微信开发者工具如何显示代码缩略图-显示代码缩略图方法
作者:快盘下载 人气:对于微信开发者工具的新手用户来说,可能还不知道如何显示代码缩略图?那么今天小编就和大家分享一下微信开发者工具显示代码缩略图方法哦。
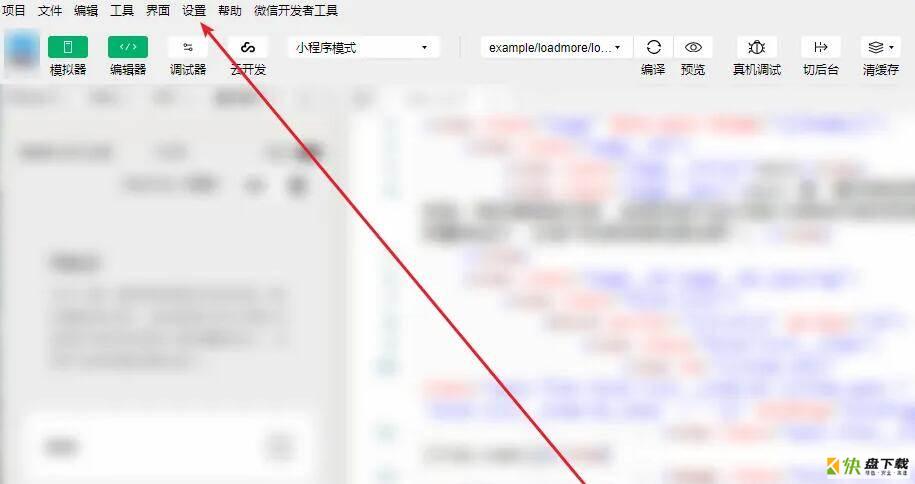
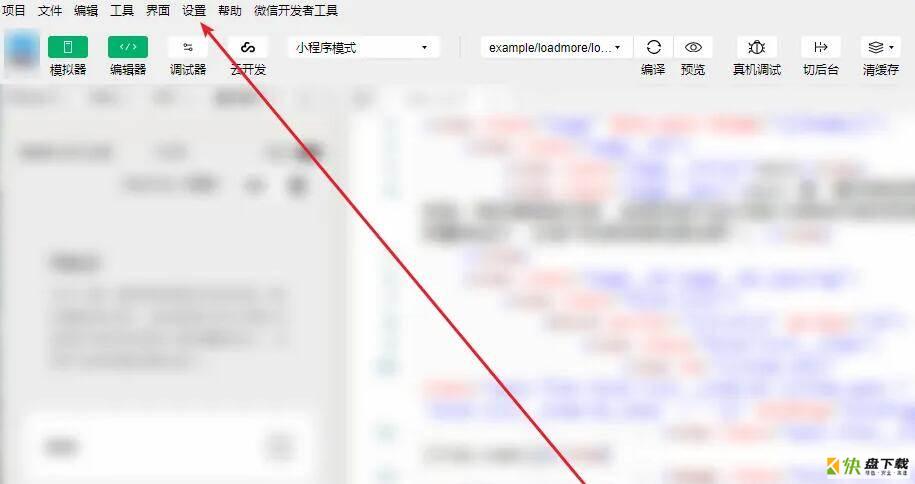
首先,打开【微信开发者工具】,点击菜单栏中的【设置】

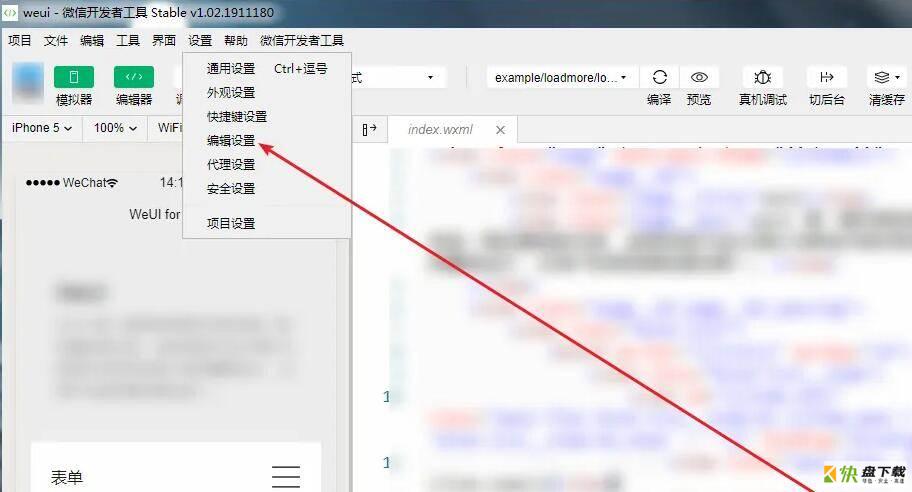
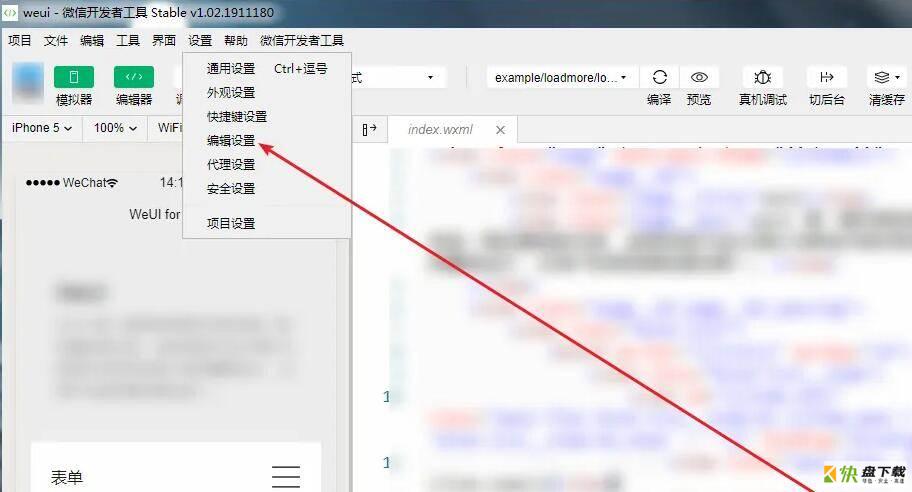
然后,点击【编辑设置】

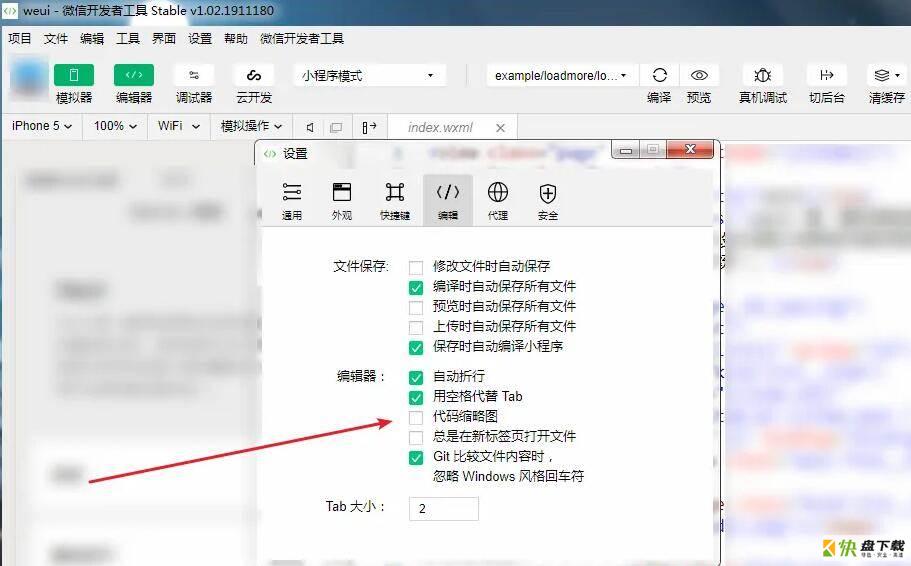
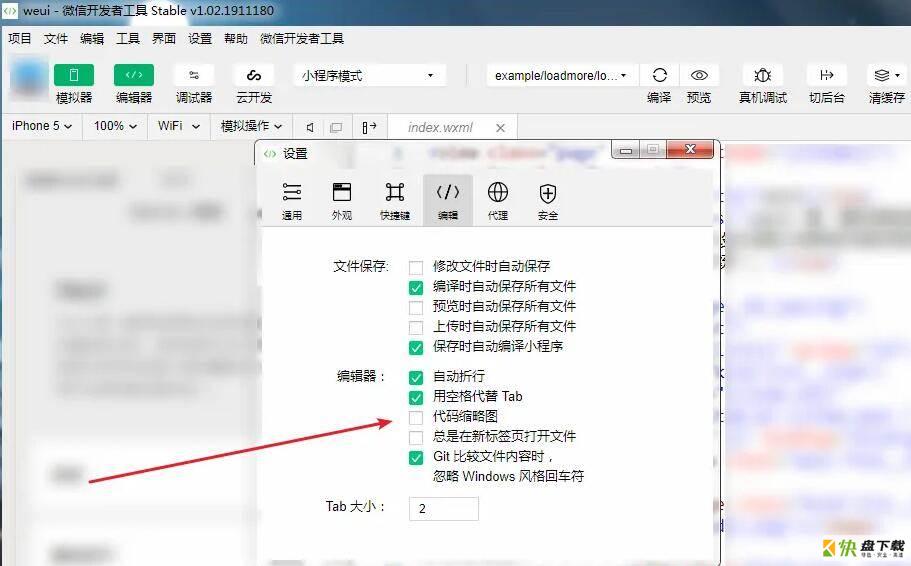
接着,点击开启【代码缩略图】

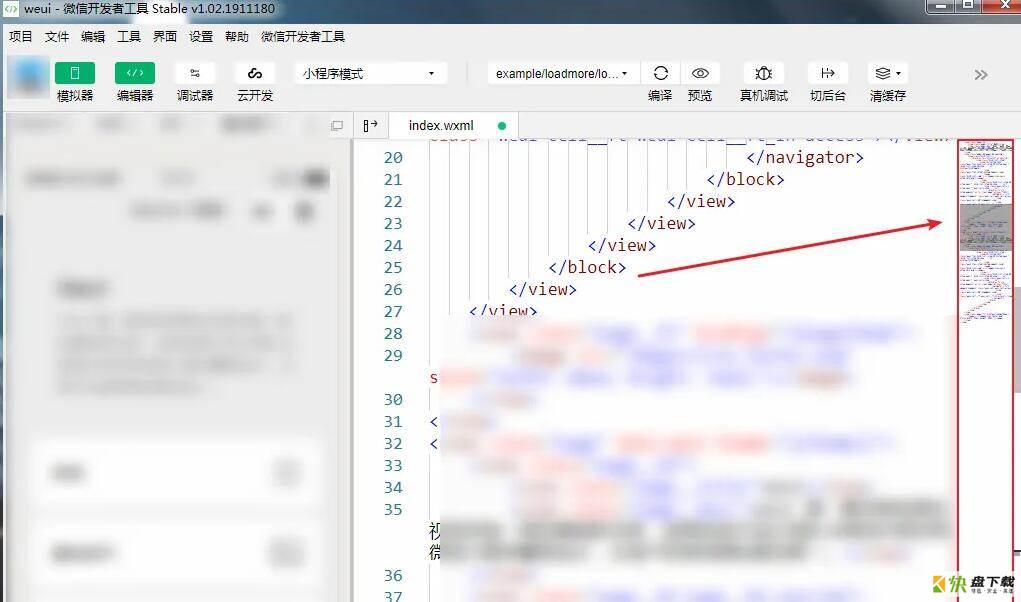
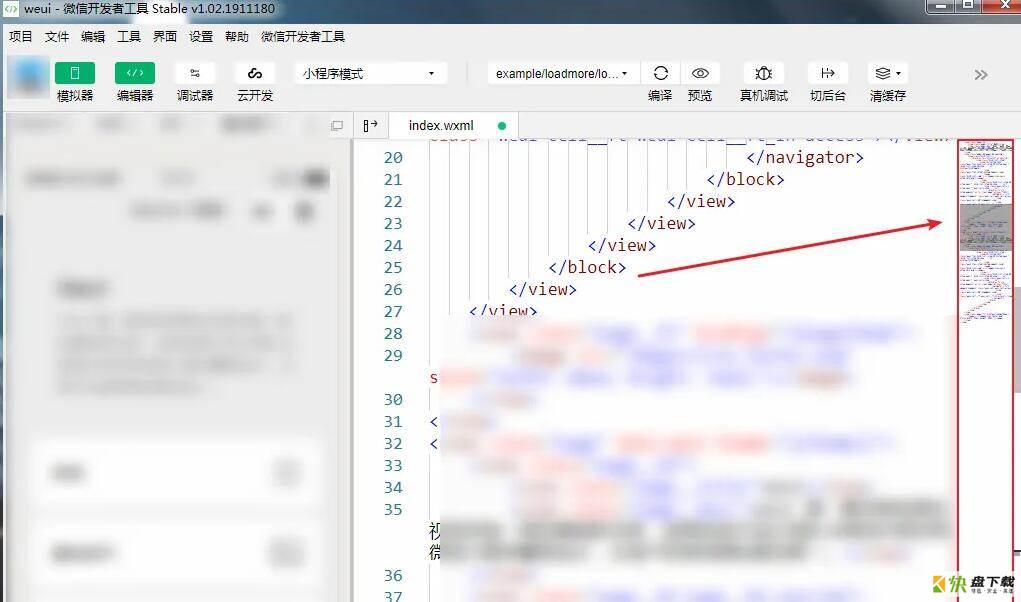
随后,我们就可以通过代码缩略图快速定位代码区域了

以上就是小编带来的微信开发者工具显示代码缩略图方法,希望可以帮助大家更好地使用微信开发者工具哦。
加载全部内容
对于微信开发者工具的新手用户来说,可能还不知道如何显示代码缩略图?那么今天小编就和大家分享一下微信开发者工具显示代码缩略图方法哦。
首先,打开【微信开发者工具】,点击菜单栏中的【设置】

然后,点击【编辑设置】

接着,点击开启【代码缩略图】

随后,我们就可以通过代码缩略图快速定位代码区域了

以上就是小编带来的微信开发者工具显示代码缩略图方法,希望可以帮助大家更好地使用微信开发者工具哦。
加载全部内容