
-
Ant Design下载
大小:1.01mb系统:Win/7/8/10 类别:开发辅助语言:简体中文 时间:2019-08-27 11:01:32

这款ant design软件是一个企业级的前端设计语言和基于 React 的前端框架实现。代码执行效率高,可以为广大网友提供一个很不错的前端ui,为了方便用户尽快了解和使用ant design软件,小编给大家整理了对于这款软件的安装和使用教程。

1、背靠 npm 生态圈
2、丰富实用的 React UI 组件
3、基于 React 的组件化研发模式
4、企业级金融产品的交互语言和视觉体系
5、基于 webpack 的调试打造方案,支持 ES6
1 先安装node
2 之后安装ant design,cmd下为npm install antd-init -g,可能会出多种问题
如果不能使用https fetch:
npm config set registry http://registry.npmjs.org/
npm config set strict-ssl false
如果提示非法有问题:
npm config set proxy http://xx@xx.com:xxxx
npm config set https-proxy=http://xx@xx.com:xxxx
取消非法设置
npm config set proxy null
npm config set https-proxy null
2 运行,之后跳转到指定项目的路径下,直接npm start之后,浏览器输入:http://localhost:8000/就OK了。
1、下载node.js4.x及以上,而后安装。
2、安装完后在win+r输入npm install antd-init -g 安装antd
3、创建ant-demo 输入mkdir antd-demo 创建antd-demo
4、cd antd-demo
5、安装npm依赖 输入 antd-init --type plain-react 这个时候会产生一些文件
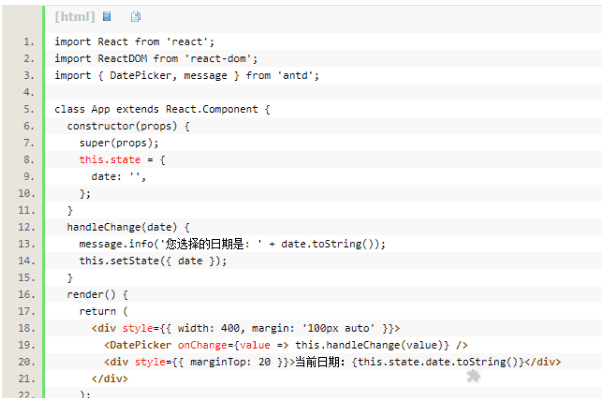
将以下代码替换antd-demosrcentriesindex.js的内容

6、重开运行 npm start输入开始服务器
7、另一个运行进入ant-demo目录 , npm run build打造和部署antd-demo
8、url访问127.0.0.1:8989/antd-demo
9、访问效果如下即可
Ant Design 3.22.1 发布,支持通过图片搜索图标
官网现在支持通过图片搜索图标啦!
调整 Table 展开按钮的样式。
增加 less 变量 @select-dropdown-bg @select-item-selected-bg @select-item-active-bg @anchor-border-colorr @descriptions-bg

Source Insight 3.01046人在玩Source Insight是一款中文免费的代码编辑查看器,在国内外大公司基本上都是在使用Source Insight工具,其强大的功能,极速的处理方式
下载
vs 2019性能分析工具下载877人在玩Visual Studio 分析工具的命令行工具可以在命令提示符处生成报告文件。 可以使用轻量级独立探查器在未安装 Visual Studio 的计算机上收集数据。
下载
DosBox下载729人在玩DosBox是一个功能强大的DOS模拟器,软件的使用高效、编译的过程也比较的快捷、方便,简单,让用户这进行编辑的时候,拥有更多的自主性,它将带给你更好的游戏体验。
下载
Kite下载647人在玩Kite是一款专门针对Python的代码补全工具,它功能十分强大,可以极大提高您的开发效率。
下载
ACR122U下载548人在玩原IC卡批量加密软件,IC卡读写器软件,是一款适用于ACR122U读写器的IC卡专业读写软件。可以读取dump文件,可以批量加密卡片,批量写卡,也可以批量写卡并加密,批量写卡时,还可以设置卡号自动加1,功能强大,卡厂必备软件。
下载
LordPE Deluxe 64位下载350人在玩一款PE编辑工具,号称是“最好的PE文件修改工具”。
下载
RPG Maker VX Ace中文汉化补丁261人在玩RPG Maker VX Ace则是专门针对RPG Maker VX Ace这款软件所推出的中文语言包,这个软件真的开发起rpg游戏来特别的方便,工具也比较的灵活,采用先进的纸娃娃系统和脚本系统,是RPG游戏制作新入门的用户第一选择。欢迎到快盘免费下载。
下载
猿编程ide下载260人在玩猿编程客户端是一款少儿编程学习软件,是猿辅导旗下编程辅助学习软件,猿编程ide可以培养孩子的逻辑思维能力,是一款不错的编程学习软件,通过图形方式让孩子了解编程,学习编程
下载
TextPad中文版240人在玩TextPad一款功能非常强大的文本编辑工具,它几乎拥有你所需要的一切功能,非常全面的配置选项,所有的控制权都交给你处理,设计的真是太贴心了,甚至可以单独作为一个网页编辑器使用。
下载
弹簧设计计算软件235人在玩弹簧设计计算软件免费版是一个功能强大实用的弹簧设计软件,这款工具具有重量计算、弹簧报价、弹簧设计等相关功能,为让用户更好地使用弹簧计算软件,提供了很多关于弹簧的设计功能。
下载