百度编辑器图片属性修改方法
作者:快盘下载 人气:百度编辑器老版本的上传图片后只有title属性,推荐使用独立的 js函数 放在页面前端处理。方法其实很简单,就是鼠标离开编辑器后触发该函数处理。

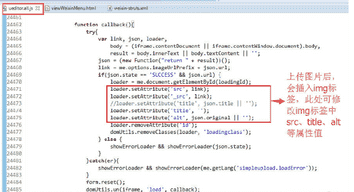
打开百度编辑器(Ueditor)目录/dialogs/image/image.js文件,按Ctrl+F,查找“插入多张图片”修改以下代码:
/**
* 插入多张图片
*/
function insertBatch() {
if (imageUrls.length < 1) return;
var imgObjs = [],
align = findFocus("localFloat", "name");
for (var i = 0, ci; ci = imageUrls[i++];) {
var tmpObj = {};
tmpObj.title = ci.title;
tmpObj.alt = ci.title;
tmpObj.floatStyle = align;
//修正显示时候的地址数据,如果后台返回的是图片的绝对地址,那么此处无需修正
tmpObj._src = tmpObj.src = editor.options.imagePath + ci.url;
imgObjs.push(tmpObj);
}
insertImage(imgObjs);
hideflash();
}看到tmpObj.title = ci.title;在下面添加tmpObj.alt = ci.title;

加载全部内容