element-plus-table表格换行变色
作者:快盘下载 人气:element-plus table表格换行变色
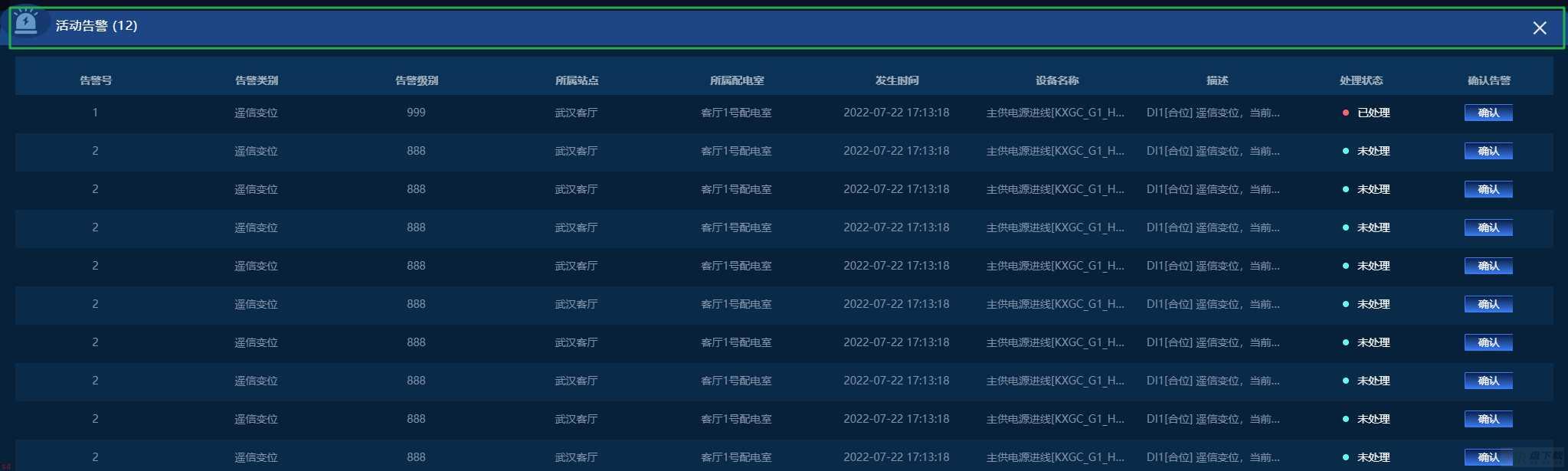
次处为表头颜色修改
:header-cell-style=;{ background: ;#0B3357; }; 
在el-table上加
:row-class-name=;tableRowClassName;// tableRowClassName({ row, rowIndex }) {
// if (rowIndex % 2 == 0) {
// return ;;;
// } else {
// return ;statistics-warning-row;;
// }
// }
interface changeRowParameter{
row: any,
rowIndex: number
}
const tableRowClassName = ({ row, rowIndex }:changeRowParameter) => {
if (rowIndex % 2 == 0) {
return ;;;
} else {
return ;statistics-warning-row;;
}
}
在style中添加
// 单行显示的颜色
.el-table__row.statistics-warning-row {
background: #092B49;
}// 清除table表格的下边线
--el-table-border-color: none;加载全部内容