
-
Emmet livestyle
大小:161 KB系统:Win7/8/10 类别:开发辅助语言:简体中文 时间:2021-04-07 14:51:55

Emmet livestyle是一个非常高效的CSS前端浏览器插件。支持开发者进行操作,可以用户这款插件来进行对css调试,支持批量编辑修改,同时还为用户提供了语法高亮和自动完成等辅助功能,支持外部CSS,操作也十分简单,设定好文件然后就可以一键转换了,可视化的操作方式让设计者即使是初入门的新手也能够快速的编辑出CSS样式表。大大地简化了网页设计的步骤。对于本地开发的朋友可以试试,运行效果更加的强大。

1、多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容)
2、便捷的安装和使用。
3、双向修改(在chrome开发者工具和sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4、即时更新(不会重新加载页面,样式修改以后无需保存也能预览)
1、可以进行即时的完成需要的更新
2、而且就算不进行保存,也支持进行预览的操作
3、安装使用都相当的简单快捷
4、可以同时的打开多个需要的页面
5、也支持进行修改,包括了双向的修改
6、也对加载的页面不会重复加载
安装浏览器扩展程序:
安装好后,会出现下面这个图标,点击后会出现如下图所示。这个时候还是不能用的,因为我们还没在sublime里安装emmet livestyle。二者还没关联起来。接下来,开始阐述如何安装emmet livestyle。

首先安装Subliem Text插件,确保有sublime->preferences->package control选项。如果有的话下一步,没有的话请自行百度下,网上很多相关资料。接着点击package control,输入install Package ,然后过会儿会弹出框,输入livestyle。
(1)LiveStyle和Emmet(用来补全代码)一样,需要PyV8插件的支持。建议先安装Emmet,因为安装Emmet的同时会自动安装PyV8。
(2)如果sublime的LiveStyle安装好后,但仍然打开Google的livestyle显示不了,如果你的sublime是破解码的,建议卸载掉,然后去官网下载sublime3.重新安装Emmet和livestyle。
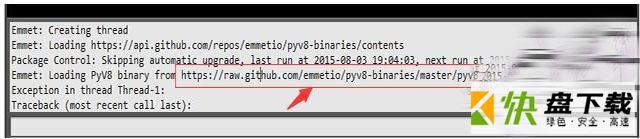
(3)安装Emmet的过程中,如果出现PyV8安装不成功,sublime出现下图,那么可以通过复制该链接下载Pyv8。

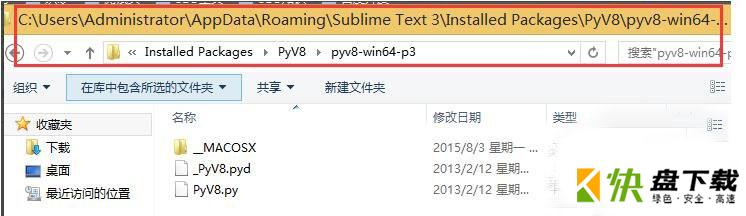
(4)把下载的文件解压后放到以下目录。
C:UsersAdministratorAppDataRoamingSublime Text 3Installed PackagesPyV8。
如果没有PyV8这个目录的话就新建一个。
最终就是这样一个目录
C:UsersAdministratorAppDataRoamingSublime Text 3Installed PackagesPyV8pyv8-win64-p3。

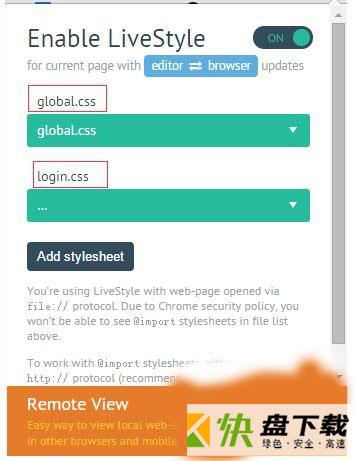
上面步骤都弄好后,就可以打开google里的livestyle啦。如下图,检测到包含了global.css和login.css。如果想要在线更改global.css,选择三角形箭头选择对应的css文件即可。在google的开发者工具调试代码后,打开sublime即可发现光标已经定位到修改的内容,若此时保存sublime里的文件,则可以永久保存。
注:此时Chrome的Matched CSS Rules和Sublime Text的修改都会双向同步。


Source Insight 3.01046人在玩Source Insight是一款中文免费的代码编辑查看器,在国内外大公司基本上都是在使用Source Insight工具,其强大的功能,极速的处理方式
下载
vs 2019性能分析工具下载877人在玩Visual Studio 分析工具的命令行工具可以在命令提示符处生成报告文件。 可以使用轻量级独立探查器在未安装 Visual Studio 的计算机上收集数据。
下载
DosBox下载729人在玩DosBox是一个功能强大的DOS模拟器,软件的使用高效、编译的过程也比较的快捷、方便,简单,让用户这进行编辑的时候,拥有更多的自主性,它将带给你更好的游戏体验。
下载
Kite下载647人在玩Kite是一款专门针对Python的代码补全工具,它功能十分强大,可以极大提高您的开发效率。
下载
ACR122U下载548人在玩原IC卡批量加密软件,IC卡读写器软件,是一款适用于ACR122U读写器的IC卡专业读写软件。可以读取dump文件,可以批量加密卡片,批量写卡,也可以批量写卡并加密,批量写卡时,还可以设置卡号自动加1,功能强大,卡厂必备软件。
下载
LordPE Deluxe 64位下载350人在玩一款PE编辑工具,号称是“最好的PE文件修改工具”。
下载
RPG Maker VX Ace中文汉化补丁261人在玩RPG Maker VX Ace则是专门针对RPG Maker VX Ace这款软件所推出的中文语言包,这个软件真的开发起rpg游戏来特别的方便,工具也比较的灵活,采用先进的纸娃娃系统和脚本系统,是RPG游戏制作新入门的用户第一选择。欢迎到快盘免费下载。
下载
猿编程ide下载260人在玩猿编程客户端是一款少儿编程学习软件,是猿辅导旗下编程辅助学习软件,猿编程ide可以培养孩子的逻辑思维能力,是一款不错的编程学习软件,通过图形方式让孩子了解编程,学习编程
下载
TextPad中文版240人在玩TextPad一款功能非常强大的文本编辑工具,它几乎拥有你所需要的一切功能,非常全面的配置选项,所有的控制权都交给你处理,设计的真是太贴心了,甚至可以单独作为一个网页编辑器使用。
下载
弹簧设计计算软件235人在玩弹簧设计计算软件免费版是一个功能强大实用的弹簧设计软件,这款工具具有重量计算、弹簧报价、弹簧设计等相关功能,为让用户更好地使用弹簧计算软件,提供了很多关于弹簧的设计功能。
下载