vue开发环境搭建(win7)
作者:快盘下载 人气:大家好,又见面了,我是你们的朋友全栈君。
vue开发环境搭建-win7
1. 安装node,js2. 设置node global(全局)和cache(缓存)路径3. 配置环境变量4. 基于 Node.js 安装cnpm(淘宝镜像)5. 安装vue6. 安装vue脚手架 vue-cli7. 项目创建8. 添加相关依赖9. 修改端口号10. 运行项目1. 安装node,js
下载node.js安装包: node.js下载官网

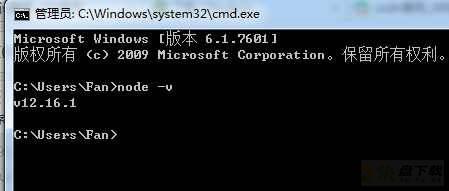
然后,根据提示“下一步”,完成node.js的安装。 安装成功后,打开docs管理工具,输入“node -v”,查看node.js版本,若显示成功,则代表安装成功,如下图所示:

2. 设置node global(全局)和cache(缓存)路径
设置缓存文件夹npm config set cache "F:software odejs ode_cache"设置全局模块存放路径
npm config set prefix "F:software odejs ode_global"
3. 配置环境变量
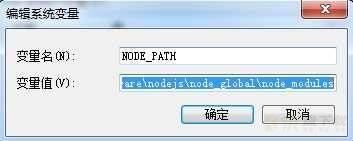
新增系统变量 NODE_PATHF:software odejs ode_global ode_modules

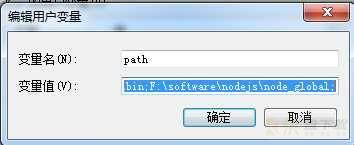
F:software odejs ode_global;

4. 基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
解决办法如下:
npm config set strict-ssl false
5. 安装vue
cnpm install vue -g
6. 安装vue脚手架 vue-cli
cnpm install vue-cli -g
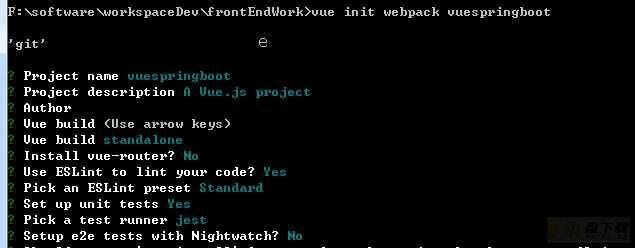
7. 项目创建
vue init webpack vuespringboot

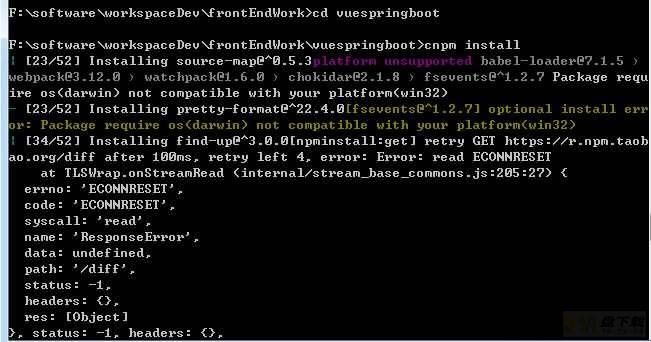
8. 添加相关依赖
cnpm install

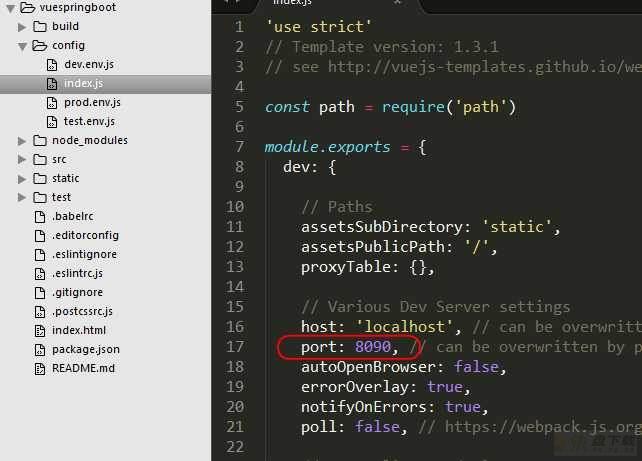
9. 修改端口号
为了防止和后端端口8080冲突,将前端端口号修改为8090 修改 config目录下面的 index.js文件

10. 运行项目


发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/179199.html原文链接:https://javaforall.cn
加载全部内容