Typora如何设置显示代码行号-设置显示代码行号的方法
作者:快盘下载 人气:近日有一些小伙伴咨询小编Typora如何设置显示代码行号?下面就为大家带来了Typora设置显示代码行号的方法,有需要的小伙伴可以来了解了解哦。
第一步:打开Typora(如图所示)。

第二步:点击【文件】,选择【偏好设置】(如图所示)。

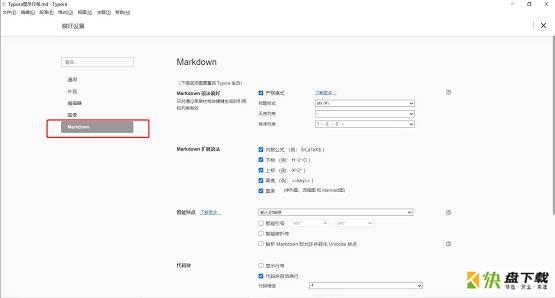
第三步:点击【Markdown】(如图所示)。

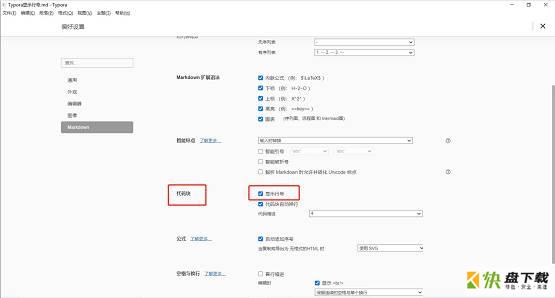
第四步:勾选【显示行号】(如图所示)。

第五步:重启Typora(如图所示)。

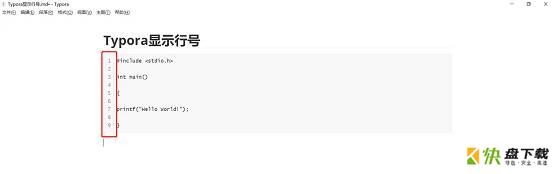
第六步:插入代码,可以看到代码左侧显示行号(如图所示)。

以上就是小编给大家带来的Typora如何设置显示代码行号的全部内容,希望能够帮助到大家哦。
加载全部内容