Flash8如何制作文字逐行显示-lash8制作文字逐行显示的方法
作者:快盘下载 人气:近日有一些小伙伴咨询小编flash8如何制作文字逐行显示?下面就为大家带来了Flash8制作文字逐行显示的方法,有需要的小伙伴可以来了解了解哦。
第一步:打开Flash8软件,新建Flash文档。

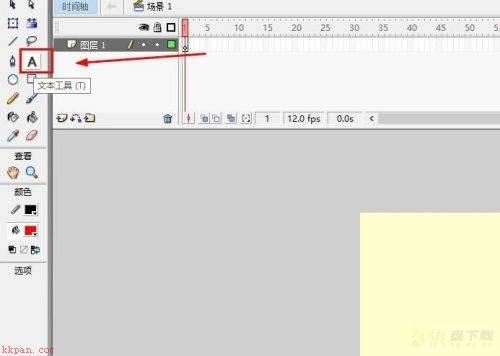
第二步:在工具栏找到文本工具。

第三步:在舞台上放置如图所示静态文本。

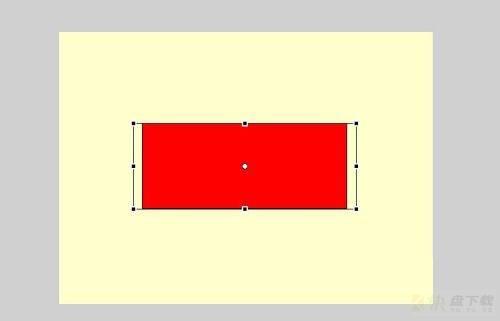
第四步:新建一个图层,使用矩形工具绘制一个矩形,如图所示。

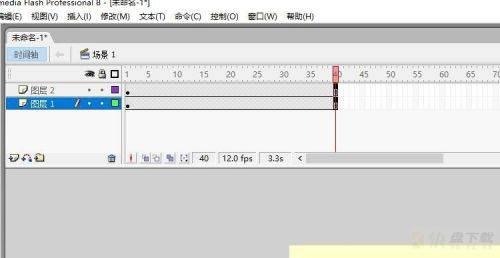
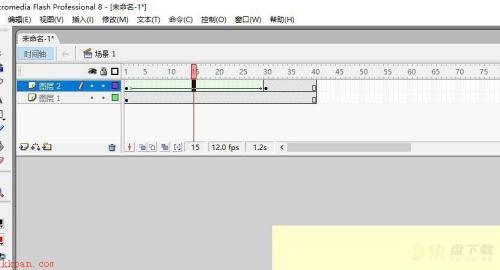
第五步:延长时间轴到40帧。

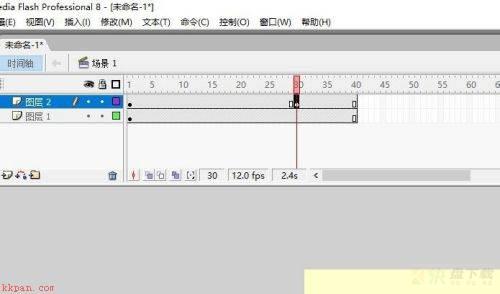
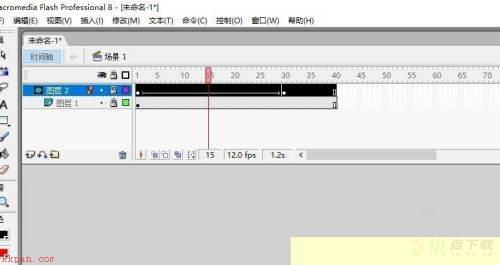
第六步:在矩形图层第30帧插入关键帧。

第七步:在第2个关键帧调整矩形宽度如图所示,直到盖住文本。

第八步:中间创建补间形状动画。

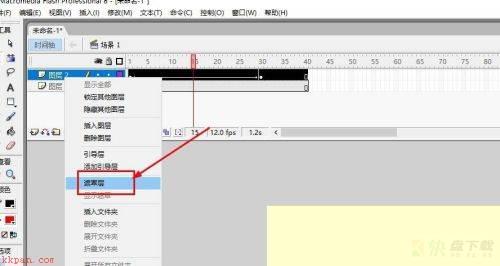
第九步:右键矩形图层,选择遮罩层。


第十步:最后就得到了文字逐字出现的动画效果了。

以上就是小编给大家带来的Flash8如何制作文字逐行显示的全部内容,希望能够帮助到大家哦。
加载全部内容