flash8如何制作收藏按钮效果-flash8制作收藏按钮效果的方法
作者:快盘下载 人气:近日有一些小伙伴咨询小编flash8如何制作收藏按钮效果?下面就为大家带来了flash8制作收藏按钮效果的方法,有需要的小伙伴可以来了解了解哦。
第一步:打开Flash8软件,新建一个Flash文档。

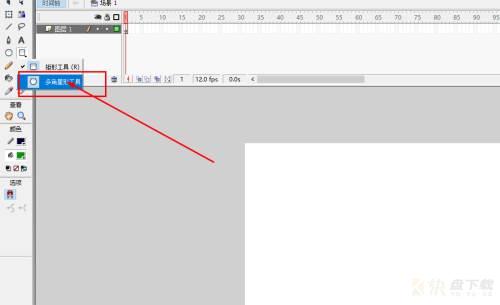
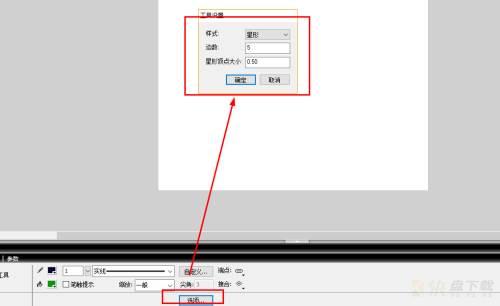
第二步:在工具栏找到多角星形工具,在工具属性中点击选项按钮,设置如图所示。


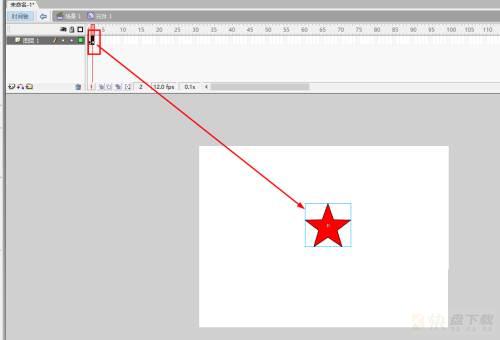
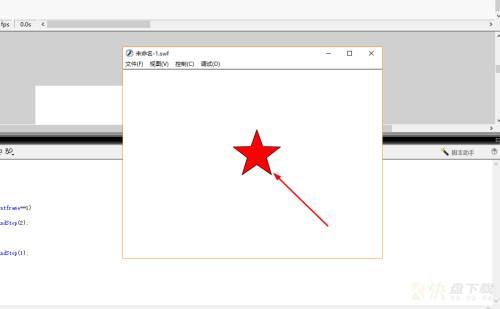
第三步:设置好形状的描边和填充色,接下来在舞台上绘制一个五角星,如图。

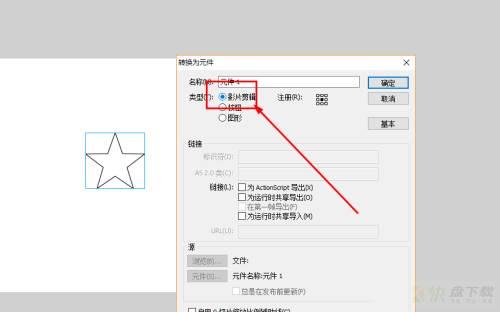
第四步:选择五角星,右键选择转换为元件,或使用快捷键f8。
第五步:这里转换为影片剪辑元件。

第六步:双击元件进入编辑,在第2帧播放关键帧,并调整形状的颜色。

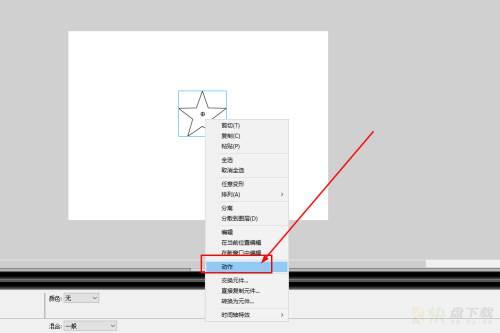
第七步:回到主场景,右键选择元件,点击动作,打开动作面板。

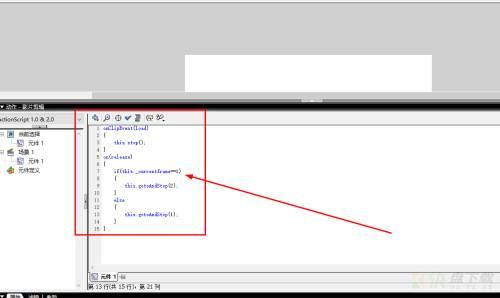
第八步:在动作面板输入如图所示代码。

第九步:这样就简单得到了收藏按钮的功能了,点击按钮会变化状态。

以上就是小编给大家带来的flash8如何制作收藏按钮效果的全部内容,希望能够帮助到大家哦。
加载全部内容