超酷炫!5 款图像工具瞬间提高代码逼格!
作者:快盘下载 人气:平时我们使用着漂亮的 IDE,编译器里的代码颜色丰富、支持高亮,但其实对外分享的时候,比如公众号、微博、Twitter 等社交平台,大部分都不支持代码排版,看代码简直让人头疼。

所以今天我给大家推荐几个快速创建代码图像的工具,让你的代码分享逼格更高、排版更直观。

Marmoset
网站地址:http://t.cn/AiT9X7mV

Marmoset是一款chrome 应用程序,可以让你以透视的方式截取你的代码截图。
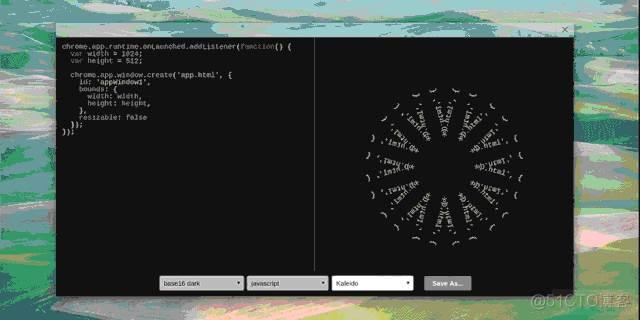
从 Chrome 商店将 Marmoset 添加到 Chrome,之后启动Marmoset 窗口,左侧窗口 Marmoset 默认提供了一段代码,右侧窗口展示对这段代码的透视效果,拖动右侧窗口可以调整透视角度,效果实时显示,窗口底部提供不同编译器主题、代码显示模式、透视代码效果等大量内置参数。

调整好透视效果,点击窗口底部的「Save As …」将代码截图保存到计算机本地,命名时建议添加.jpg、.png、.tif等常见图片格式,以便后期计算机读取图片。
Codeimg.io
网站地址:https://codeimg.io/

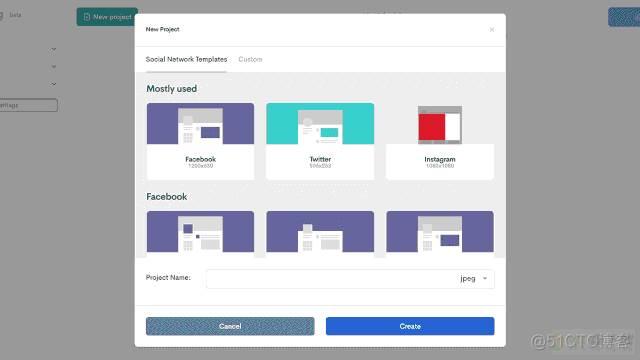
Codeimg.io是一个仍在测试中的创建代码图像的工具,目前发布了创建代码图像所需的基本功能:按照常用社交平台 Facebook、Twitter、Instagram 及自定义创建项目、支持JPG、PNG和SVG项目格式、调整字体大小、保存用户定义的设置等。

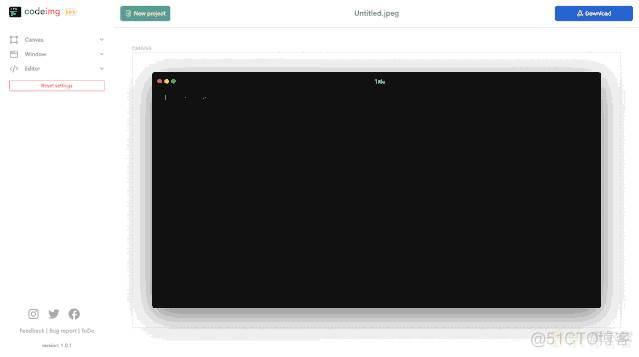
创建项目后进入 Codeimg 页面,左侧功能参数调整区,右侧上部新建项目按钮、当前项目名称、项目下载按钮,右侧下部项目预览及代码标题、内容编辑区域。

直接将你的代码复制粘贴到右侧内容窗口,左侧「Canvas」参数调整画布大小、窗口到画布的间距、画布背景颜色。

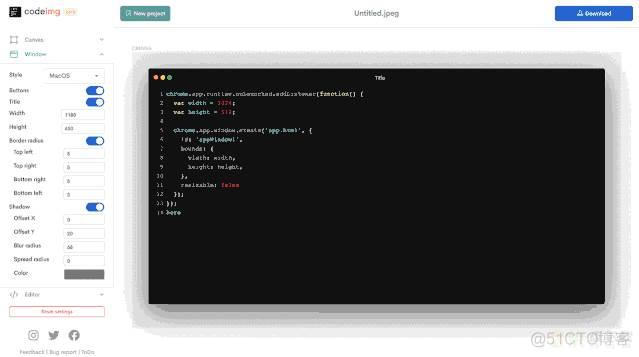
「Window」参数调整窗口样式 MacOS / Windows、窗口按钮、标题、窗口宽度 / 高度、窗口圆角、阴影偏移 / 虚化 / 扩散 / 颜色及透明度等。

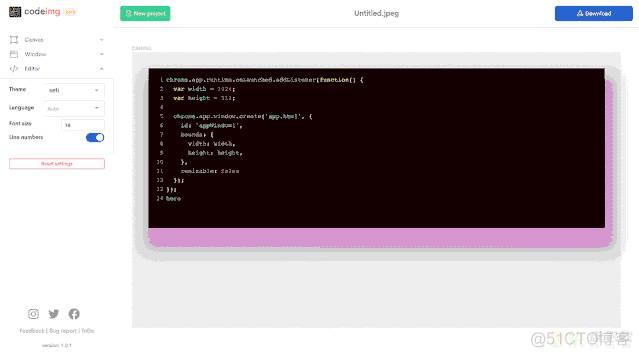
「Editor」参数调整窗口主题、代码语言、字体大小及行号显示。

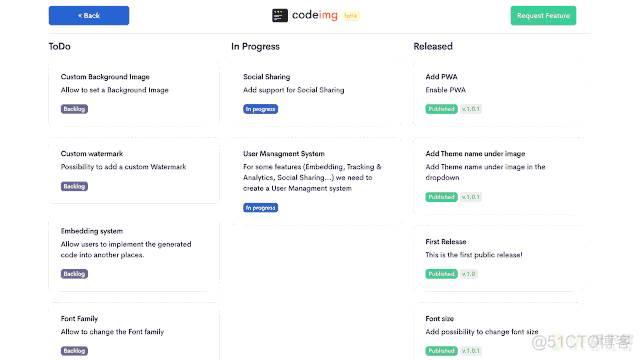
ToDo页面,你可以查看 Codeimg 目前已经实现的功能、正在开发的功能、未来将要开发的功能,如果你有什么特别想要的功能或建议,也可以反馈开发团队。

CodeZen
网站地址:http://codezen.rishimohan.me/

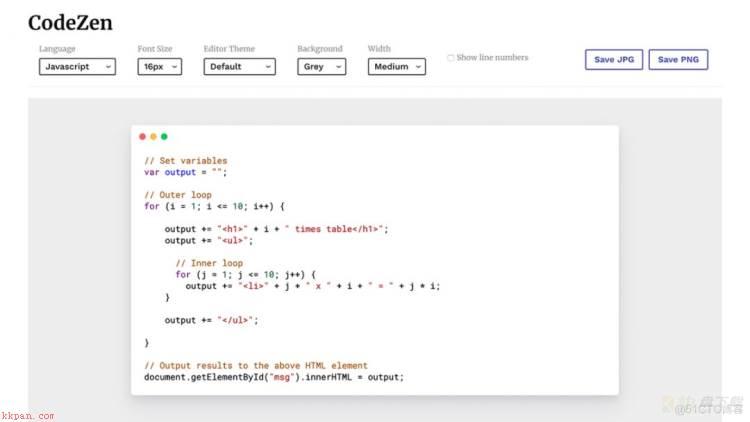
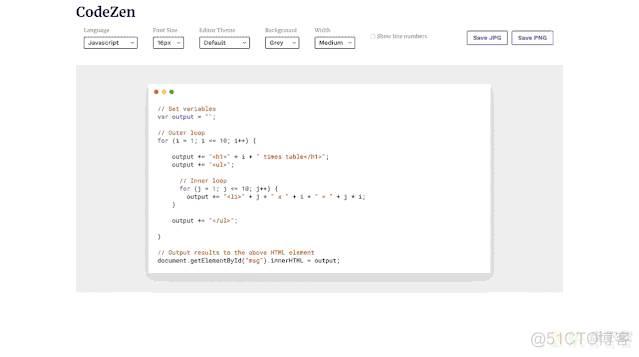
CodeZen是一个非常简约的代码转图像工具,就像操作文本编辑器一样简单,能快速将你的源代码导出为具有语法风格的图像。

将你的代码复制粘贴到 CodeZen,从 CodeZen 预设的语言、字体大小、窗口主题、背景颜色、窗口宽度等参数来调整代码图像效果,保存图像支持JPG和PNG格式。
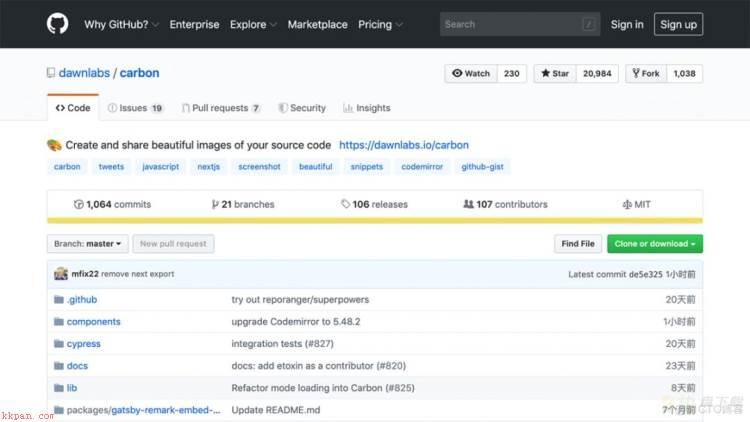
Carbon
网站地址:https://carbon.now.sh/

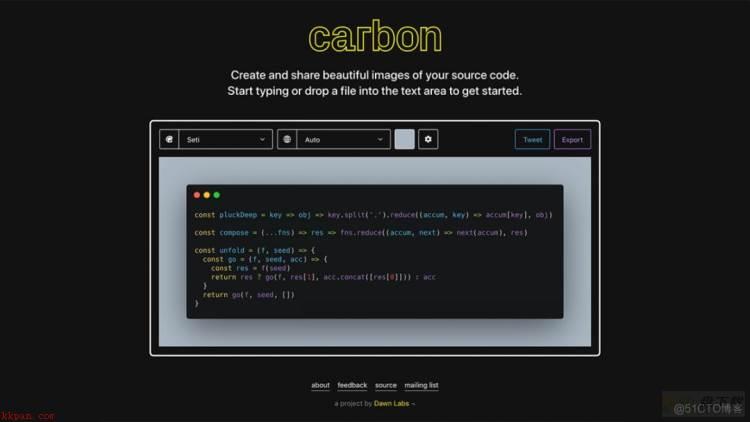
Carbon是由 Dawn Labs 创建开发的一个代码转图像的开源项目,目前在 GitHub 上拥有20000多颗星,每月活跃用户超过50000。

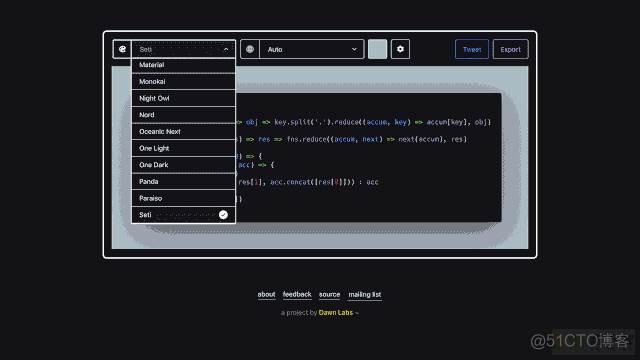
Carbon 支持直接拖入代码文件、将 GitHub gist id 附加到 URL、直接粘贴代码到编辑器三种方式导入你的代码。

将代码放入 Carbon 后,你可以通过改变语法主题、背景颜色 / 图像、窗口主题或填充来自定义代码图像,设置背景图像时还支持将图像文件拖放到 Carbon 来作为代码图像的背景。

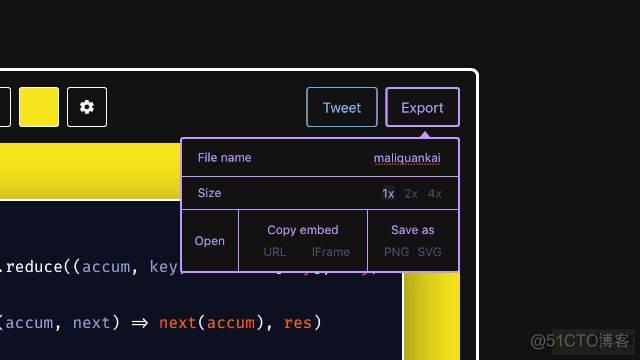
在自定义图像后,你可以发送图像链接或下载保存图像,保存图像支持PNG和SVG两种格式。
Glorious Demo
网站地址:https://glorious.codes/demo

Glorious Demo是一个开源的 JavaScript 库,它提供了一个简单的 API 来为你的代码示例创建动画。目前在 GitHub 拥有近3000颗星。
GitHub 地址:
https://github.com/glorious-codes/glorious-demo#installation

Glorious Demo 的详细使用方法 GitHub 上有详情的介绍,大家自行查看~
最后
今天的内容就是这些,希望对你有所帮助~

加载全部内容