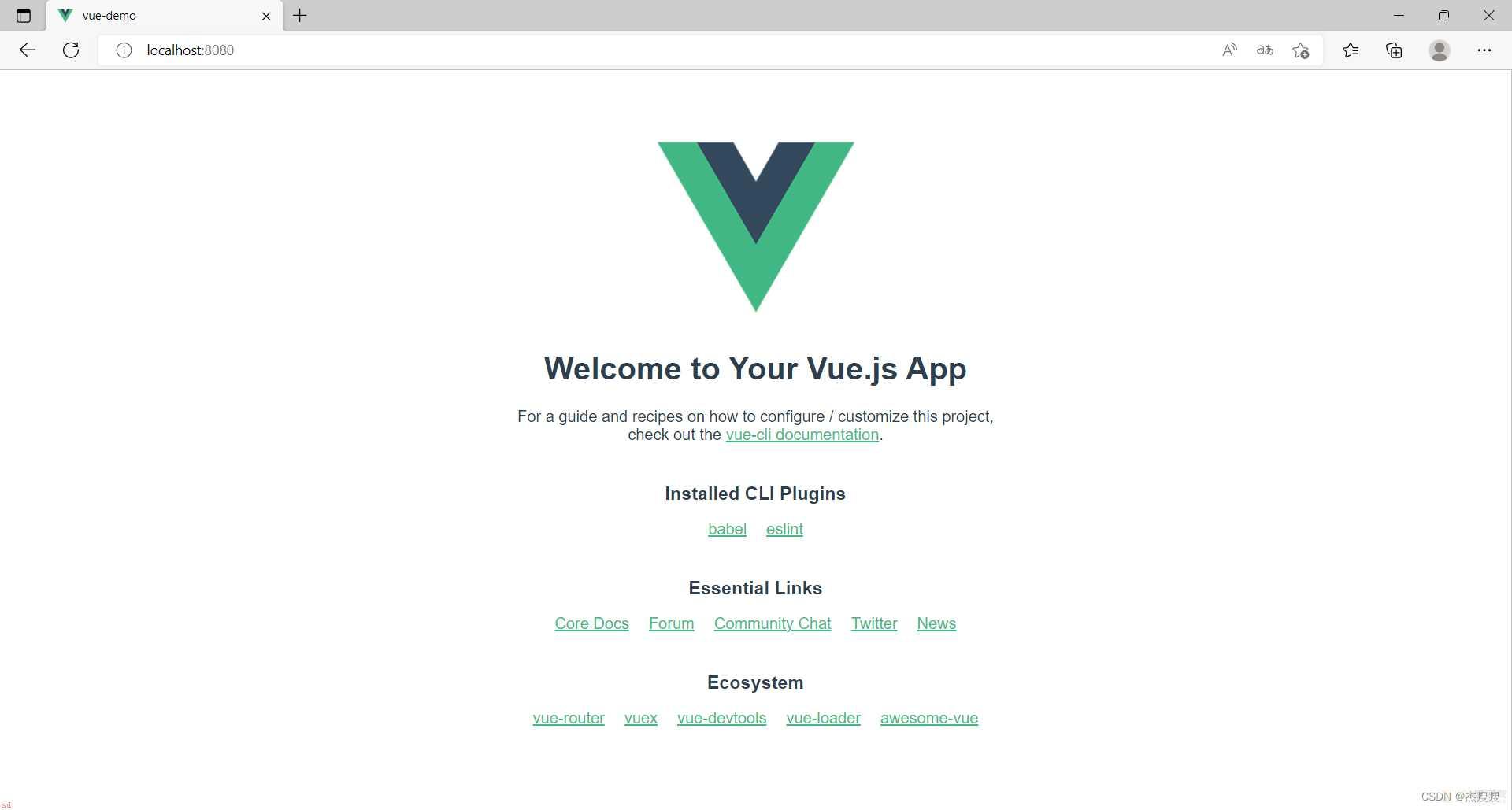
2、浏览项目页面
执行上面的启动项目命令后;控制端页面会如下所示;

如果未自动弹出浏览器;手动复制输入提示的域名;端口。在浏览器中访问即可

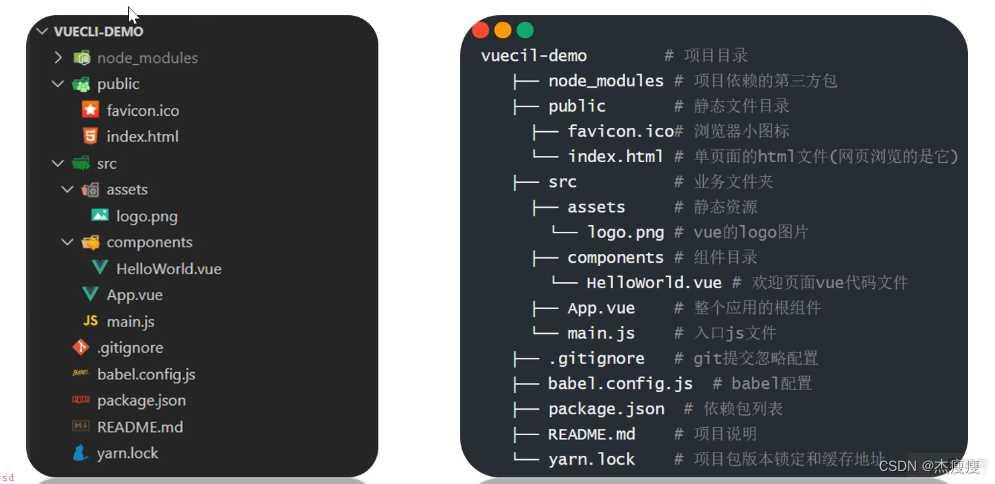
五、vue项目目录文件含义和作用

六、修改端口号
项目中没有webpack.config.js文件;因为vue脚手架项目用的vue.config.js。
在src并列目录中新建vue.config.js;填入如下配置;最后重启服务器即可修改端口号
module.exports = {
devServer: { // 自定义服务配置
port: 3000, // 修改的端口号
open: true
}
七、清理欢迎界面
对于我们自己开发;创建新的vue项目目录下有很多文件是不需要的;可以直接清理掉
assests和components文件夹下的一切都删除掉;不要默认的欢迎页面;。
src/App.vue默认有很多内容;可以全部删除留下template和script和style的框

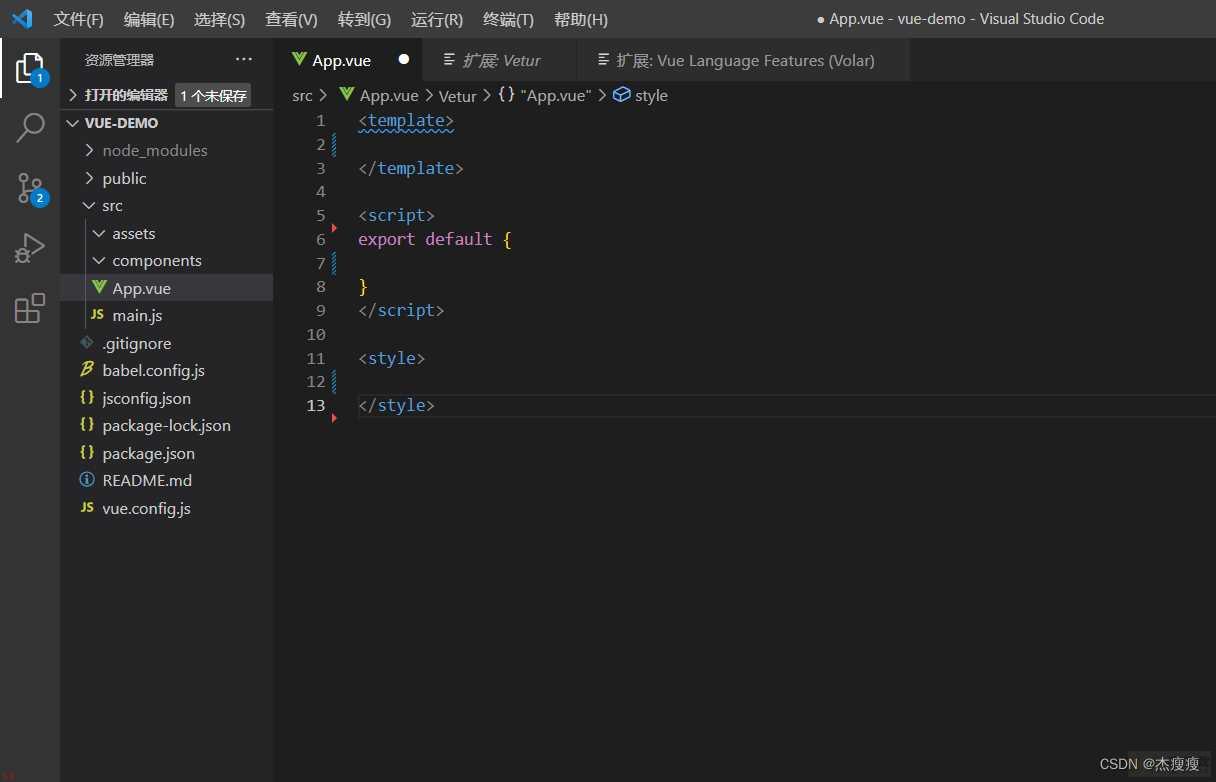
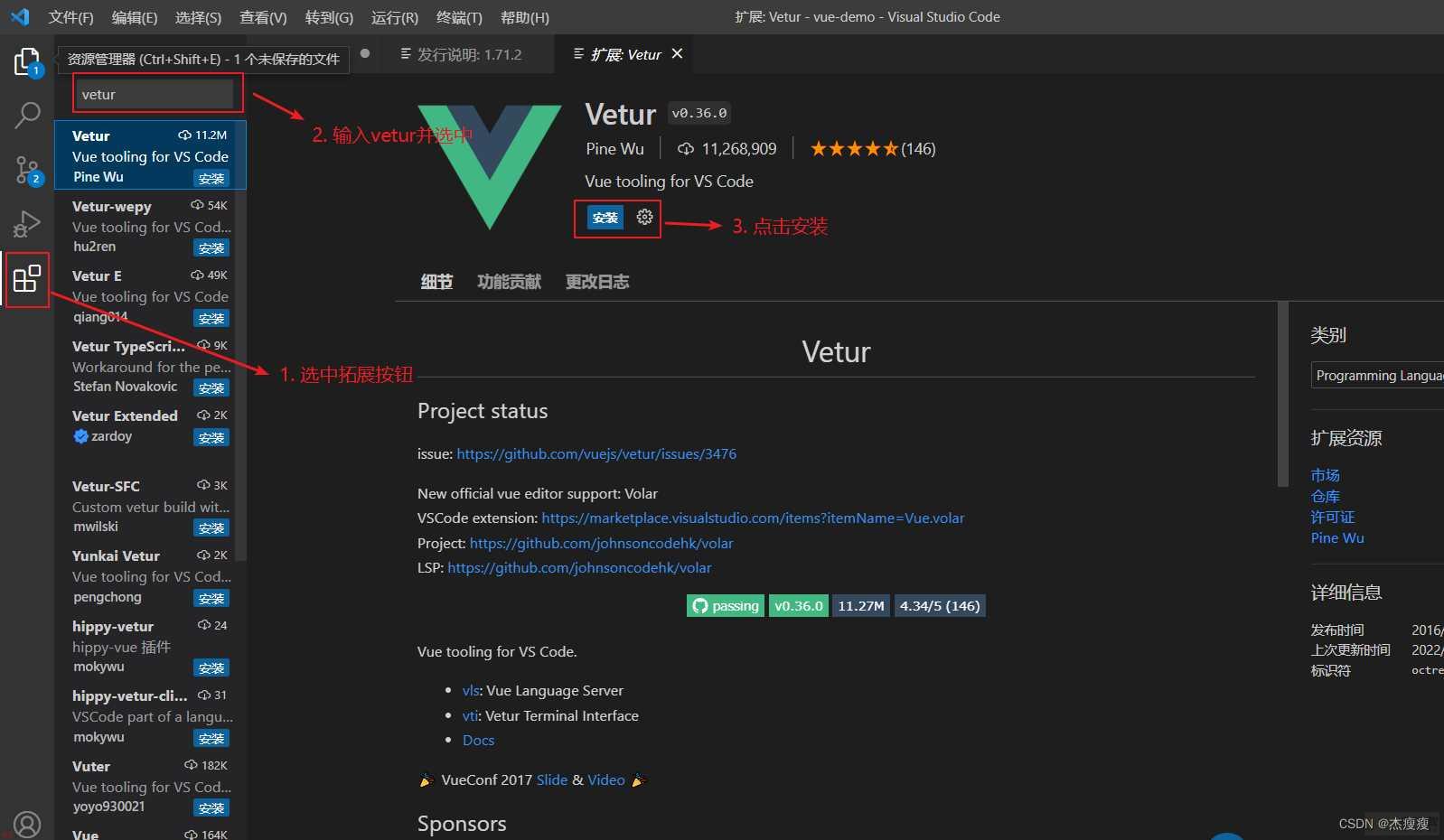
补充;解决App.vue 代码是黑白色的方法
下载一个vetur插件就可以了

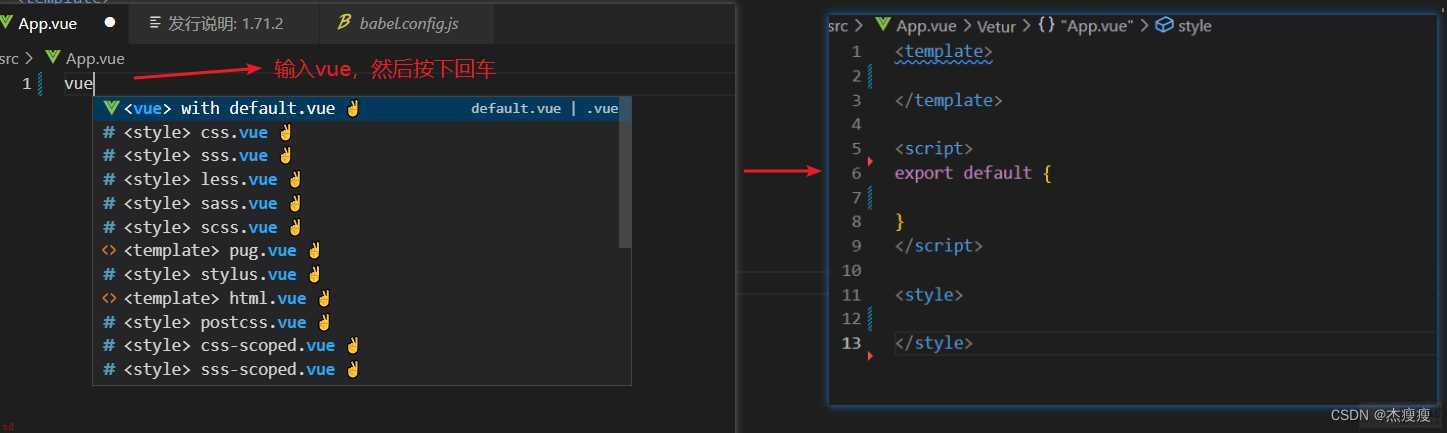
安装vetur后代码就可以显示为彩色的了;同时还可以使用多种快捷键命令;比如在.vue文件中;直接输入命令vue;就可以直接打出template和script和style的框。

加载全部内容