Chrome开发者工具自学教程
作者:快盘下载 人气:chrome开发者工具是一套内置在谷歌浏览器的Web开发和调试工具,现在的浏览器基本上都会内置一个开发者工具。使用方式都是大同小异。

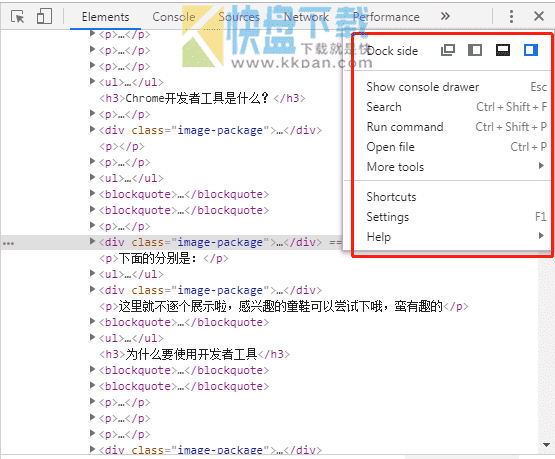
咱们就本着从上到下,从左到右的方式了解一下吧。。由于功能核心是横排的那几个按钮,内容比较多。我们先简单总体介绍一下开发者工具的基本功能吧。。右侧如图。
下面的分别是:
dock side 盒子显示位置 第一个是悬浮,后边三个不说了吧,看图。。
Hide console drawer就是隐藏console控制台等调试输出部分的面板
Search all files就是全局搜索
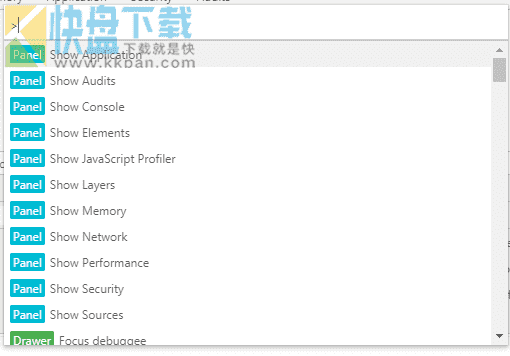
run conmmand 执行命令

执行show network命令 就直接跳到network面板了。当然这是高端用户才用的。net的配置可以执行另外一个con命令。
有心的同学是不是感觉有点类似某一个编辑器啊。那就是大名鼎鼎的sublime编辑器啦。
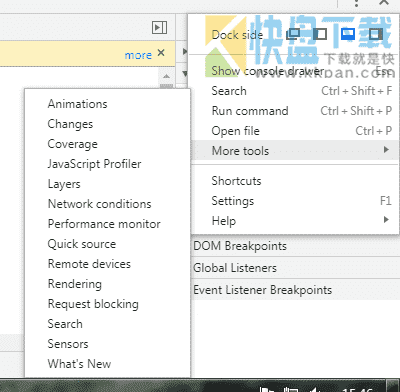
More tools就是更多工具啦,咱们来看看

简单罗列几个:
animations ——动画;coverage ——范围;JavaScript profiler ——js分析器
layers ——层;network conditions ——网络条件;quick source ——快速源
remote devices ——远程设备;rendering ——渲染;request blocking ——请求阻塞
search ——搜索;sensors ——传感器;what's new ——什么是新的
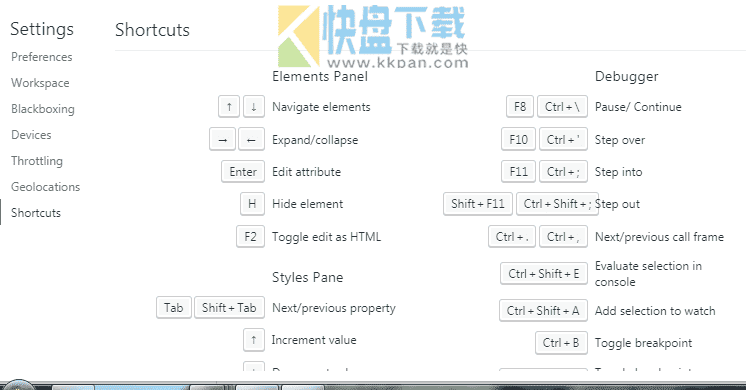
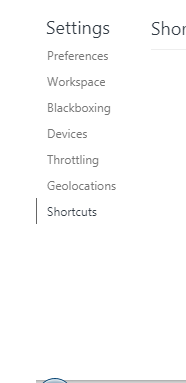
Shortcuts就是快捷键,这部分内容其实已经整合在setting里面了

Help就是帮助界面了,有两个部分,一个是Documentation文档,一个就是
set设置就不说了吧。。。如上图

| preferences | |
| 英[ˈprɛfərənsɪz] | 美[ˈprɛfərənsɪz] |
| n. |
workspace 设置谷歌浏览器修改内容永久化的
dev 设备类似
快捷键 都不详细说了。自己翻译看一下。。我也是看着学。。
加载全部内容


![chrome浏览器[Chrome开发者工具]使用教程之device(设备模拟) chrome浏览器[Chrome开发者工具]使用教程之device(设备模拟)](https://www.kkpan.com/publices/images/article_list.png)