ESLint 配置入门,你学会了吗?
作者:快盘下载 人气:
大家好,我是前端西瓜哥,今天带大家了解 ESLint 的配置项。
ESLint 是一款检查 JavaScript 程序是否符合特定的规则的工具。比如字符串用单引号还是双引号,tab 缩进用 2 个空格还是 4 个空格还是其他,这些都可以用 ESLint 来规定。
安装
你可以通过下面命令来安装以及生成默认的 ESLint 配置
npm init @eslint/config
执行后,它有一个命令行的交互,根据提问需要选择即可。

然后你会得到一个 .eslintrc.json 或者 .eslintrc.js 或 .eslintrc.yaml 文件(根据你的选择)。
我没有使用一些流行的默认 eslint 配置包,选择了自定义规则。我的 .eslintrc.json 文件是这样的:
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"@typescript-eslint"
],
"rules": {
"indent": [
"error",
4
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
}除了有专门的 ESLintrc 文件,我们还可以在 package.json 加配置,字段名为 "eslintConfig"。
此外,ESLint 还支持配置注释。如果一个文件的某行代码或所有代码的某个规则要做特殊处理,我们可以在文件上加上注释。
比如整个文件关闭 semi(分号)规则:
/* eslint-disable semi */
下一行关闭 semi(分号)规则:
// eslint-disable-next-line semi
const a = '前端西瓜哥'
检验和修复文件规则
可以通过下面命令来检查一个文件是否符合规则:
npx eslint src/index.js
# 或者
yarn run eslint src
每次写完代码都要执行命令的话,不免开发体验差。
强烈建议在编辑器中装上插件,它可以直接在代码的位置上提示错误并提供信息。如果你使用的是 VSCode,可以安装 ESlint 插件。

修复指定文件的规则,在原来命令的基础上加上 --fix 即可。
npx eslint src/index.js --fix
VSCode 则可以通过智能提示的 Quick Fix 自动修复。

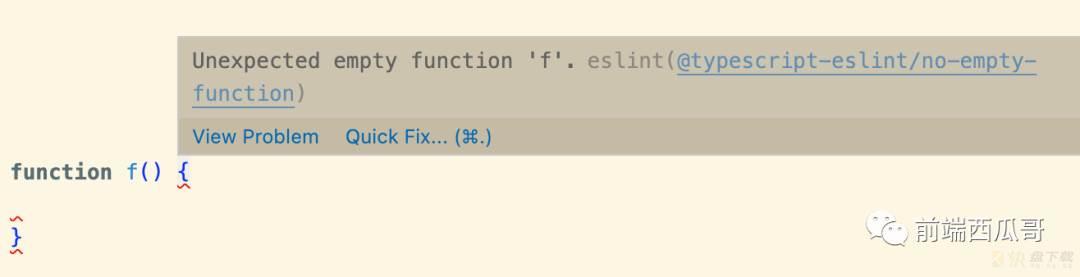
需要注意的是,并不是所有的规则错误都可以 auto fix。
像是双引号变成单引号 ESLint 可以帮你 fix,但对于函数的内容为空,你需要加上内容的情况,ESLint 没办法帮你写出来,它也不知道你想写啥。

此外,还有存在多个可选修复方案的情况,你需要在编辑器的 quick fix 中选择一种。
配置项 rules
下面我们看看 eslintrc 的一些配置用法。
rules 配置里可以指定一些具体的规则。比如
"indent": ["error", 4]
注释配置写法:
/* eslint indent: ["error", 4] */
表示我们希望缩进为 4 个空格。
数组的第一个元素是错误等级。分为
off / 0:关闭规则;warn / 1:警告等级,配合其他工具时表现为编译通过,但会出现警告,在 VSCode 使用插件后显示为黄色波浪线;error / 2:错误等级,表现为编译不通过(exit code 为 1),在 VSCode 使用插件后显示为红色波浪线。第二个元素及以后则是具体的配置值。
indent 是 rules 的一种规则,具体还有其他什么规则你可以看 eslint 官方文档:
https://eslint.org/docs/latest/rules/。
配置项 plugins
plugins 可以给 ESLint 新增一些规则。比如eslint-plugin-react插件:
"plugins": [
"react"
],
"rules": {
// props 不能使用字面量布尔值
// 比如 disabled={true} 是不允许的,需要用 disabled
"react/jsx-boolean-value": [
"error",
"never"
]
}
但注意它只是声明,而不会应用这些规则,你需要在 rules 上应用,或使用 extends。
配置项 extends
extends 是集成好的一套完整方案,里面会预先设好 plugins、rules 等配置。你可以认为它是另一个 eslintrc 文件。
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
]
上面使用了 ESLint 自带的 eslint:recommended,里面设置了一些默认 rule。源码地址在这里:
https://github.com/eslint/eslint/blob/main/conf/eslint-recommended.js。
每次开发一个新的项目,如果一个个配置 rule 未免繁琐,通常我们会选择一个比较流行的去 extends,然后再在上面修改。
当然你也可以自己开发一个。
配置项 env
设置脚本环境。比如
"env": {
"browser": true,
"es2021": true
},注释配置写法:
/* eslint-env browser, es2021 */
env 可以指定多个环境。
env 对一些 rule 是有作用的,比如 no-undef,表示不能使用未定义的变量。但有些变量其实是脚本所在宿主环境提供的全局变量,比如浏览器的 window,nodejs 的 process。
提供了 env 后,ESLint 就能有一个环境变量的白名单,看到这些变量就跳过 no-undef 规则。
可选的环境值:
https://eslint.org/docs/latest/user-guide/configuring/language-options#specifying-environments。
配置项 global
设置全局变量。
"globals": {
"var1": "writable",
"var2": "readonly",
"var3": "off",
}writable:表示可修改。readonly:表示只读,不能修改。off:关闭配置注释写法:
/* global var1: writable, var2: readonly */
配置项 root
设置应用配置文件的根目录。
"root": true
对项目中的某个文件的 ESLint 应用逻辑是,从它所在目录往上递归,找到所有的 ESLintrc 文件,直到根目录/。
通常我们希望递归到项目根目录就停止了,不要引入项目外的 ESLintrc。
这时候我们就可以用 “root” 进行标明,表示到这里就是根目录了。
配置项 parserOptions
ESLint 默认使用 ES5 的语法来解析代码。如果你的代码用了高版本的 ES,就要配置 parserOptions,指定转换 AST 所基于的版本。
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},子配置项有:
ecmaVersion:ES版本,可以是 3、5(默认)、6(或 2015)、7(或 2016)... "latest"(当前 ESLint 支持的最新版本)。sourceType:可以设置为 "script" (默认) 或 "module"(使用模块化)。allowReserved:允许使用保留字来作为变量名(如果是 ES3)。ecmaFeatures:添加新的语言特性。它是一个对象,包括 jsx、impliedStrict(启用全局的 "use strict;")、globalReturn(全局作用域可以 return,像 commonjs 模块本质是用函数实现的)。配置项 parser
ESLint 默认的 parser 只支持 js,且仅支持最终的 ES 标准,不支持实验性质的特性。
有时候我们想用实验性质的 ES 特性,或是使用另一种语言,比如 TypeScript,那就要更换 parser 了。
对于实验性质特性,我们可以使用 babel:
"parser": "@babel/eslint-parser"
对于 TypeScript:
"parser": "@typescript-eslint/parser"
保存时自动格式化
这个需要借助编辑器的插件,在保存的时候调用 ESLint 的 fix API。
比如在 VSCode 中,我们只需要在.vscode/settings.json配置:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}更多的用法可查阅插件的官方文档:
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint。
.eslintignore
有些文件我们不希望做 eslint 检验,因为它们可能是通过脚本生成的文件。
我们可以在项目根目录创建一个 .eslintignore 文件。
dist/*
lang/zh_ch.js
结尾
之后我会开一篇文章写如何编写自定义 ESLint 规则,敬请期待。
加载全部内容