flash制作按钮控制动画-flash8制作按钮的具体方法
作者:快盘下载 人气:如何使用flash8制作按钮呢?其实很简单的,以下内容就是小编整理的flash8制作按钮的具体方法,有需要的朋友一起来学习吧!
首先,打开flash。新建一个flash文档。

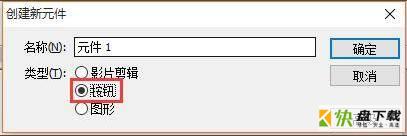
然后,按Ctrl+F8打开新建元件对话框,点击按钮,点击确定。

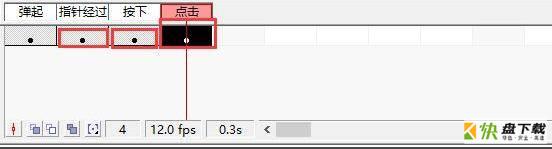
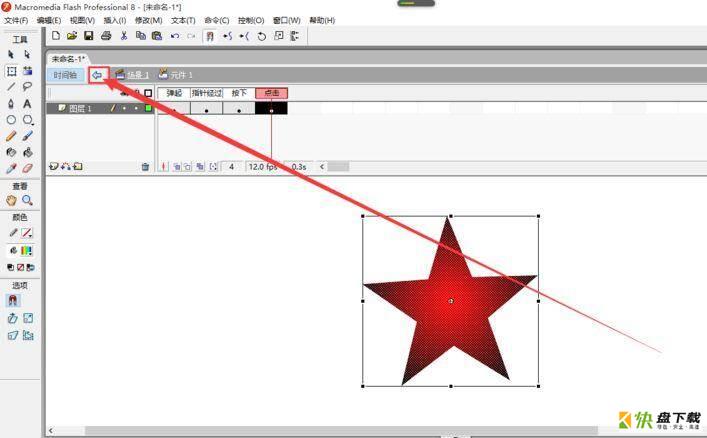
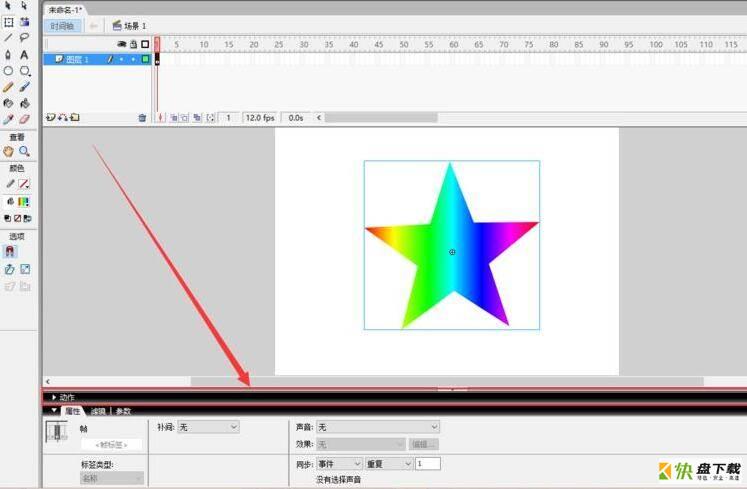
接着,随意绘制一个图形,我这次采用的是五角星。然后在第一帧处点击右键——复制。然后再依次粘贴到其他的帧上,在改变每一个帧中按钮的颜色。一个按钮就做好了。

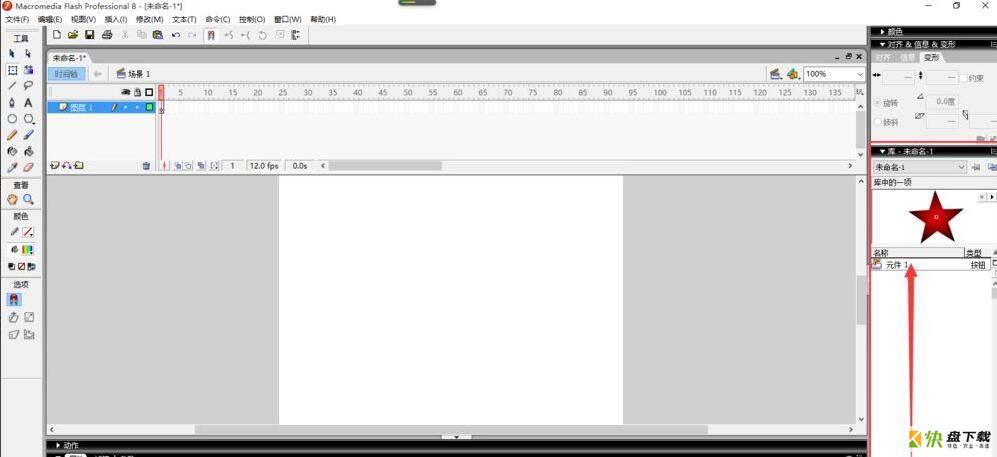
随后,点击场景一,回到舞台。打开库面板,点击做好的按钮元件,拖动到舞台。


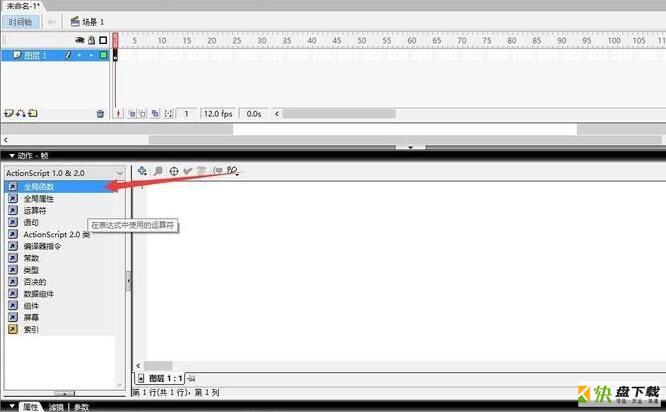
先点击第一帧,然后点击动作,打开它。

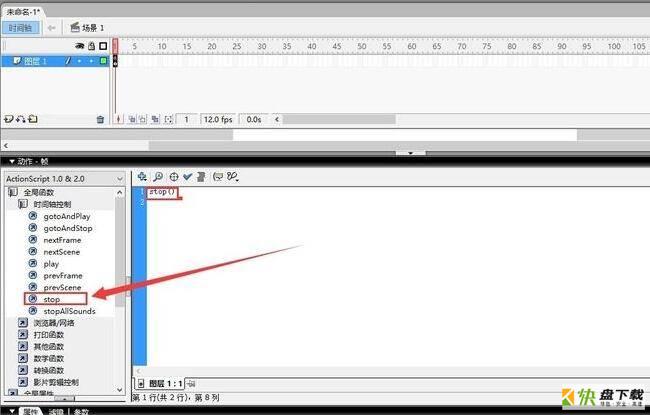
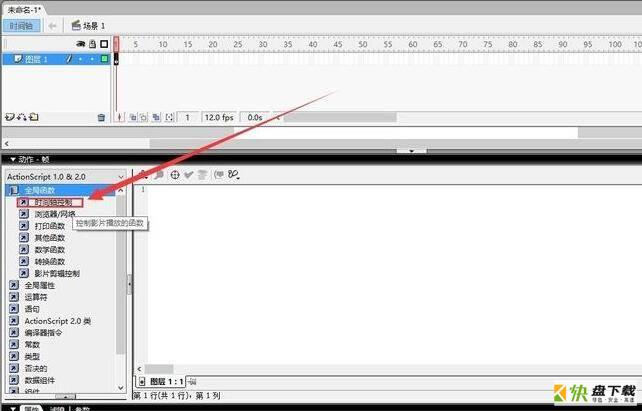
依次点击——全城函数——时间轴控制——stop



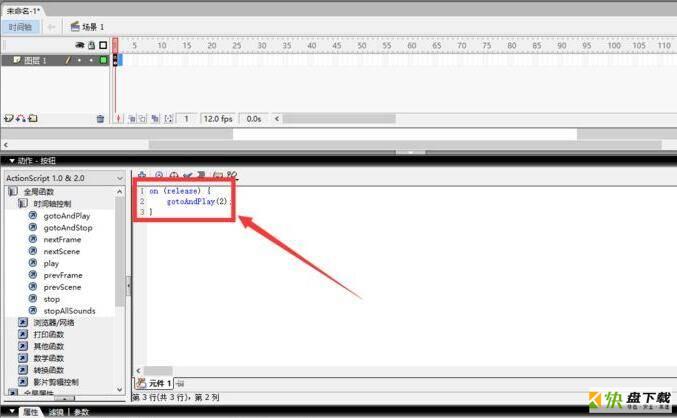
关闭动作面板,单击舞台上面的按钮,然后再打开动作面板。在第一行输入:
on (release) {
gotoAndPlay(2);
}
在关闭动作面板。

这样一个按钮就做好了,最好在后面加上一些动画,使效果更加明显,做完后导出即可。
以上就是小编带来的flash8制作按钮的具体方法,希望可以帮助到有需要的朋友哦。
加载全部内容