npm、yarn、pnpm-——-再谈幽灵依赖
作者:快盘下载 人气:npm、yarn、pnpm —— 再谈幽灵依赖
《工欲善其事;必先利其器》
既然点进来了;就看下去吧;希望你有不一样的收获。

一、什么是幽灵依赖?
之前我们讲过;“幽灵依赖” 就是;未在项目 package.json 中声明的依赖;但在项目中依然可以意外的被正确引用。
原因就是 npm v5 只后;把所有的依赖全部拍平整理到项目的 node_modules 之中;才导致了上面说的这种情况。;yarn 也一样;都存在幽灵依赖;

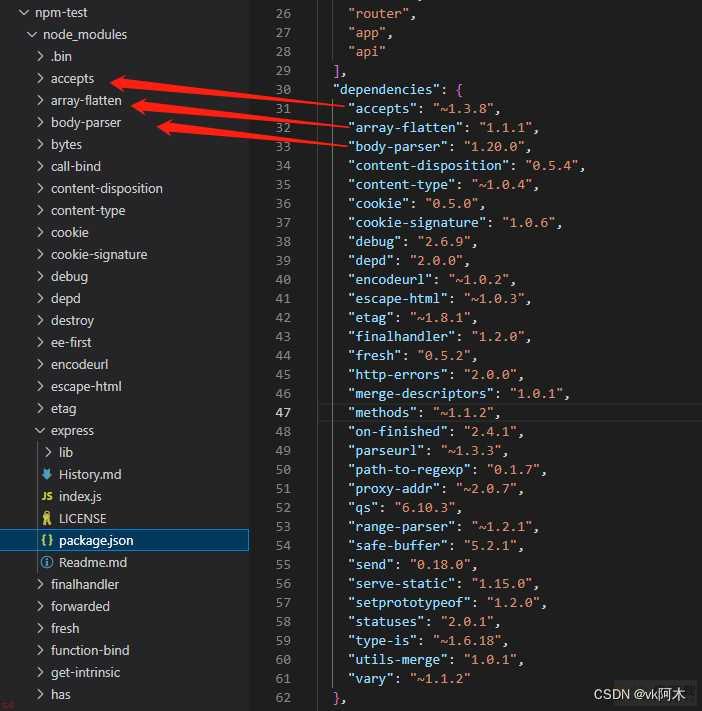
看之前文章的图片。我们可以看到;在 express 的 package.json 中;他声明的依赖项并不是项目的依赖项;但也被拍平到 node_modules 文件夹中。所以有时候我们可能会不小心引用到这个依赖;开发者会误判;以为是项目自己的依赖;导致某些玄学的报错。
二、pnpm 怎么处理依赖?
归功于最重要的一点;pnpm 是通过自动硬链接 (hard link) 和软链接 (sybolic link) 来实现 npm 模块的管理。
工作区内部;sybbolic link;还是以 express 举例;在 node_modules 根目录只有一个 express;并不像 npm 那样;把所有依赖都扁平化管理;而是通过软链的形式链接到 .pnpm 内部;再去详细管理依赖的版本。在 .pnpm 内部也是平铺的;但是是允许不同版本的依赖平铺在一个层级;同时对于 express 诸多依赖;也是直接软链到平铺的模块中。
Global store(hard link)通过对工作区内部的分析;可以看出都是通过软链接实现的;那硬链接是如何发挥作用的;现在我们来继续来看 .pnpm 目录;这个目录的一级文件;都是通过直接的硬链接;链接到全局的存储空间;从而可以实现多个项目共用一份依赖。
加载全部内容