微信开发者工具如何设置调试器位置-设置调试器位置的方法
作者:快盘下载 人气:55小伙伴们知道微信开发者工具如何设置调试器位置吗?今天小编就来讲解微信开发者工具设置调试器位置的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。
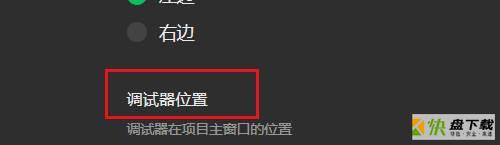
第一步:我们可以在这里找到调试器的位置属性(如图所示)。

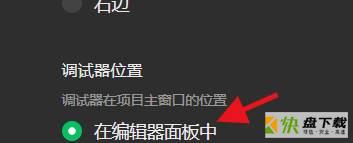
第二步:就能在这里看到默认为编辑器面板中(如图所示)。

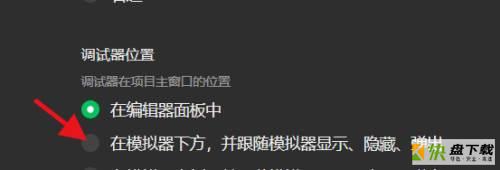
第三步:我们在这里设置为模拟器下方(如图所示)。

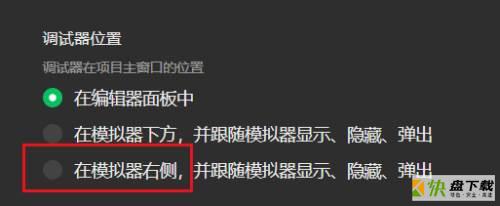
第四步:又或者我们也能在这里设置为模拟器的右侧,都是可以的(如图所示)。

以上就是小编给大家带来的微信开发者工具如何设置调试器位置的全部内容,希望能够帮助到大家哦。
加载全部内容