
-
Prepros中文版下载
大小:171.1M系统:Win7/8/10 类别:开发工具语言:简体中文 时间:2020-03-18 21:40:19

Prepros是一款功能强大的前端开发工具,它可以编译所有的预处理语言,当发生错误时,能够准确的找出原因,并提供多种解决方案。支持Mac,Windows和Linux多平台,能够更好的帮助用户进行编译,操作十分简单,可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等。

代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
代码检测和快速修复:
为保证更优的代码质量,WebStorm能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
支持HTML5:
用<!DOCTYPE HTML>创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个<canvas>标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加<canvas>标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
1.在快盘下载站下载该软件

2.解压Prepros-Setup-7.2.14.exe进入安装界面

3.安装中

4.安装完成
1、添加项目
简单地拖放一个文件夹到prepro窗口来添加新项目。

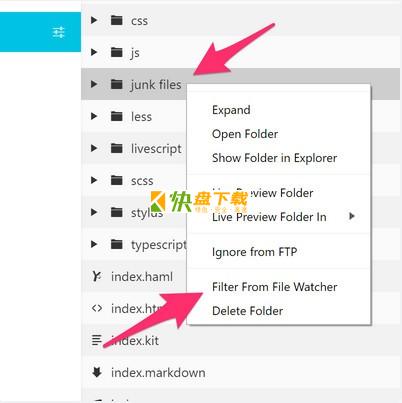
2、过滤不必要的文件夹和文件
默认情况下,prepro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在prepro窗口中关闭了眼睛图标。

3、打开实时预览
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。

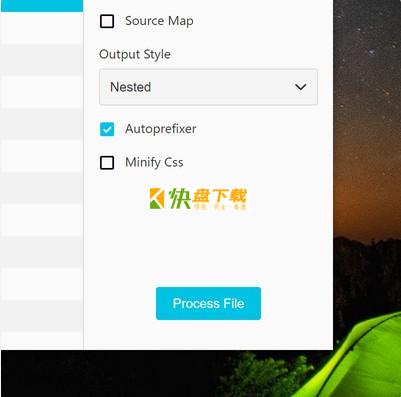
4、编译文件
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在prepro窗口中单击文件,然后单击进程。


postman绿色版下载2697人在玩postman是款强大网页调试工具的windows客户端,提供功能强大的WebAPIHTTP请求调试。它能够发送任何类型的HTTP请求GETHEADPOSTPUT..,附带任何数量的参数+headers。
下载
Rider2020汉化包2098人在玩JetBrains Rider 2020专门为针对C#用户打造的一款实用开发编程的激活码软件,该软件具有强大实用的编辑功能
下载
GitKraken 破解版下载1021人在玩GitKraken是一个git图形化工具,GitKraken具有界面酷炫、容易上手、功能简洁、使用方便的特点,无需复杂的配置,有需要的赶快下载吧。
下载
dx11下载955人在玩dx11是由微软为游戏开发者提供的一个多媒体开发编程接口,可综合考察DX11 PC游戏平台的整体图形性能。增加了新的计算shader技术,可以允许GPU从事更多的通用计算工作,而不仅仅是3D运算。
下载
caxa制造工程师下载937人在玩caxa制造工程师是由数码大方推出的一体化数控加工编程软件,为用户提供了丰富实用的数控加工编程模板,还可以通过扫描、放样、拉伸、导动、等距生成各种复杂曲面,可以应用于各类复杂的零件和模具编程操作
下载
Yuzu模拟器中文版下载930人在玩Yuzu模拟器是一个实验性的开源NintendoSwitch模拟器,作者是之前3DS模拟器Citra的创造者。Yuzu模拟器PC版这个模拟器是用C++编写的,考虑到可移植性,在为Windows、Linux和macOS积极维护构建。
下载
Teleport pro下载835人在玩Teleport pro是一款专门用于网页下载保存离线浏览的软件,仅可以在网上任意一个地方抓取你想要的任何文件,还可以在你指定的时间去抓制定的网页或网站上的内容。
下载
modelsim 64位破解版[百度网盘资源]822人在玩ModelSim SE-64 10.6e破解版是一款专业好用手hdl语言仿真软件,是业界唯一单内核支持VHDL和Verilog混合仿真的仿真器,拥有操作简单、编译仿真速度快的特点
下载
rational rose下载806人在玩rational rose是由rational公司推出的一款可视化建模工具,软件提供了丰富实用的功能模块,有了它就可以轻松绘制出满意的UML图了,可以促进对需求的更好理解,更好的设计软件。
下载
Snapde 免费版下载752人在玩如果CSV文件超过104万行Excel、wps打不开,使用什么软件对对超大CSV文件进行编辑呢?Snapde,它是最好用的CSV大文件编辑电子表格软件之一,内核全部用C语言编写,对于数据编辑和运算非常轻巧强大。
下载