flash8如何动态设置文本框坐标-flash8动态设置文本框坐标的方法
作者:快盘下载 人气:小伙伴们知道flash8如何动态设置文本框坐标吗?今天小编就来讲解flash8动态设置文本框坐标的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。
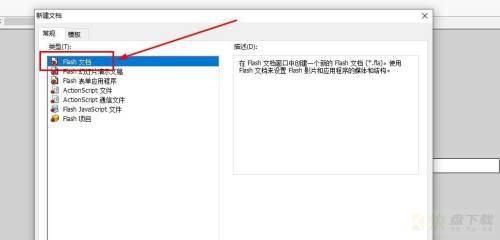
第一步:打开Flash8软件,新建一个Flash文档。

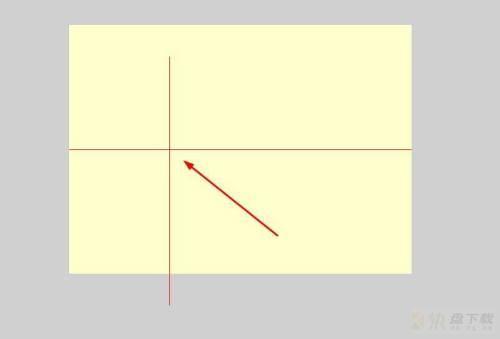
第二步:使用线条工具在舞台上绘制如图所示直线。

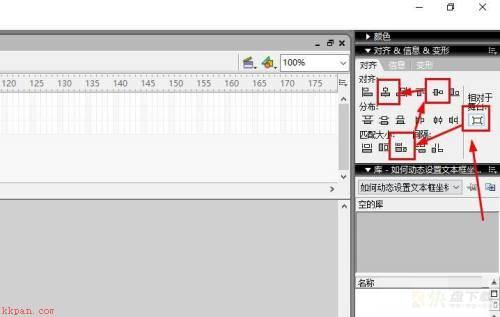
第三步:选择这两条直线,打开对齐面板后,依次点击如图。

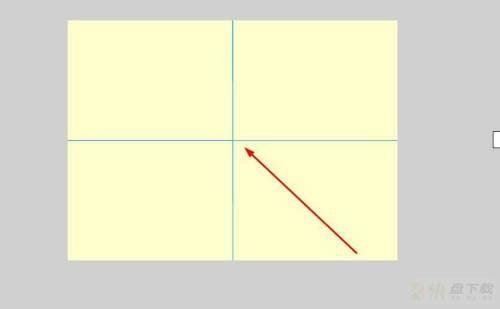
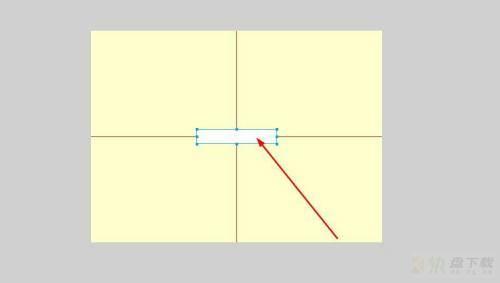
第四步:现在得到的效果如图。

第五步:在工具栏找到文本工具,放置一个动态文本框到舞台上,并进行对齐。

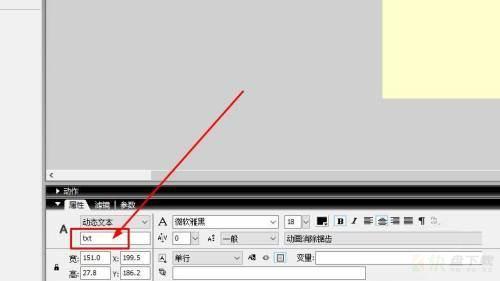
第六步:设置文本框的实例名为txt。

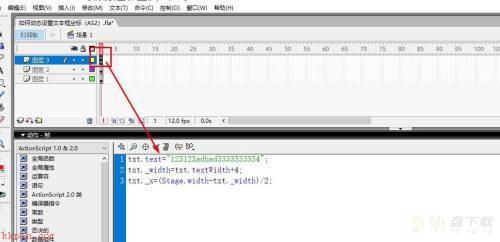
第七步:打开动作面板,并输入如图所示代码。

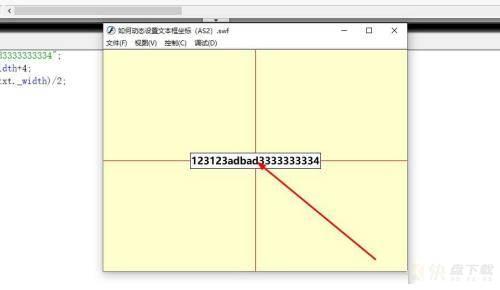
第八步:运行后就可以看到文本框显示内容并保持居中位置了。

以上就是小编给大家带来的flash8如何动态设置文本框坐标的全部内容,希望能够帮助到大家哦。
加载全部内容