Flash8如何制作形状互相变化-Flash8制作形状互相变化的方法
作者:快盘下载 人气:很多人不知道flash8如何制作形状互相变化?今日为你们带来的文章是Flash8制作形状互相变化的方法,还有不清楚小伙伴和小编一起去学习一下吧。
第一步:打开Flash8软件,新建Flash文档。

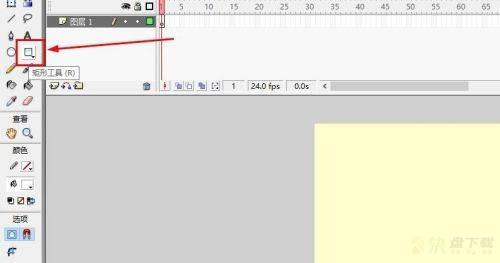
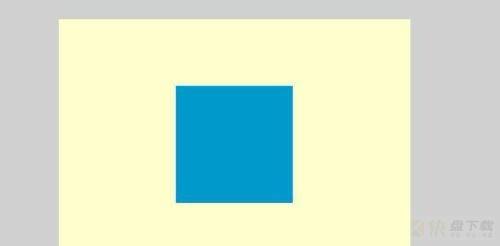
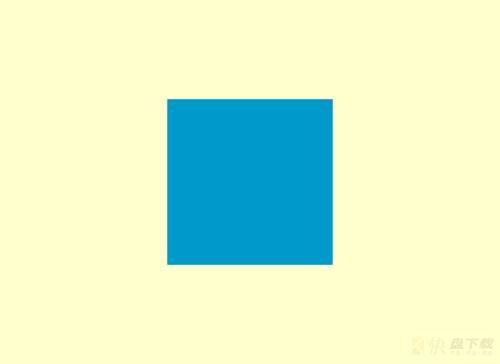
第二步:使用工具栏里的矩形工具,在舞台绘制一个正方形,需要按住shift键后拖动鼠标。


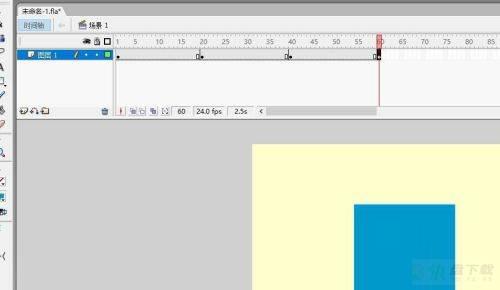
第三步:在时间轴的第20帧,第40帧,第60帧插入关键帧。

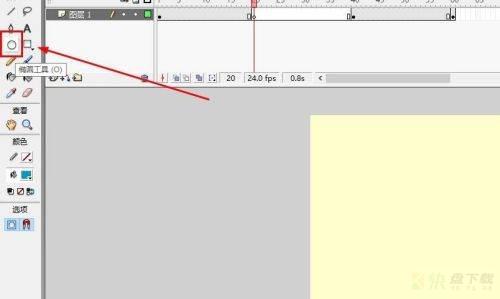
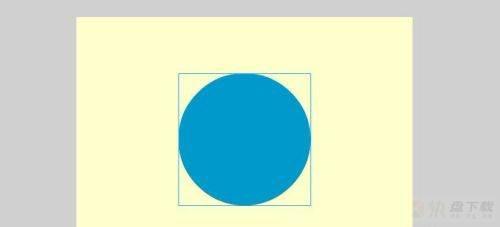
第四步:在第20帧删除正方形,使用椭圆工具绘制一个圆形。


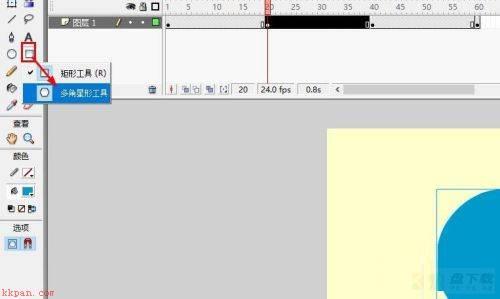
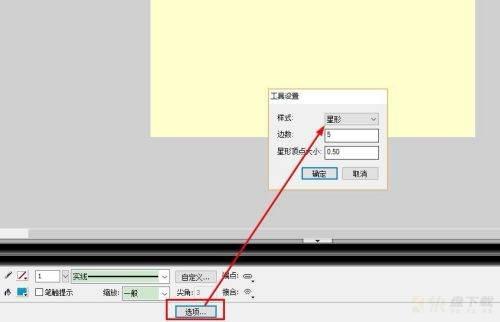
第五步:在第40帧删除正方形,使用多边形工具绘制一个五角星。



第六步:选择帧,在属性设置补间形状。

第七步:这样,就完成了形状的互变动画。

以上就是小编给大家带来的Flash8如何制作形状互相变化的全部内容,希望能够帮助到大家哦。
加载全部内容