
-
微简vipage 破解版下载
大小:50.7M系统:Win/7/8/10 类别:开发工具语言:简体中文 时间:2019-08-21 14:51:11

微简vipage是一款功能相当强大的代码自动生成软件,支持对原型进行快捷的搭建,通过软件进行生成的代码,可以直接的完成开发的操作,也是免费的提供给用户操作使用;软件可对pc、移动端进行制作,而且还可完成前端代码的自动生成,让您快速的完成需要的代码生成操作,心动不如行动,有需要的用户快来本站下载吧。

【适用用户】
软件开发相关人员(产品经理、需求人员、设计人员、后台开发、前端工程师、测试人员、美工等);项目开发需求方(企业信息管理人员、创业人员、创意设计人员)。
【使用场景】
软件项目中,一开始就画出软件的界面,以界面为主与用户沟通,用户很直观的看到自己想做的东西,可以主动、快速、准确的确定需求;创业项目中,把自己的产品IDEAR迅速转化为可以直接面对投资人沟通的演示模型(DEMO)。
【工具特点】
生成的代码直接用于开发,包含了展现界面的 html、css、js、images、iconfont 元素;生成直观包含交互操作的演示模型,以及清晰明确的功能注释说明文档;可以多人协同设计操作,所有开发角色甚至客户都可以加入到原型配置、修改工作中来。
【技术突破】
直接生成完善前端代码; 不受各种前端开发框架限制,只要是现代开发模式的项目,前后端代码可分离那么就可以通过VJPAGE迅速生成界面;对于想快速学习、了解前端技术的人员(创业者、企业管理者、美工、文案工作者)可以最快速度通过VJPAGE跨入技术大拿行列(web系统开发、H5应用、微信页面、app设计)
常规包括了母版、链接、列表、弹窗、选项卡、导航菜单、图片、编辑框、图文表格
框架包括了左右框架、上下框架、其他框架、上中下框架、左中右框架
组合组件包括了文字、底部、卡牌、定位容器、弹窗、对话框、开关
支持对本地离线缓冲路径进行设置
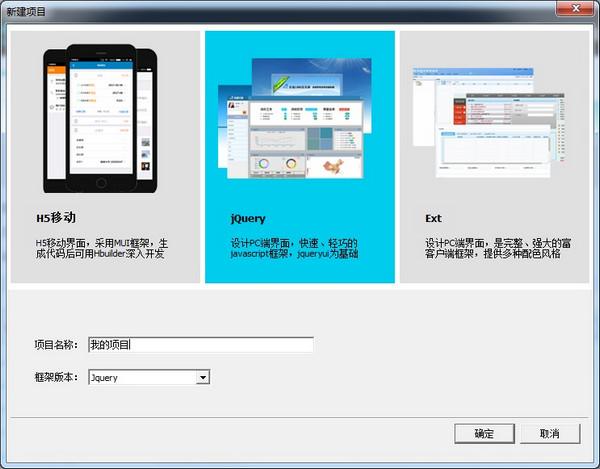
第一步:新建项目
打开主菜单,文件—>新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮

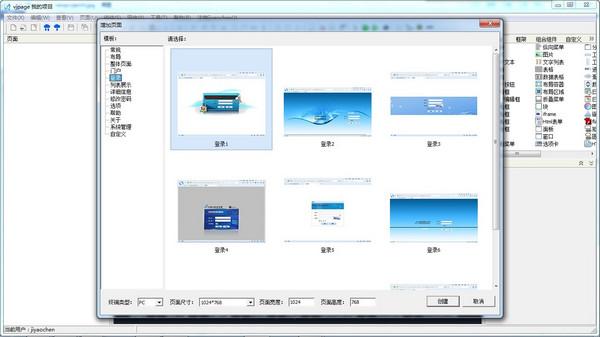
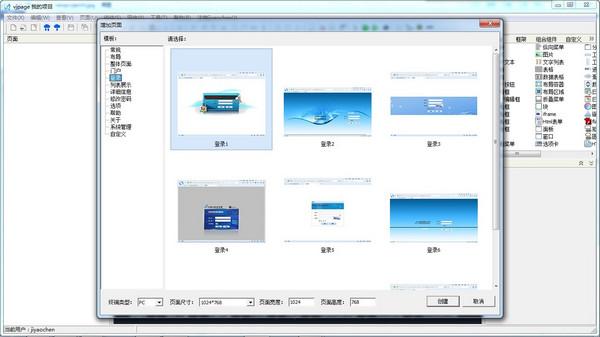
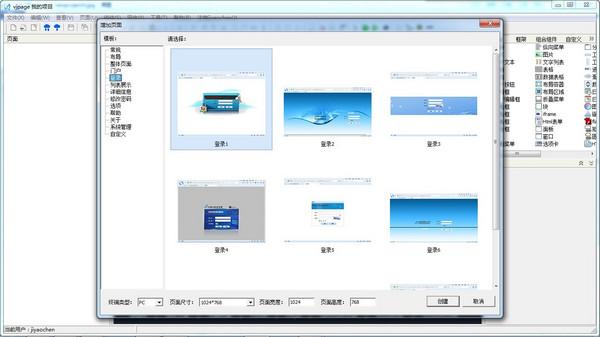
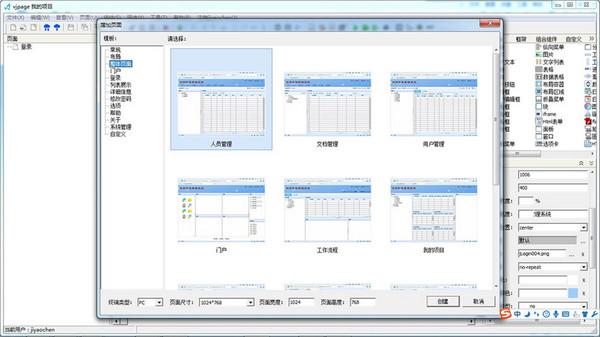
第二步:增加页面
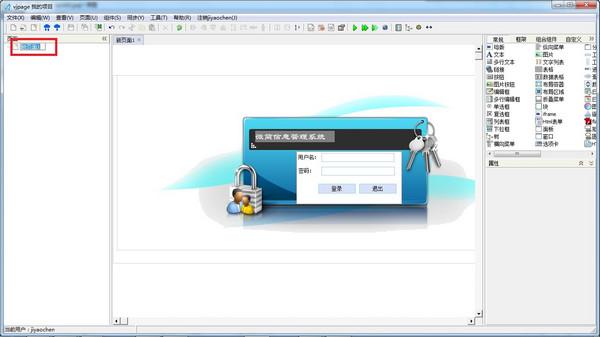
新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后选择“登录1”,页面宽度为1024。单击创建按钮。

系统自动创建一个页面并打开。将页面名改为“登录”。

第三步:修改标题
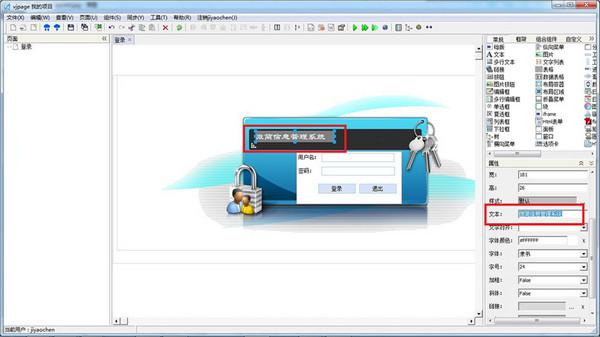
单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮

第四步:生成单个页面
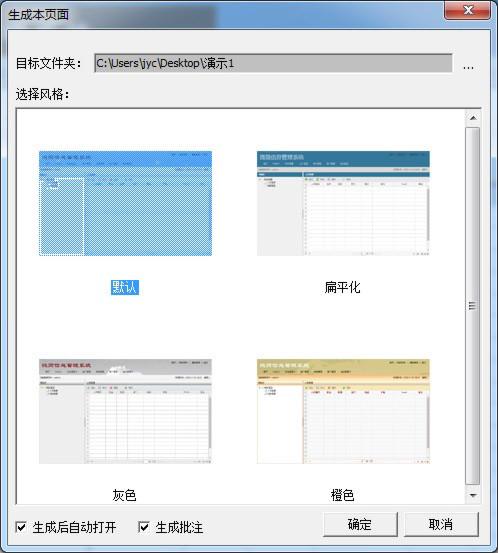
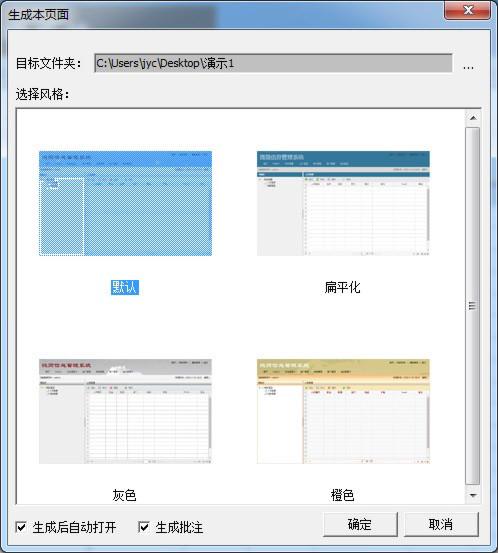
打开主菜单,工具->生成本页面。设置目标文件夹(存放生成的html文件)

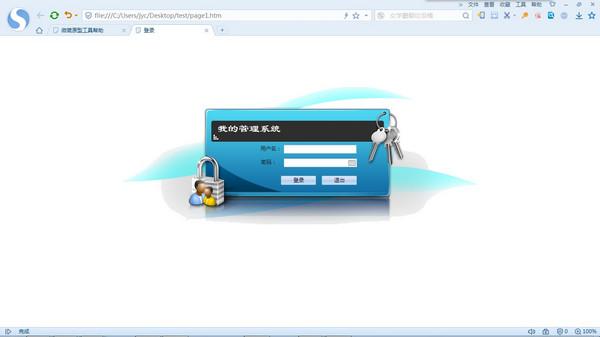
单击确定按钮。第一个页面就生成了。

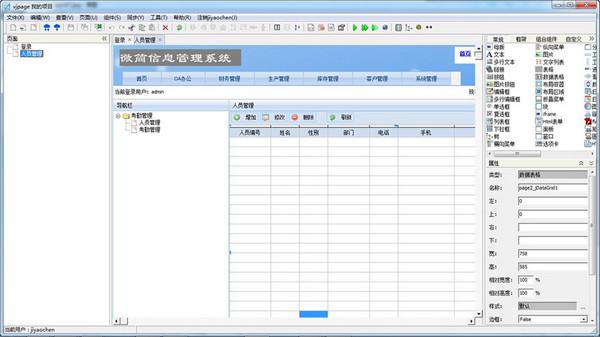
第五步:增加第二个页面
打开主菜单,页面->增加页面。选择模板:整体页面-人员管理。

将页面重命名为“人员管理”。

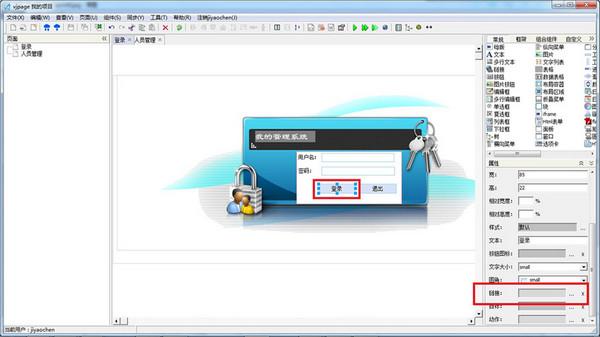
第六步:加入链接
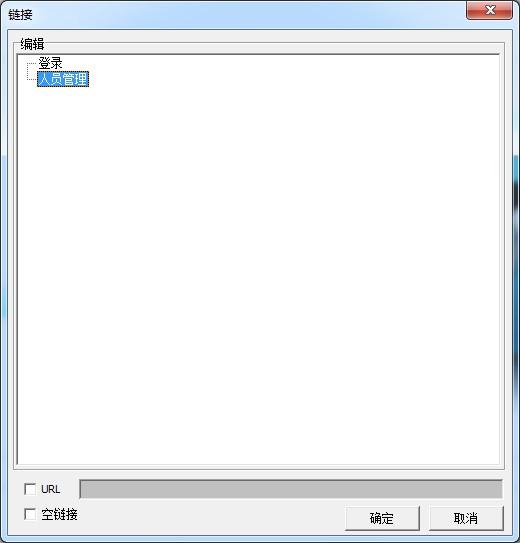
切换到“登录”页面。选中“登录”按钮,设置属性“链接”,单击旁边的小按钮,打开链接界面。

选择“人员管理”,单击确定按钮。

第七步:生成全部页面
打开主菜单,工具->生成全部页面,单击确定按钮。

系统生成全部页面,并自动打开了索引页面。

新增了多种工具
优化了软件界面
修复了bug

postman绿色版下载2697人在玩postman是款强大网页调试工具的windows客户端,提供功能强大的WebAPIHTTP请求调试。它能够发送任何类型的HTTP请求GETHEADPOSTPUT..,附带任何数量的参数+headers。
下载
Rider2020汉化包2098人在玩JetBrains Rider 2020专门为针对C#用户打造的一款实用开发编程的激活码软件,该软件具有强大实用的编辑功能
下载
GitKraken 破解版下载1021人在玩GitKraken是一个git图形化工具,GitKraken具有界面酷炫、容易上手、功能简洁、使用方便的特点,无需复杂的配置,有需要的赶快下载吧。
下载
dx11下载955人在玩dx11是由微软为游戏开发者提供的一个多媒体开发编程接口,可综合考察DX11 PC游戏平台的整体图形性能。增加了新的计算shader技术,可以允许GPU从事更多的通用计算工作,而不仅仅是3D运算。
下载
caxa制造工程师下载937人在玩caxa制造工程师是由数码大方推出的一体化数控加工编程软件,为用户提供了丰富实用的数控加工编程模板,还可以通过扫描、放样、拉伸、导动、等距生成各种复杂曲面,可以应用于各类复杂的零件和模具编程操作
下载
Yuzu模拟器中文版下载930人在玩Yuzu模拟器是一个实验性的开源NintendoSwitch模拟器,作者是之前3DS模拟器Citra的创造者。Yuzu模拟器PC版这个模拟器是用C++编写的,考虑到可移植性,在为Windows、Linux和macOS积极维护构建。
下载
Teleport pro下载835人在玩Teleport pro是一款专门用于网页下载保存离线浏览的软件,仅可以在网上任意一个地方抓取你想要的任何文件,还可以在你指定的时间去抓制定的网页或网站上的内容。
下载
modelsim 64位破解版[百度网盘资源]822人在玩ModelSim SE-64 10.6e破解版是一款专业好用手hdl语言仿真软件,是业界唯一单内核支持VHDL和Verilog混合仿真的仿真器,拥有操作简单、编译仿真速度快的特点
下载
rational rose下载806人在玩rational rose是由rational公司推出的一款可视化建模工具,软件提供了丰富实用的功能模块,有了它就可以轻松绘制出满意的UML图了,可以促进对需求的更好理解,更好的设计软件。
下载
Snapde 免费版下载752人在玩如果CSV文件超过104万行Excel、wps打不开,使用什么软件对对超大CSV文件进行编辑呢?Snapde,它是最好用的CSV大文件编辑电子表格软件之一,内核全部用C语言编写,对于数据编辑和运算非常轻巧强大。
下载