flutter-解决go_router和smartdialog-初始化冲突的问题
作者:快盘下载 人气:项目的路由库是使用的go_router,对话框使用的是smartdialog
go_router
flutter_smart_dialog
然后就遇到问题了;两个的初始化冲突;具体为
smartdialog初始化
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
;override
Widget build(BuildContext context) {
return MaterialApp(
home: Homepage,
// here
navigatorObservers: [FlutterSmartDialog.observer],
// here
builder: FlutterSmartDialog.init(),
);
}
}go_router初始化
import ;package:flutter/material.dart;;
import ;package:go_router/go_router.dart;;
void main() => runApp(App());
class App extends StatelessWidget {
App({Key? key}) : super(key: key);
;override
Widget build(BuildContext context) {
return MaterialApp.router(
routerConfig: _router,
title: ;GoRouter Example;,
);
}
final GoRouter _router = GoRouter(
routes: <GoRoute>[
GoRoute(
path: ;/;,
builder: (BuildContext context, GoRouterState state) {
return ScreenA();
},
),
GoRoute(
path: ;/b;,
builder: (BuildContext context, GoRouterState state) {
return ScreenB();
},
),
],
);
}go_router初始化需要使用MaterialApp.router()方法;smartdialg需要在MaterialApp()中设置这个参数
navigatorObservers: [FlutterSmartDialog.observer],
这样问题就来了;MaterialApp.router()里面根本就没有这个参数;设置不了
navigatorObservers
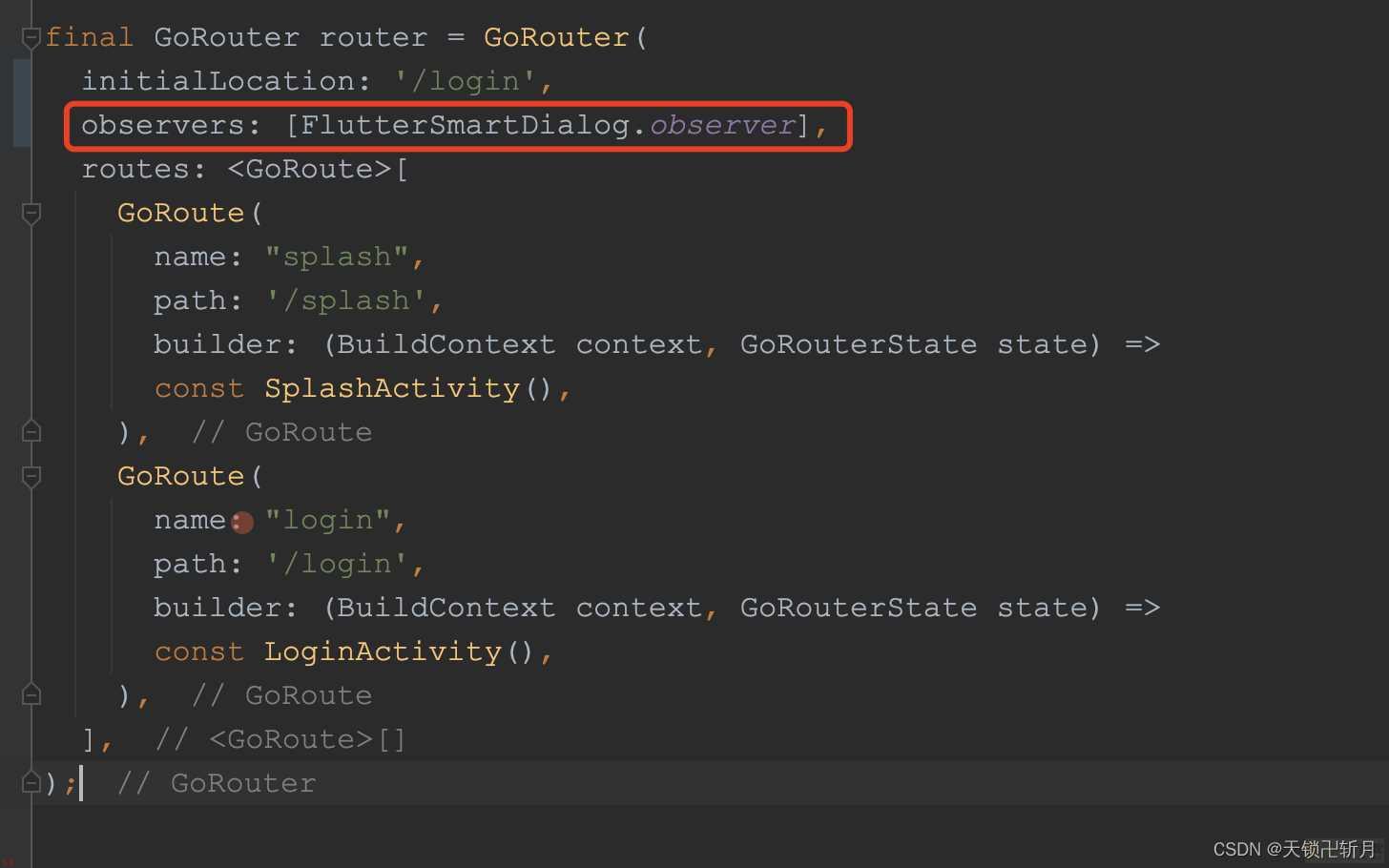
咋整;这两个库我都很喜欢啊;那我就都得要;实现办法就是在MaterialApp.router()设置routerConfig的时候;不是传了一个自定义的router进去吗?在那里面设置navigatorObservers参数

这样这两个库就都能用啦
加载全部内容