Vue3 如何实现一个全局搜索框
作者:快盘下载 人气:75一. 文件准备
前期你需要准备三个文件,来完成这个全局搜索框
SearchBar.ts 文件
SearchBar.vue 文件
useSearch.ts 文件

二. 搜索框的样式
样式问题不是本文的重点,你可以花费五分钟在 SearchBar.vue 文件内速写一个非常简易的正方形 div 包裹着一个 input 标签即可快速进行下面的学习。
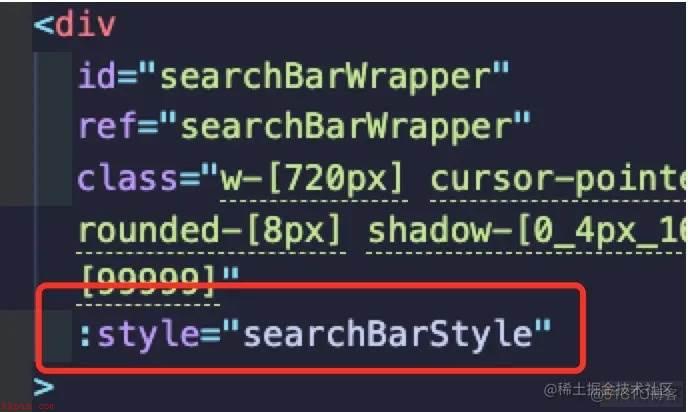
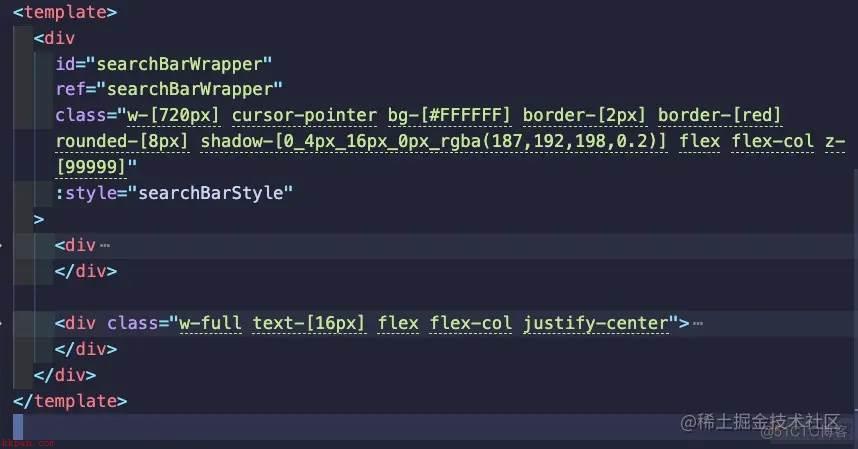
但是首先我们需要理清思路,这个组件是会出现在我们页面的最顶部的,所以它组件内部需要用到绝对布局。我们去 SearchBar.vue 去设置一个样式给最外层的 div,这里其它样式的写法使用的是 Uno CSS,没用过的小伙伴也不需要担心,它只是单纯的样式,和本文中心内容不牵扯。(CSS写成计算属性在这个场景也毫无特殊意义,只是单纯设计时考虑多了)



三. 渲染函数 h 和 render 函数(重点)
打开之前准备的 SearchBar.ts 文件,从 vue 里引入这两个函数,并且把在上一步写好的简陋版搜索框(SearchBar.vue)引入到这个文件内。

看过我之前文章 Vue3实现一个 Toast 的读者可能会比较熟悉一点点,但是在那一篇文章内由于我也是初次接触这两个函数,所以当时总结的也不是特别精确,所以重新捋清思路,这里再讲解一下。
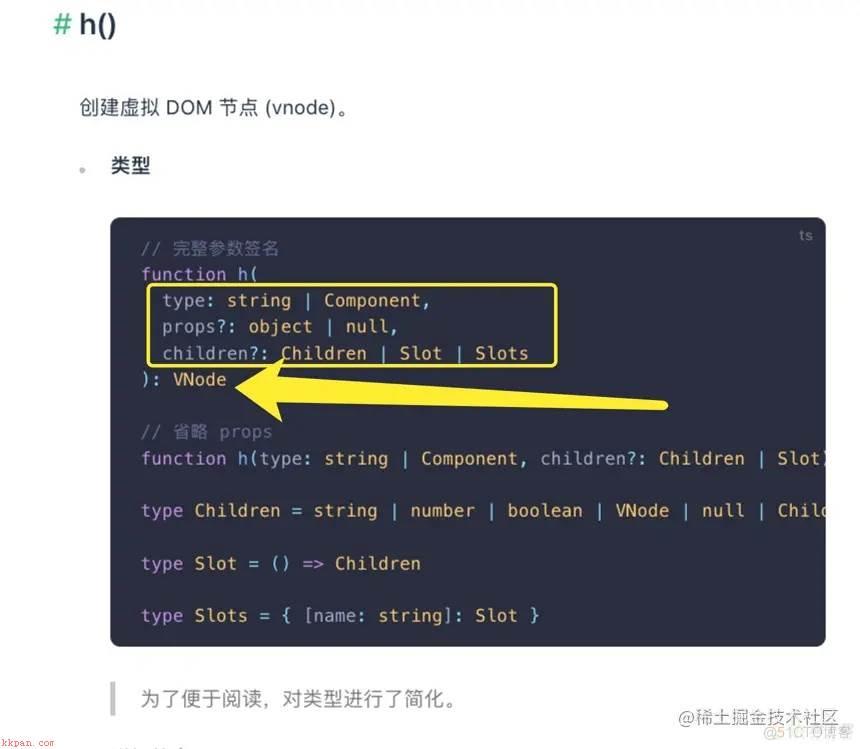
首先我们从官网的介绍,先看一下这个函数的定义。

可以看出,这个函数第一个参数是必填的,可以是一个 string 和 Component,这篇文章重点讨论参数为 Component 的情况。重点是这个函数的返回值,是一个 Vnode,这个你一定不陌生,Virtual Node ,看本篇文章的读者可能对虚拟 dom 的原理可能不是那么清楚,但是我相信你们一定知道它的基本机制。Vue 其实是先渲染 虚拟 dom -->然后 转换成真实 dom。
先别急着写代码,我想你可能更清楚这样的写法,比如我们前面在 SearchBar.vue 文件内写的简单的弹出框。

整个组件的样式都是在 Vue 提供的
加载全部内容