
-
Webpack 免费版下载
大小:994KB系统:Win/7/8/10 类别:开发工具语言:简体中文 时间:2019-08-21 09:01:29

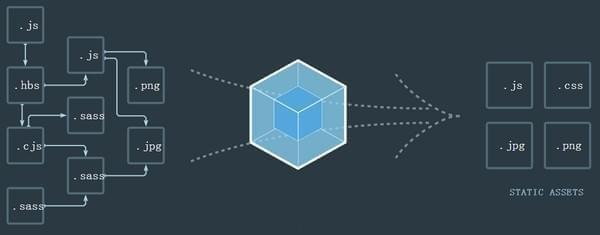
Webpack是当下最热门的前端资源模块化管理和打包工具,用于前端设计的强大框架,当您通过 JavaScript编辑新程序的时候,就可以利用本软件将您编辑的程序模块数据打包,从而让您可以独立保存每一个模块,对于制作模块数据以及分离软件模块数据都是很合适的;Webpack(前端资源管理)提供四个核心概念,入口(entry)、输出(output)、loader、插件(plugins),让您在选择模块打包的时候更轻松!

代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
快速运行
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
1 按需加载模块,按需进行懒加载,在实际用到某些模块的时候再增量更新
2 webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
3 能被模块化的不仅仅是 JS 了,能处理各种类型的资源。
4 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
5 扩展性强,插件机制完善
1、下载软件,得到很多配置文件,您可以点击案例查看部分内容的说明

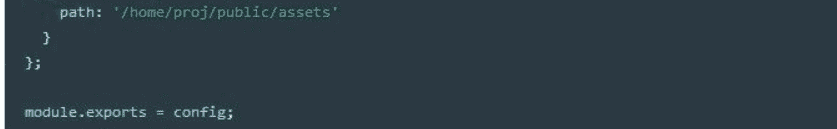
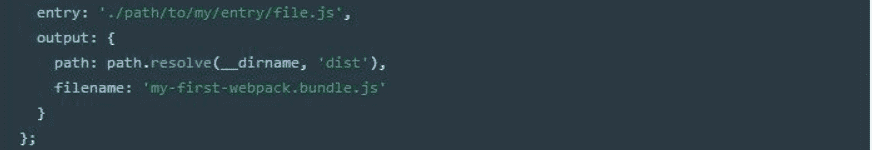
2、webpack.config.js,此配置将一个单独的 bundle.js 文件输出到 /home/proj/public/assets 目录中。

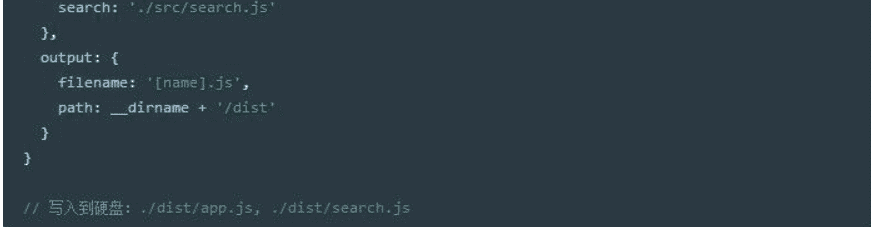
3、如果配置创建了多个单独的 "chunk"(例如,使用多个入口起点或使用像 CommonsChunkPlugin 这样的插件),则应该使用占位符(substitutions)来确保每个文件具有唯一的名称。

4、您可以进入官网查看软件的帮助说明https://webpack.docschina.org

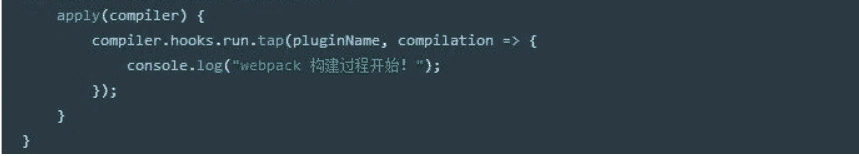
5、webpack 插件是一个具有 apply 属性的 JavaScript 对象。apply 属性会被 webpack compiler 调用,并且 compiler 对象可在整个编译生命周期访问

1 修复缺失的调试依赖
2 支持数组output.library.root

postman绿色版下载2697人在玩postman是款强大网页调试工具的windows客户端,提供功能强大的WebAPIHTTP请求调试。它能够发送任何类型的HTTP请求GETHEADPOSTPUT..,附带任何数量的参数+headers。
下载
Rider2020汉化包2098人在玩JetBrains Rider 2020专门为针对C#用户打造的一款实用开发编程的激活码软件,该软件具有强大实用的编辑功能
下载
GitKraken 破解版下载1021人在玩GitKraken是一个git图形化工具,GitKraken具有界面酷炫、容易上手、功能简洁、使用方便的特点,无需复杂的配置,有需要的赶快下载吧。
下载
dx11下载955人在玩dx11是由微软为游戏开发者提供的一个多媒体开发编程接口,可综合考察DX11 PC游戏平台的整体图形性能。增加了新的计算shader技术,可以允许GPU从事更多的通用计算工作,而不仅仅是3D运算。
下载
caxa制造工程师下载937人在玩caxa制造工程师是由数码大方推出的一体化数控加工编程软件,为用户提供了丰富实用的数控加工编程模板,还可以通过扫描、放样、拉伸、导动、等距生成各种复杂曲面,可以应用于各类复杂的零件和模具编程操作
下载
Yuzu模拟器中文版下载930人在玩Yuzu模拟器是一个实验性的开源NintendoSwitch模拟器,作者是之前3DS模拟器Citra的创造者。Yuzu模拟器PC版这个模拟器是用C++编写的,考虑到可移植性,在为Windows、Linux和macOS积极维护构建。
下载
Teleport pro下载835人在玩Teleport pro是一款专门用于网页下载保存离线浏览的软件,仅可以在网上任意一个地方抓取你想要的任何文件,还可以在你指定的时间去抓制定的网页或网站上的内容。
下载
modelsim 64位破解版[百度网盘资源]822人在玩ModelSim SE-64 10.6e破解版是一款专业好用手hdl语言仿真软件,是业界唯一单内核支持VHDL和Verilog混合仿真的仿真器,拥有操作简单、编译仿真速度快的特点
下载
rational rose下载806人在玩rational rose是由rational公司推出的一款可视化建模工具,软件提供了丰富实用的功能模块,有了它就可以轻松绘制出满意的UML图了,可以促进对需求的更好理解,更好的设计软件。
下载
Snapde 免费版下载752人在玩如果CSV文件超过104万行Excel、wps打不开,使用什么软件对对超大CSV文件进行编辑呢?Snapde,它是最好用的CSV大文件编辑电子表格软件之一,内核全部用C语言编写,对于数据编辑和运算非常轻巧强大。
下载