EditPlus怎么设置html5标签关键词-设置html5标签关键词教程
作者:快盘下载 人气:最近有很多小伙伴表示还不太清楚EditPlus怎么设置html5标签关键词?今天小编分享的就是关于EditPlus设置html5标签关键词教程,有需要的小伙伴就和小编一起学习下吧。
第一步,打开EditPlus,点击菜单栏上的工具,如图:

第二步,在工具菜单弹出的下来菜单里点击配置用户工具选项,如下图:

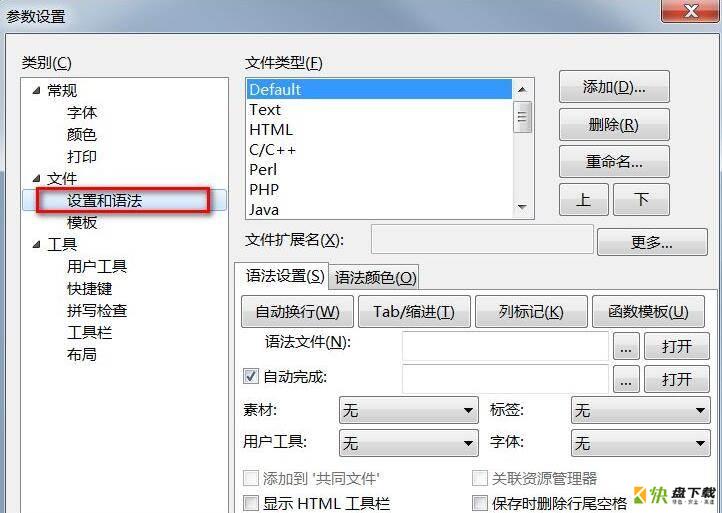
第三步,在弹出的参数设置对话框,点击文件下面的设置和语法,如图所示:

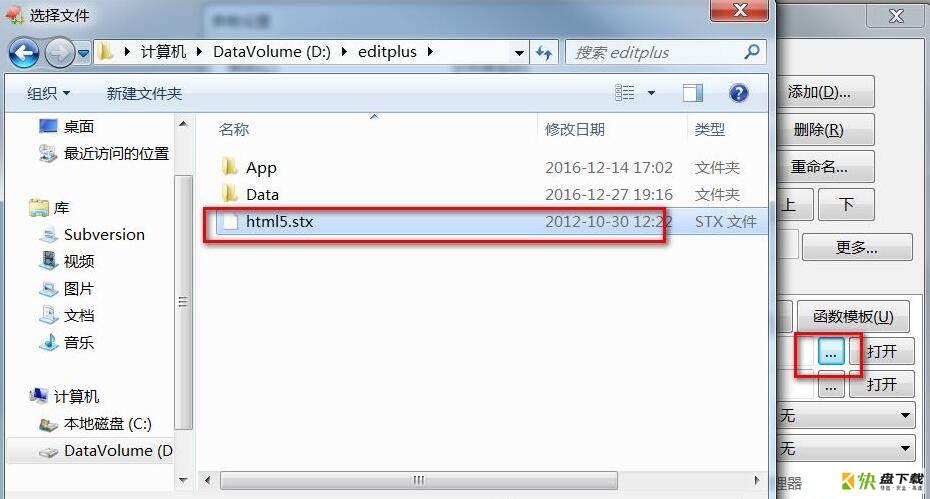
第四步,在语法设置一栏中选择html5的语法文件,如图:

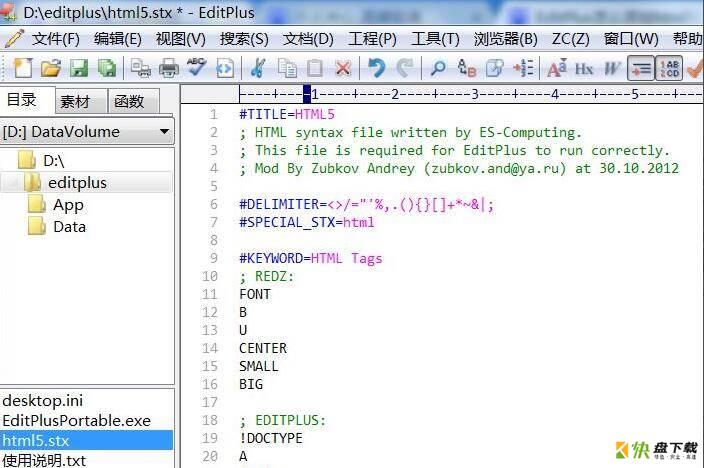
第五步,在打开的Hmtl5模板后,可以看到所有的html5标签了,这时候就包含了所有html5的关键字,如图:

上面就是小编为大家讲解的EditPlus设置html5标签关键词教程,相信是可以帮助到大家的哦。
加载全部内容