
-
WebStorm2021下载
大小:312MB系统:Win7/8/10 类别:开发工具语言:简体中文 时间:2020-09-26 17:43:08

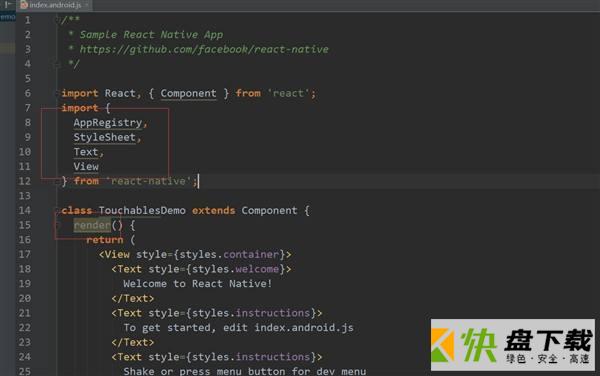
WebStorm2021是由JetBrains公司开发的一款非常优秀的web前端开发工具,深受广大专业编写代码人士喜爱,誉为”Web前端开发神器”WebStorm2021界面清爽简洁,功能十分强大,拥有智能编码填充、调试追踪与测试、无缝整合工具、VCS和实施等功能,对控制台调试以及智能感知进行了提升,可以极大的简化复杂的工作流程,为JavaScript和编译到JavaScript语言、node.js、HTML和CSS提供了智能编码帮助。大大提升用户的工作效率,是一款非常适合编程人员来使用的Web前端编辑器。欢迎到快盘免费下载。

1、代码折叠
功能虽小,不过胜在方便高效
2、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
3、支持代码调试,界面和IDEA相似,非常方便。
可以快速浏览和定位
4、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
5、代码重构
代码检查和快速修复
6、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮。
7、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
8、可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
6.代码调试
9、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
1、【无缝工具集成】
WebStorm与用于Web开发的流行命令行工具集成,无需使用命令行即??可为您提供高效,简化的开发体验。
2、【IDE功能】
WebStorm建立在开源IntelliJ平台之上,我们JetBrains已经开发和完善了超过15年。享受其提供的微调但高度可定制的体验,以适应您的开发工作流程。
3、【智能编码辅助】
WebStorm为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。
4、【调试,跟踪和测试】
WebStorm提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务。
一、WebStorm2021怎么调背景颜色?
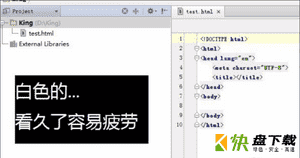
1.打开WebStorm的背景色是纯白色,这百是默认背景色。

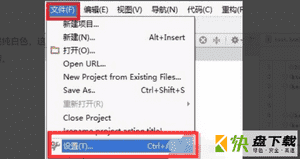
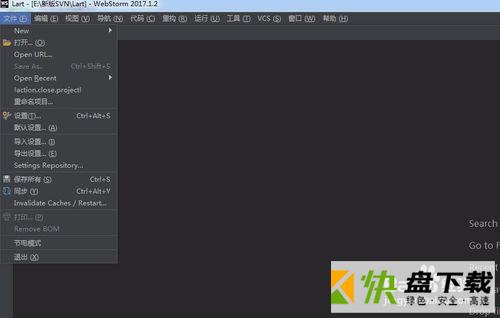
2.找到左上角的文件并点度击,进入设置。如图所示:

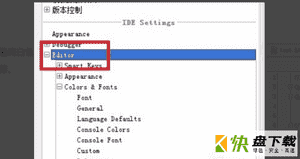
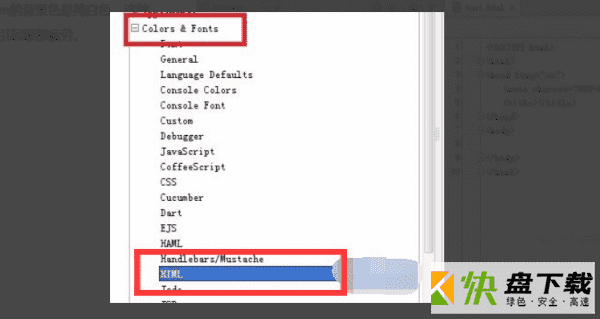
3.找到并点击"Colors & Fonts"然后点击"Editor"(编辑)打开。如图所示:

4.打开"Editor"后,找到"下面的HTML"点击进入。

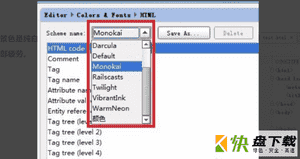
5.这时查看右,版下拉选项框选择你想要的背景色。

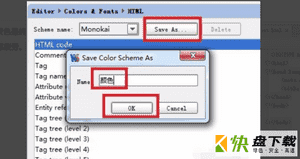
6.确定背景色后,找到并点击"Save as"选项及为保存,输入你喜欢的名字权点击OK就可以更改背景色了。

二、WebStorm2021怎么汉化?
首先小伙伴需要将webstorm安装在自己的电脑上;

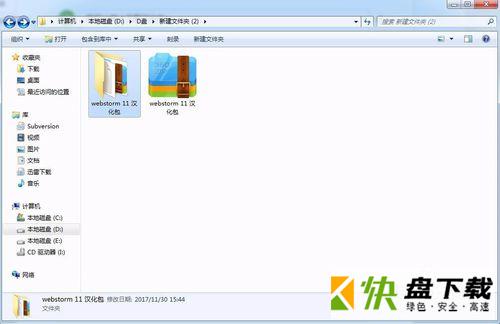
然后从网上下载汉化包;

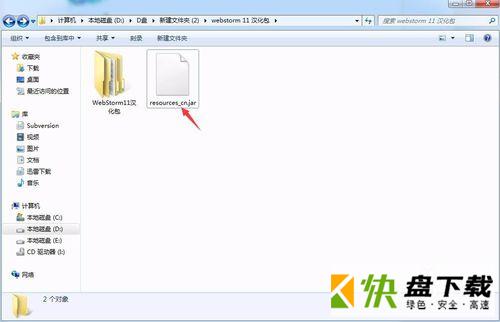
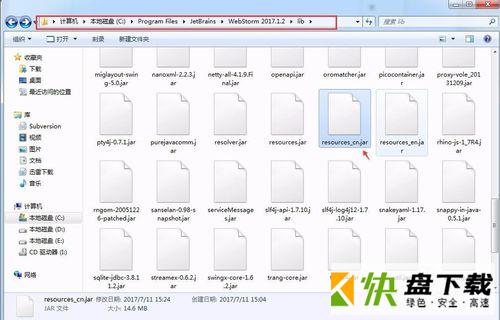
将文件解压并打开找到resources_cn.jar压缩包;


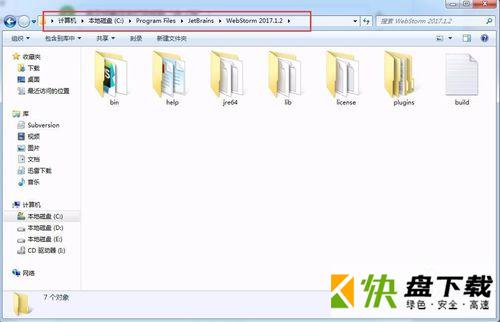
找到你电脑中webstorm的安装路径位置,并将文件打开;

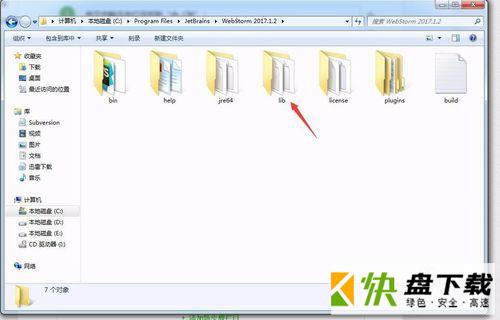
找到文件夹"lib",注意汉化包就是放在这里哦;

将resources_cn.jar压缩包直接拖到安装目录文件夹"lib"里即可;

最后重新启动webstrom时既是汉化版的啦!

更快的启动
在启动时,您现在可以期望WebStorm显示欢迎屏幕,并打开已经索引的项目,速度比以前的版本快20%。
更高级的Vue.js支持
通过插槽名称的代码完成,Vue符号的文档以及对在单独文件中定义的组件的支持,您现在可以更快地构建出色的Vue.js应用程序。
CDN上CSS库的完成
如果您正在使用Bootstrap或从HTML文件中的CDN链接的另一个CSS库,则现在可以从该库获取类名的完成,而无需将其源添加到项目中。

postman绿色版下载2697人在玩postman是款强大网页调试工具的windows客户端,提供功能强大的WebAPIHTTP请求调试。它能够发送任何类型的HTTP请求GETHEADPOSTPUT..,附带任何数量的参数+headers。
下载
Rider2020汉化包2098人在玩JetBrains Rider 2020专门为针对C#用户打造的一款实用开发编程的激活码软件,该软件具有强大实用的编辑功能
下载
GitKraken 破解版下载1021人在玩GitKraken是一个git图形化工具,GitKraken具有界面酷炫、容易上手、功能简洁、使用方便的特点,无需复杂的配置,有需要的赶快下载吧。
下载
dx11下载955人在玩dx11是由微软为游戏开发者提供的一个多媒体开发编程接口,可综合考察DX11 PC游戏平台的整体图形性能。增加了新的计算shader技术,可以允许GPU从事更多的通用计算工作,而不仅仅是3D运算。
下载
caxa制造工程师下载937人在玩caxa制造工程师是由数码大方推出的一体化数控加工编程软件,为用户提供了丰富实用的数控加工编程模板,还可以通过扫描、放样、拉伸、导动、等距生成各种复杂曲面,可以应用于各类复杂的零件和模具编程操作
下载
Yuzu模拟器中文版下载930人在玩Yuzu模拟器是一个实验性的开源NintendoSwitch模拟器,作者是之前3DS模拟器Citra的创造者。Yuzu模拟器PC版这个模拟器是用C++编写的,考虑到可移植性,在为Windows、Linux和macOS积极维护构建。
下载
Teleport pro下载835人在玩Teleport pro是一款专门用于网页下载保存离线浏览的软件,仅可以在网上任意一个地方抓取你想要的任何文件,还可以在你指定的时间去抓制定的网页或网站上的内容。
下载
modelsim 64位破解版[百度网盘资源]822人在玩ModelSim SE-64 10.6e破解版是一款专业好用手hdl语言仿真软件,是业界唯一单内核支持VHDL和Verilog混合仿真的仿真器,拥有操作简单、编译仿真速度快的特点
下载
rational rose下载806人在玩rational rose是由rational公司推出的一款可视化建模工具,软件提供了丰富实用的功能模块,有了它就可以轻松绘制出满意的UML图了,可以促进对需求的更好理解,更好的设计软件。
下载
Snapde 免费版下载752人在玩如果CSV文件超过104万行Excel、wps打不开,使用什么软件对对超大CSV文件进行编辑呢?Snapde,它是最好用的CSV大文件编辑电子表格软件之一,内核全部用C语言编写,对于数据编辑和运算非常轻巧强大。
下载