微信开发者工具怎么新建内联样式-新建内联样式的方法
作者:快盘下载 人气:近日有一些小伙伴咨询小编微信开发者工具怎么新建内联样式?下面就为大家带来了微信开发者工具新建内联样式的方法,有需要的小伙伴可以来了解了解哦。
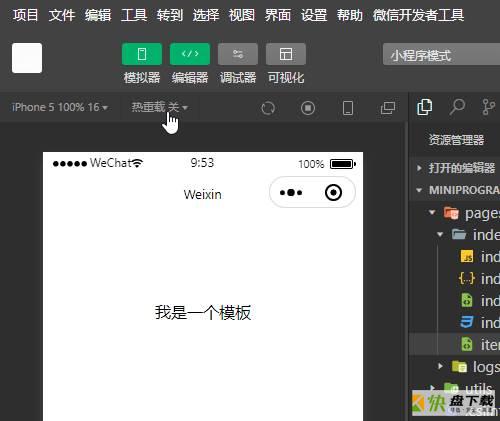
第一步:打开微信开发者工具。

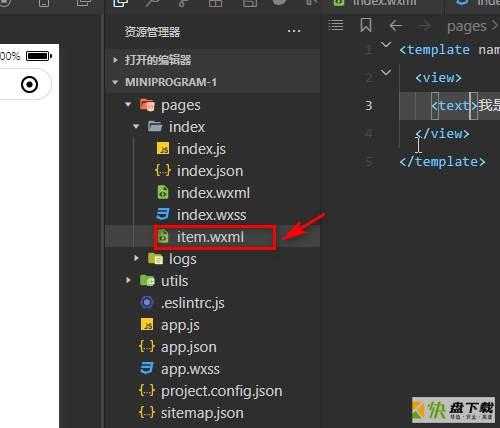
第二步:打开wxml文件。

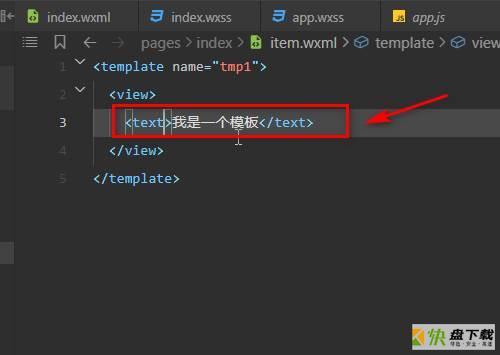
第三步:找到要新建内联样式的标签。

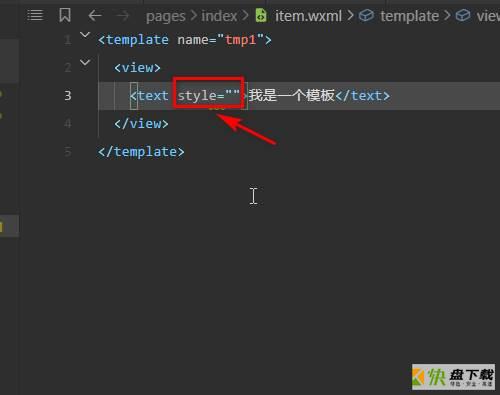
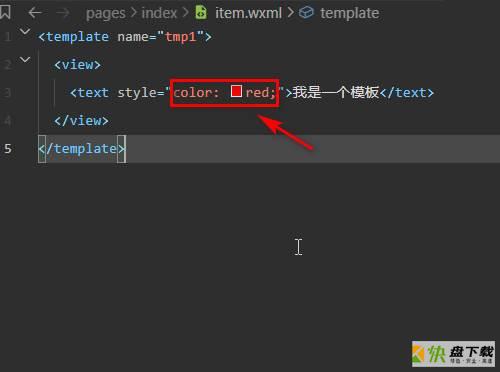
第四步:然后在标签内添加style内联标签。

第五步:写上样式内容。

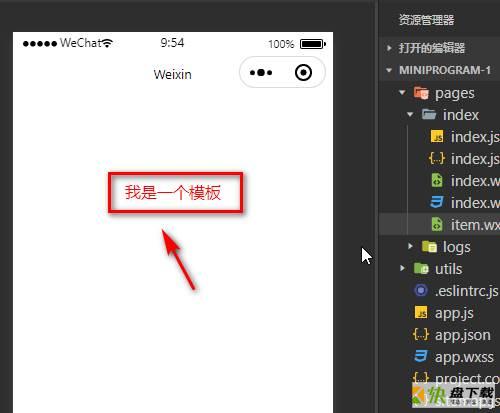
第六步:保存之后在模拟器中查看内联样式效果。

以上就是小编给大家带来的微信开发者工具怎么新建内联样式的全部内容,希望能够帮助到大家哦。
加载全部内容