NiceLabel怎么给条码标签添加背景?-NiceLabel条码标签添加背景教程攻略
作者:快盘下载 人气:很多小伙伴使用BarTender却还不会设置利用BarTender给条码标签添加背景,所以下面呢,小编就分享了利用BarTender给条码标签添加背景的操作教程,一起去看看吧,相信对大家会有帮助。
利用BarTender给条码标签添加背景的简单使用教程

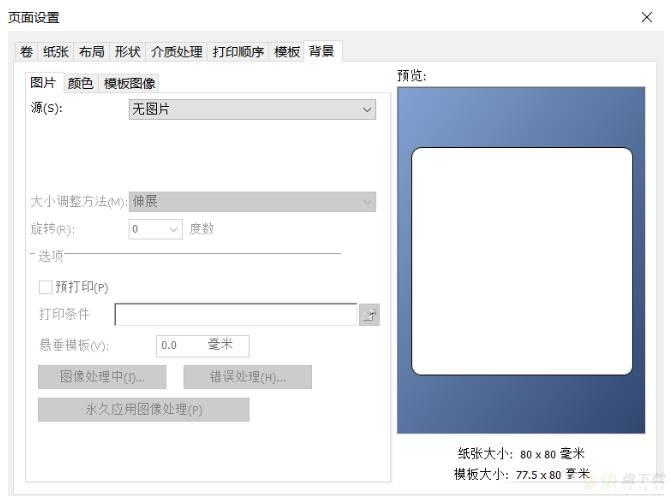
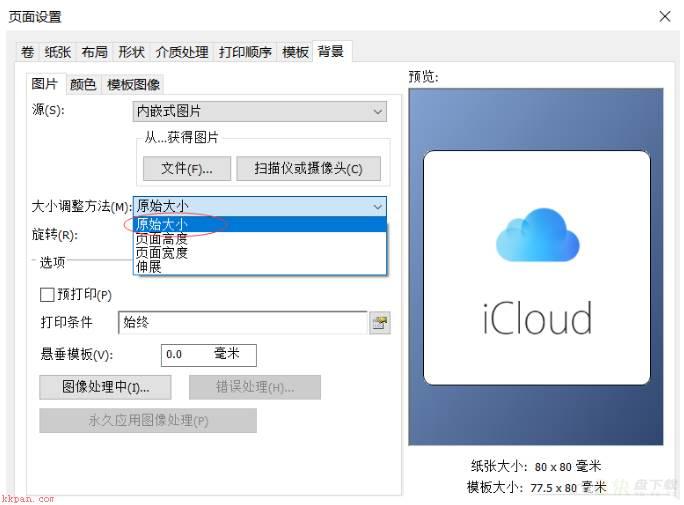
打开BarTender软件,新建一个空白模板,鼠标右击模板,点击进入【页面设置】窗口,选择【背景】,

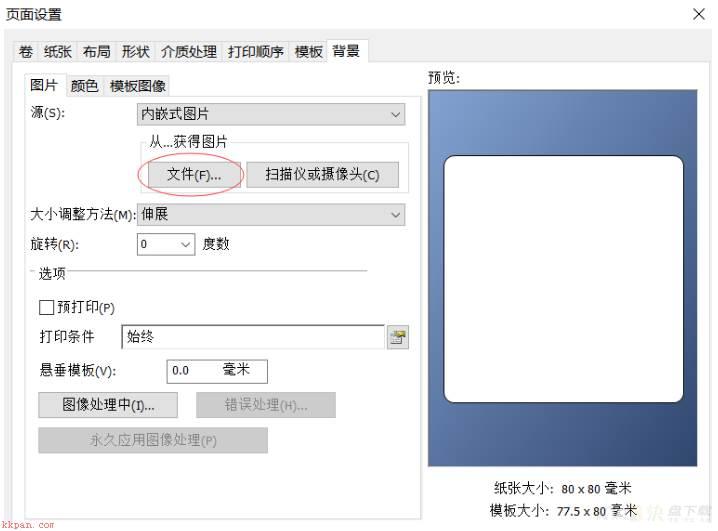
如图,点击【源】——【内嵌式图片】——【文件】选项,

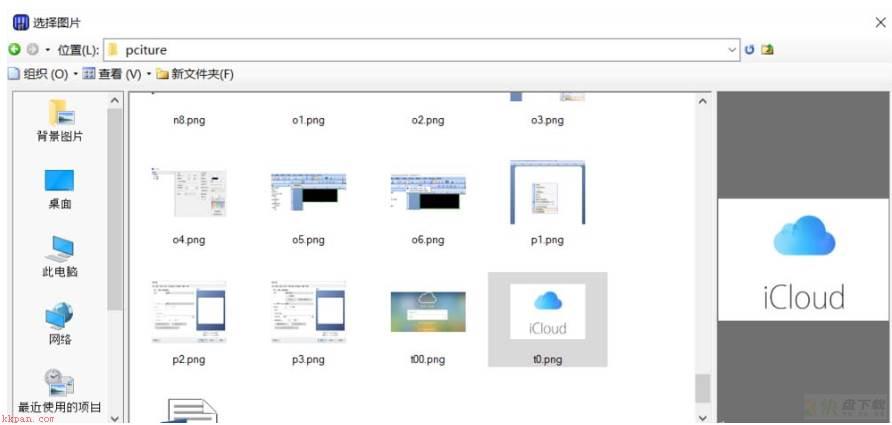
挑选需要设置为背景的图片素材,导入图片,

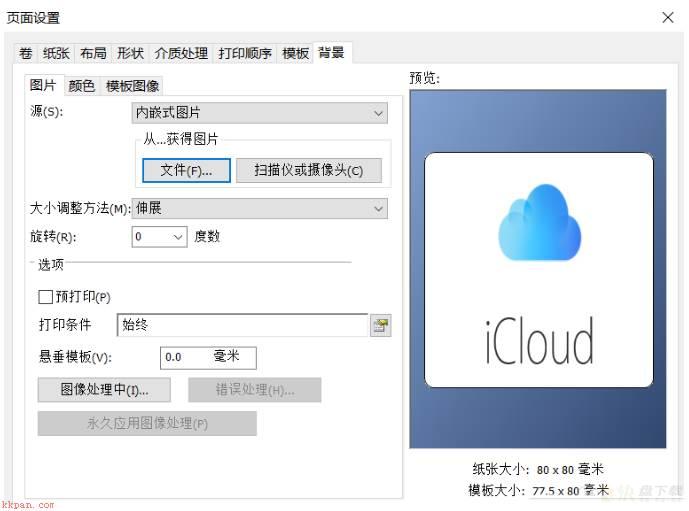
在右侧的预览框中可以看到该图片,图片被拉伸变形了,需要进行调整,

如图,点击【大小调整方法】——【原始大小】,

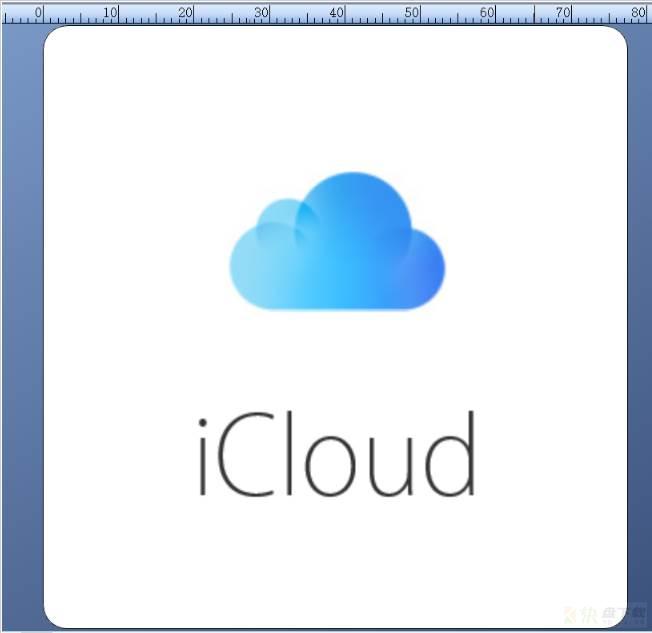
退出页面设置,我们看到之前的空白标签已经成功添加背景图片了。

各位小伙伴们,看完上面的精彩内容,都清楚利用BarTender给条码标签添加背景的简单操作了吧!
加载全部内容