flash8怎么制作文字超链接-flash8制作文字超链接的方法
作者:快盘下载 人气:近日有一些小伙伴咨询小编flash8怎么制作文字超链接?下面就为大家带来了flash8制作文字超链接的方法,有需要的小伙伴可以来了解了解哦。
第一步:打开Flash8软件,新建一个Flash文档。

第二步:使用快捷键选择文本工具,或者在工具栏中找到文本工具。

第三步:在舞台中点击鼠标,创建一个空白文本框。

第四步:在文本框中输入文字内容,如图。

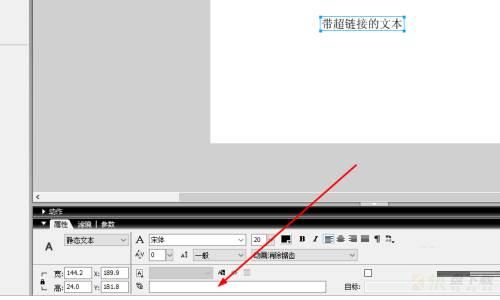
第五步:当选择文本框后,可以看到属性面板中有一个超链接的输入框。

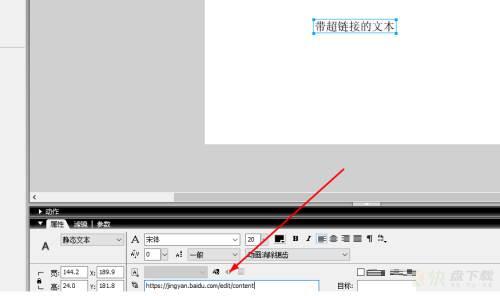
第六步:在输入框中输入网址,注意要输入完整的网址。

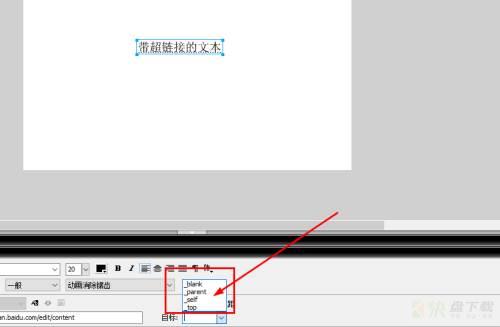
第七步:在后面目标选项中找到_blank,也就是在新窗口中打开。

第八步:这样运行后,点击文字,就可以打开设置好的网站了。

第九步:打开浏览器效果如图。

以上就是小编给大家带来的flash8怎么制作文字超链接的全部内容,希望能够帮助到大家哦。
加载全部内容