微信开发者工具怎么添加页面-微信开发者工具添加页面方法
作者:快盘下载 人气:使用微信开发者工具怎么添加页面呢?或许有的朋友还不太了解,那么今天小编就为大家带来了微信开发者工具添加页面方法哦,还不会是朋友赶快来学习一下吧。
首先,在微信开发者工具中,找到【APP.JOSN】这个文件夹。

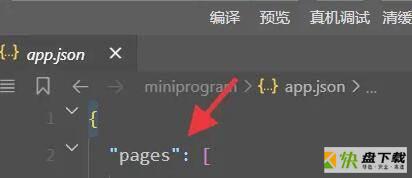
然后,找到之后,找到里面的Page页面数组。

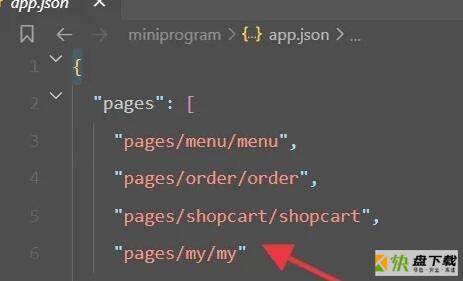
接着,我们可以在这里添加我们需要的页面。

随后,我们点击编译按钮,即可快速生成一个页面。

以上就是小编带来的微信开发者工具添加页面方法,希望可以帮助到大家哦。
加载全部内容