OpenHarmony Docs开发入门
作者:快盘下载 人气:
想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com
前言
不管是作为软件开发的爱好者还是已经从事软件开发这个行业的从业者,对于接触一种全新的系统 OpenHarmony。学习OpenHarmony,需要清楚OpenHarmony这个系统是什么,能干什么,今日分享从设备开发和应用开发两个方向学习OpenHarmony/docs文档。
一、设备开发介绍<1、环境搭建与源码获取
环境搭建
搭建OpenHarmony 的系统环境,需要Windows系统与Ubuntu系统结合使用。
Windows系统负责烧录、测试、与OpenHarmony在windows系统cmd模式下交互。
Ubuntu系统负责源码管理、阅读、开发、编译。Ubuntu系统,通过在Windows系统安装虚拟机,配置初始化虚拟机(内存推荐16GB及以上、CPU推荐4核及以上),虚拟机运行安装Ubuntu系统。
详细请参考:搭建轻量与小型系统环境
源码获取Ubuntu环境下,更新软件源命令sudo apt-get update。通过sudo apt_get install git git-lfs,安装git客户端与git-lfs,命令 git --version 查看git是否成功。 配置git客户端 。
安装码云repo工具,通过mkdir命令,在固定目录下创建存放repo的文件目录。通过命令 curlhttps://gitee.com/oschina/repo/raw/fork_flow/repo-py3-o 目录,获取到repo工具。安装配置完成之后,通过一下命令步骤进行OpenHarmony源码获取 。
详细请参考:源码获取
<2、HarmonyOs源码编译
编译环境搭建Ubuntu环境下,编译OpenHarmony源码之前,必须进行编译环境搭建。通过apt_get和pip3 install命令安装配置编译环境。通过 apt-get update -y 更新软件源。更新成功之后,通过apt-get命令进行OpenHarmony源码编译之前安装配置。
详情请参考:环境配置
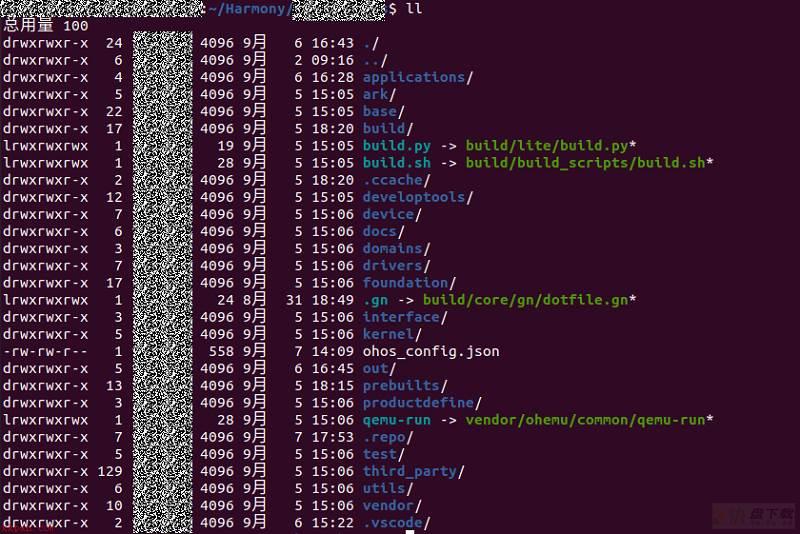
编译命令成功配置编译环境,Ubuntu环境下,打开CMD命令行窗口,通过cd命令进入HarmonyOs目录下,目录结构如下。

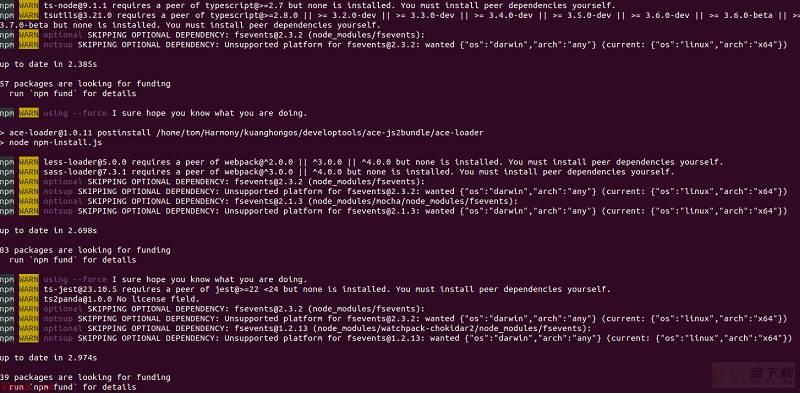
OpenHarmony源码根目录下,通过执行命令 bash build/prebuilts_download.sh 脚本进行预编译,安装编译器及二进制工具,成功提示。

接着执行命令 ./build.sh system_size=standard product_name=harmonyos 编译OpenHarmony源码。./build.sh 同时也支持其他多种参数。
--source-root-dir=SOURCE_ROOT_DIR # 指定路径
--product-name=PRODUCT_NAME # 指定产品名
--device-name=DEVICE_NAME # 指定装置名称
--target-os=TARGET_OS # 指定操作系统
-T BUILD_TARGET, --build-target=BUILD_TARGET # 指定编译目标,可以指定多个
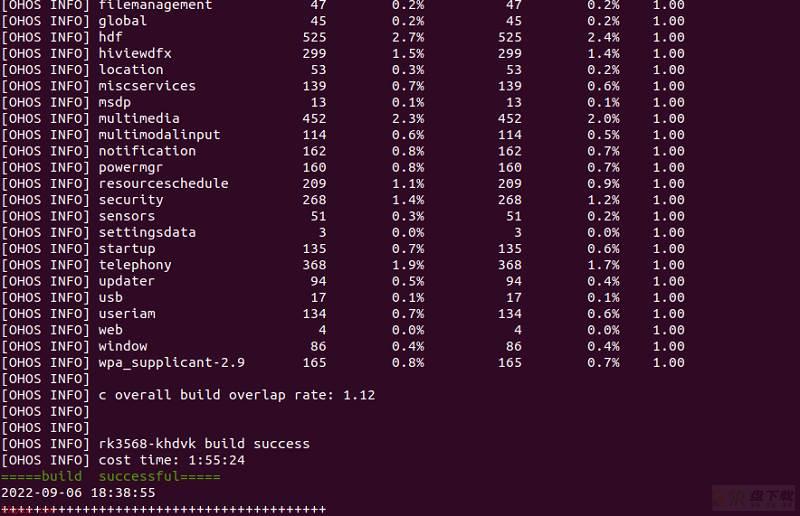
OpenHarmony源码编译成功,OpenHarmony源码根目录下 out/harmonyos/packages/phone/images, Ubuntu环境的终端显示。

详情请参考:编译构建
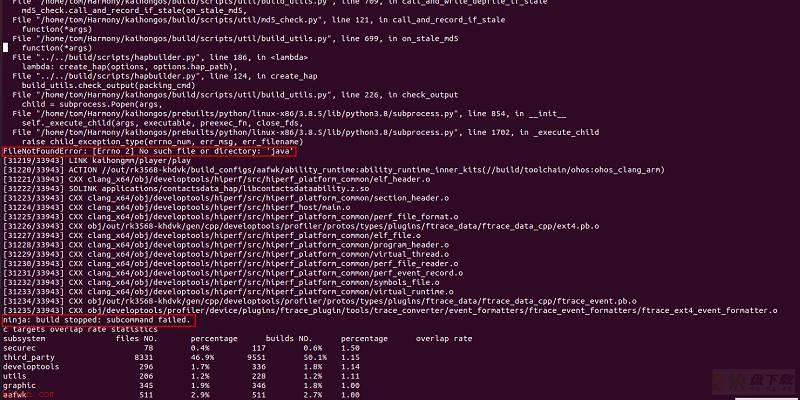
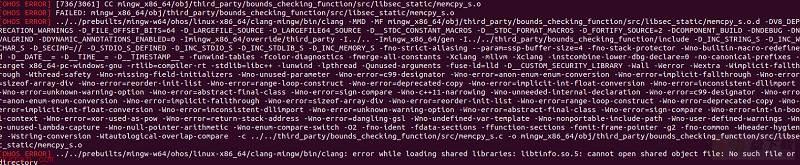
编译出错编译OpenHarmony源码的过程中,可能出现各类问题。以下枚举一些异常情况。

解决方法,通过执行命令 sudo apt install openjdk-11.0.16 修复这个问题。

解决方法,通过执行命令 sudo apt install libtinfo5 修复这个问题。
其它遇到的问题请参考:常见编译问题和解决方法
<3、OpenHarmony烧录简介
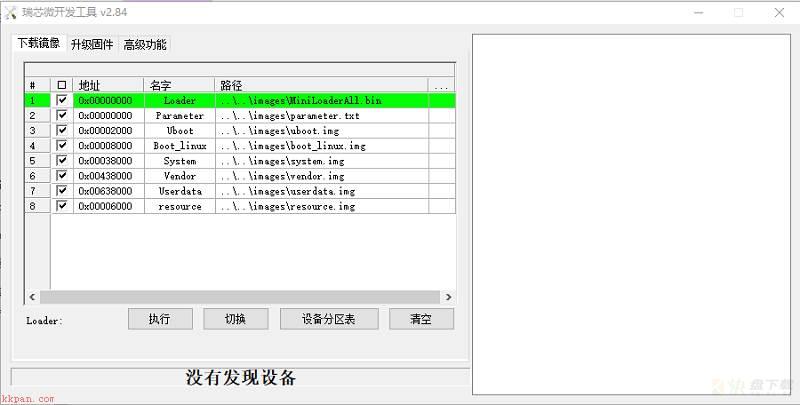
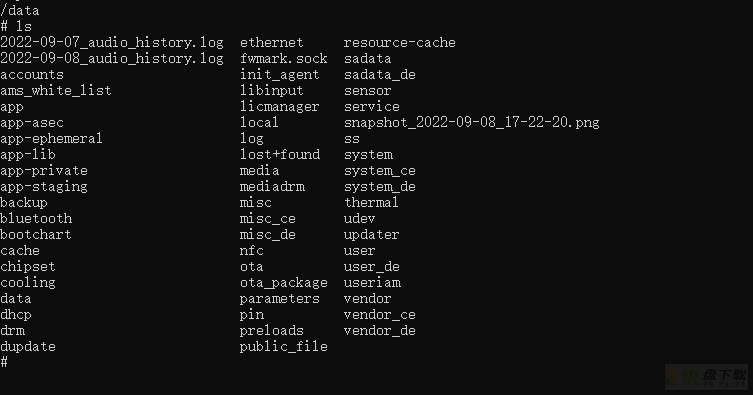
Ubuntu环境下,编译OpenHarmony源码成功,OpenHarmony镜像文件存放的路径,OpenHarmony源码存放路径/out/harmony/packages/phone/images。Windows环境下使用烧录工具瑞芯微开发工具 v2.84(RKDevTool.exe),烧录OpenHarmony文件到开发版3568。

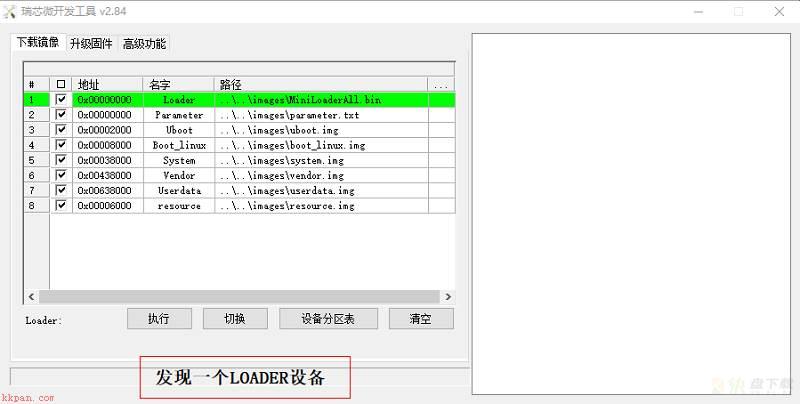
windows环境下,使用瑞芯微开发工具之前需要安装瑞芯微驱动,打开瑞芯微开发工具,同时通电开发板,插入USB。烧录工具会显示发现一个MASKROM设备。开发板MASKROM模式无法成功烧录系统。开发板需要进入LOADER模式才能成功烧录OpenHarmony系统。如何进入LOADER模式?需要先通过一个牙签按住3568开关,再进行通电,通电之后继续按住3568开关。

烧录工具页面会显示发现一个LOADER设备,放开按住3568的开关。

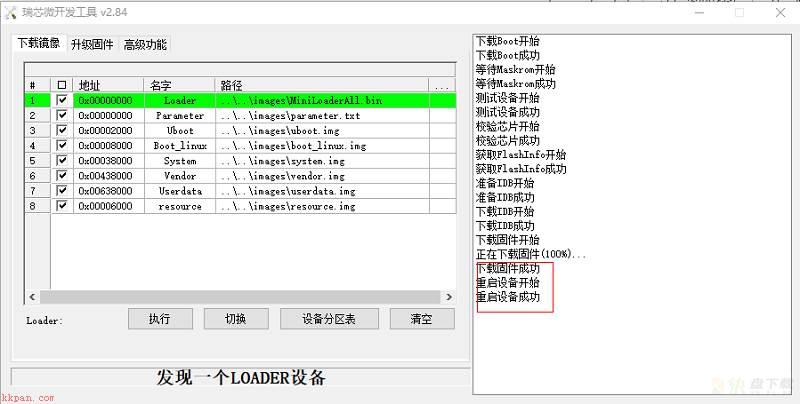
瑞芯微开发工具里面选择编译成功后生成的OpenHarmony镜像,每一个镜像文件顺序都不能有任何的颠倒。一旦选择镜像文件出现颠倒,烧录的时候很大概率会将3568开发板直接烧坏,导致3568开发板无法使用。正确选择OpenHarmony镜像文件,执行3568开发板烧录。烧录工具会提示烧录是否成功。

4、OpenHarmony测试用例
OpenHarmony为开发者提供了一套全面的自测试框架,开发者可根据测试需求开发相关测试用例。同时开发者也能开发单独测试函数功能的可执行程序。
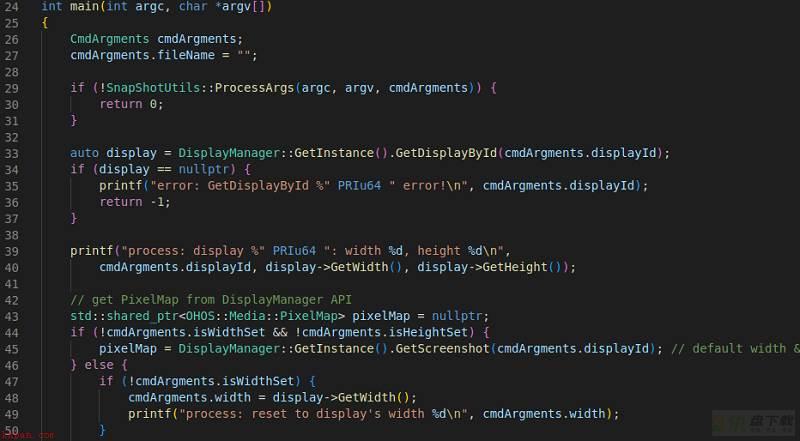
window模块功能,创建一个cpp文件,内部编写main函数。main函数编写业务逻辑流程。测试用例在源码路径(foundation/windowmanager/snapshot)。

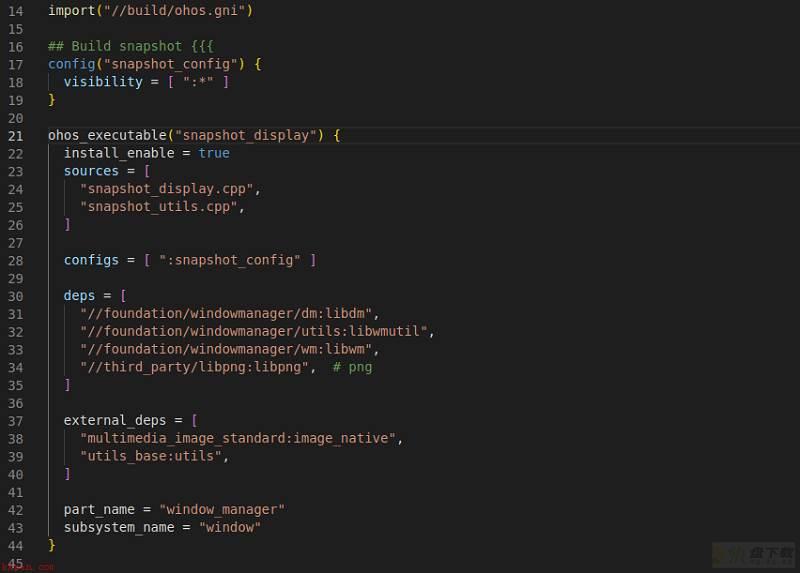
编写BUILD.gn增加编译配置。

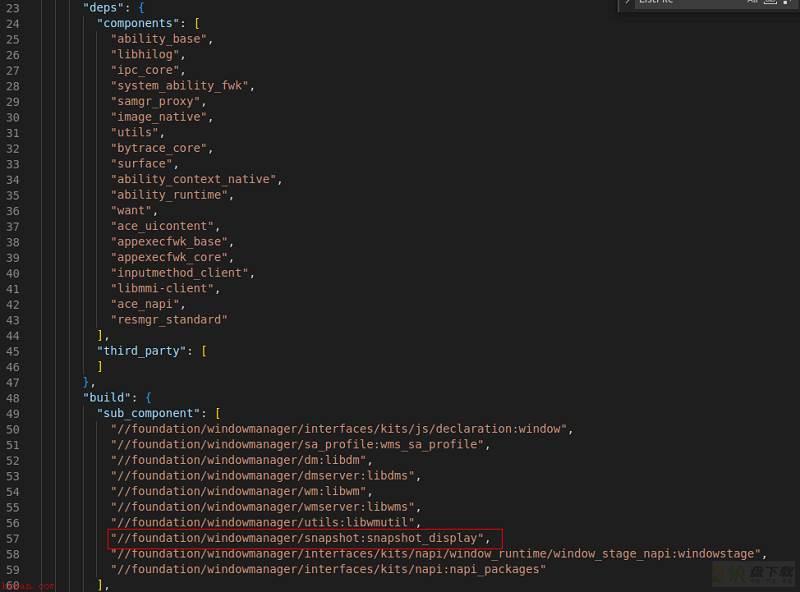
cpp目录上层目录下,bundle.json文件增加需要编译的模块。

执行如下命令:
./build.sh system_size=standard product_name=harmonyos
生成 snapshot_display,存放目录 out/harmonyos/window/window_manager。
在 snapshot_display 目录下,执行如下命令:
hdc file send snapshot_display /system/bin
推送开发板 /system/bin目录。
出现异常提示 [Fail]Error opening file: read-only file system, path:/system/bin/snapshot_display,权限不够。执行命令:
hdc shell mount -o remount,rw /
解决权限问题。
设置执行权限 ,执行命令:
hdc shell chmod a+x /system/bin/snapshot_display
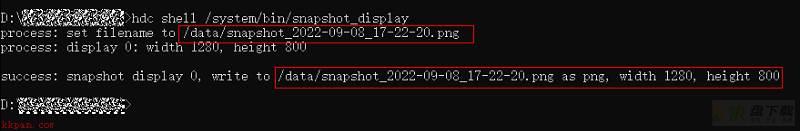
执行推送到开发板程序snapshot_display。

文件存放开发板的实际路径。

更多测试信息请参考:测试子系统
<5、OpenHarmony源码阅读
推荐使用DevEco Studio项目管理工具管理OpenHarmony源码,学习OpenHarmony项目工程的整体目录结构及进行代码阅读,其他项目管理工具请自行选择适合的个人学习的工具。
二、应用开发介绍<1、项目说明
通过OpenHarmony提供的Stage模型和ArkUI的eTS声明式开发规范,结合简单的Demo,分享学习OpenHarmony/docs/application-dev(应用开发文档)。
<2、主要功能
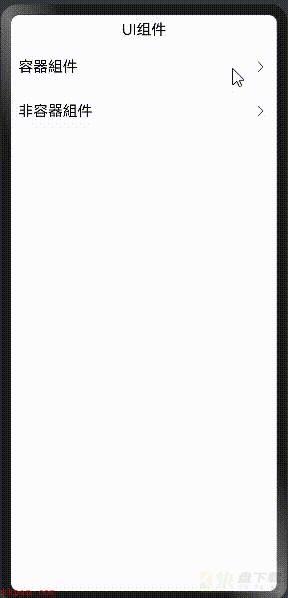
目录标题展示,目录列表展示点击目录列表,查看列表内容点击目录标题的返回箭头,返回之前的内容页面内容溢出,可上下滑动查看内容<3、效果展示

4、开发环境搭建
首先需要搭建好开发环境。
参阅应用开发文档—工具:
下载HUAWEI DevEco Studio For OpenHarmony(简称DevEco Studio)配置开发环境<5、创建项目
搭建开发环境后,创建项目,了解项目结构。
参阅应用开发文档—快速开始:
掌握OpenHarmony应用的一些基本概念:UI框架的简单说明(方舟开发框架(ArkUI框架))应用包结构:FA模型结构、Stage模型结构。
——类Web开发范式(JS)
——声明式开发范式(eTS)
Ability的基本概念(应用所具备能力的抽象)
——FA模型
——Stage模型
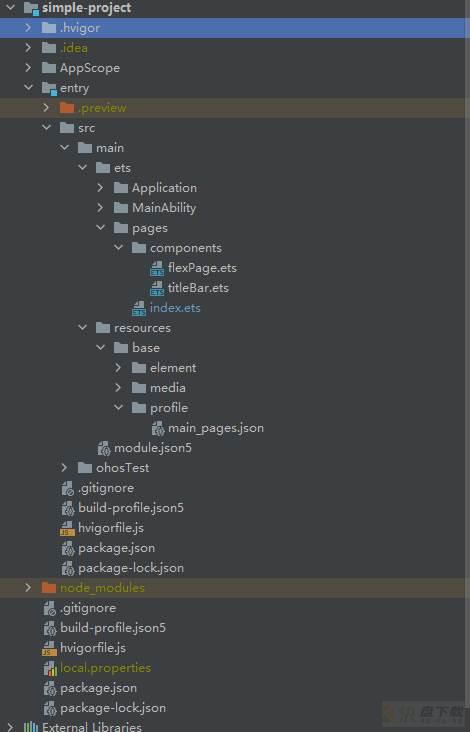
项目的目录结构:

6、编写应用
本文所编写的应用是特别基础的内容,所以在接下来的内容更主要是对开发的步骤的说明:
参阅应用开发文档—开发—UI开发。参阅应用开发文档—API参考—组件参考(基于TS扩展的声明式开发范式)。(1)定义组件结构
创建好项目后,开始编写自定义组件,引入需要的文件,定义需要使用的变量,再添加上组件会使用到的生命周期函数和build方法。
// 引用需要的组件和API
import TitleBar from './components/titleBar'
import router from '@ohos.router';
// @Entry装饰的自定义组件用作页面的默认入口组件,加载页面时,将首先创建并呈现@Entry装饰的自定义组件。
@Entry
// @Component装饰的struct表示该结构体具有组件化能力,能够成为一个独立的组件,这种类型的组件也称为自定义组件
@Component
struct Index {
// @State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新
@State title: string = 'UI组件'
@State isShowReturn: boolean = false
items: Array<Item> = []
// 函数在创建自定义组件的新实例后,在执行其build函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build函数中生效。
aboutToAppear() {
...
}
// build方法里描述UI结构
build() {
...
}
}
(2)绘制组件UI
组件结构编写完成,根据需求开始绘制组件UI界面。
build() {
// Columns沿垂直方向布局的容器
Column() {
// 引入的自定义组件
TitleBar({ title: this.title, isShowReturn: this.isShowReturn })
// List包含一系列相同宽度的列表项。适合连续、多行呈现同类数据
List() {
// ForEach渲染控制语法,循环渲染
ForEach(this.items, (each) => {
ListItem() {
Row() {
// 基础文本组件,显示一段文本的组件
Text(each.name)
.fontSize(20)
// 基础图片组件,支持本地图片和网络图片的渲染展示
Image($r('app.media.arrow'))
.padding(8)
.width(40)
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding(10)
}
// 绑定通用点击事件
.onClick(() => {
...
})
})
}
}
// 设置通用属性,宽(width)高(height)
.width('100%')
.height('100%')
}(3)添加交互逻辑
界面UI绘制完善后,接下来使用自定义组件的生命周期aboutToAppear回调函数,编写界面数据初始化的逻辑,并把界面上的交互逻辑编写完整。
// 编写界面数据初始化的逻辑,aboutToAppear函数在创建自定义组件的新实例后,在执行其build函数之前执行
aboutToAppear() {
let routerParams = router.getParams();
// 条件判断: routerParams==undefined为一级目录界面
if (routerParams == undefined) {
...
// 条件判断: routerParams!==undefined则为二级目录界面
} else {
...
}
}
build(){
...
Row() {
...
}
// 编写点击事件的逻辑
.onClick(() => {
// 条件判断: each.children === undefined,点击的目录列表无子目录
if (each.children === undefined) {
router.push({
url: each.path,
params: {
title: each.name
}
})
// 条件判断: each.children === undefined,点击的目录列表有子目录
} else {
router.push({
url: each.path,
params: {
title: each.name,
items: each.children
}
})
}
})
...
}
(4)测试效果
完成应用编写后,利用DevEco Studio 的Previewer提供的预览效果,测试应用的运行效果是否符合预期效果。
<7、项目复盘
在编写OpenHarmony应用的过程中,踩了一些坑,总结下来有如下几点:
对eTS声明式范式开发自定义组件生疏,编写应用的时候,梳理清楚逻辑后,难以顺畅的编写成代码。DevEco Studio 的Previewer可能会因为缓存造成预览效果出错。例如:新增了一个自定义组件,并同时设置了点击跳转到新增自定义组件的事件,但在Previewer中点击后,无响应。

解决方案:
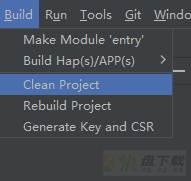
在gitee上搜索OpenHarmony应用,可检索到许多开发者上传的OpenHarmony应用,下载源码,模仿代码编写,同时查看文档,保证理解每一行代码。检测代码是否编写正确,如果代码正确,则通过DevEco Studio的Build下的Clean Project清理缓存。
Clean Project示意图:

项目源码
https://gitee.com/chucheng42/simple-project。
其他third-party-components
第三方库文件存放目录。该目录统一管理第三方库的文件,例如:头文件(.h),实现文件(.cpp),库链接文件(.so)等。针对不同的第三方库功能创建同名文件夹来实现单独库功能的管理。OpenHarmony如何将引入的第三方库,融合,编译,链接。
总结OpenHarmony设备开发,保持了C++面向对象的特性及语言的特点:
1. 面向对象三大原则(封装、继承、多态)。
2. C++语言API(智能指针、lambda、类型推导等)。
熟悉OpenHarmony设备开发的整体逻辑和C++语言后,了解进程间的通信技术,远程调用等技术,可以更容易的上手OpenHarmony的设备开发。
OpenHarmony应用开发,虽然和前端开发在写法上有了相当大的变化,前端是运用(HTML CSS JS),但仍旧有同样的三个过程:1. 搭建页面结构
2. 绘制页面样式
3. 添加事件交互
明白程序开发的流程后,在熟悉OpenHarmony应用开发的语法和本地API后,能在较短的时间内掌握OpenHarmony的应用开发。
想了解更多关于开源的内容,请访问:
51CTO开源基础软件社区
https://ost.51cto.com。
加载全部内容