flash怎么制作水滴落下效果-flash8制作点击后下落效果教程
作者:快盘下载 人气:想必有很多朋友都很好奇flash8是怎么制作点击后下落效果的?那么感兴趣的朋友就赶快来看看小编带来的flash8制作点击后下落效果教程吧,希望通过本篇教程的学习,可以帮助到大家哦。
首先,在电脑上打开flash8软件,新建一个flash8文档。

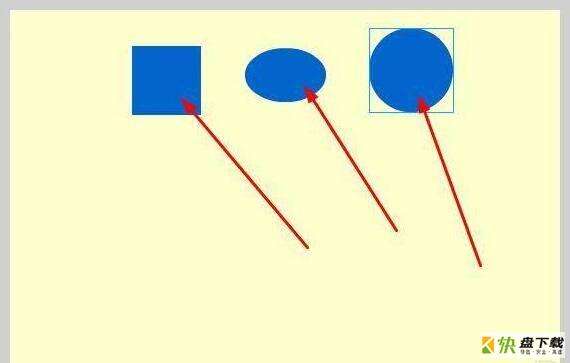
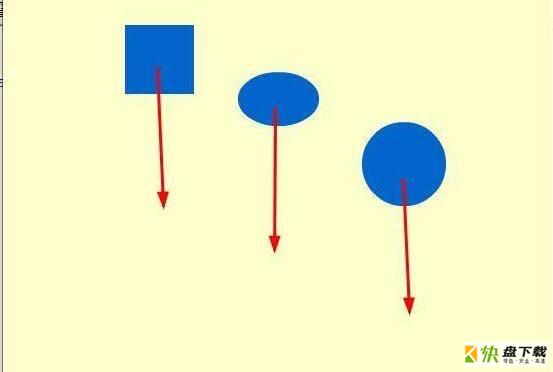
然后,使用矩形工具以及圆形工具在舞台上绘制如图所示形状

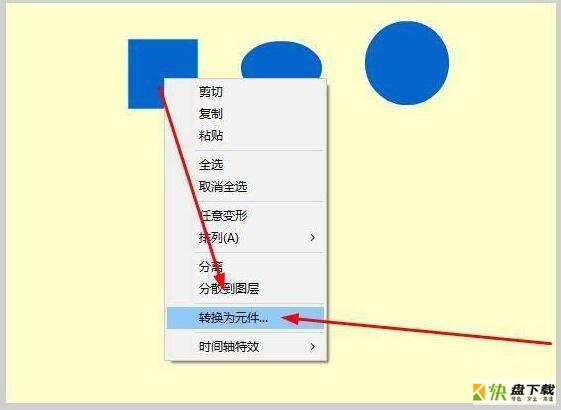
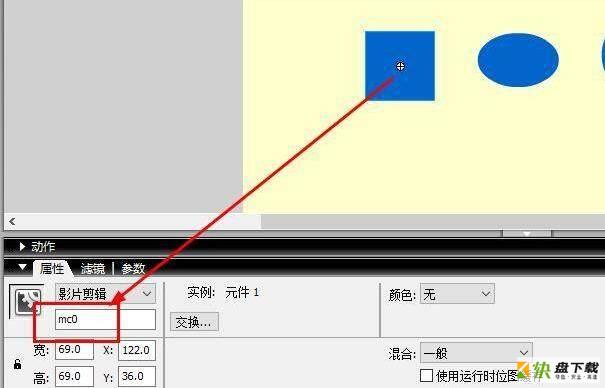
接着,选择最左边的矩形,鼠标右键选择转换为元件,或使用快捷方式f8

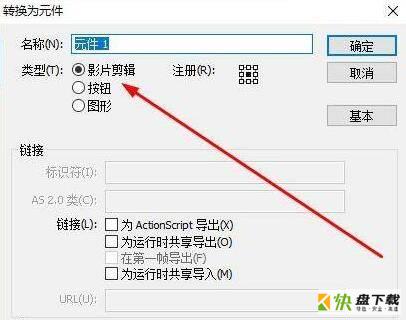
随后,将矩形转换为影片剪辑元件

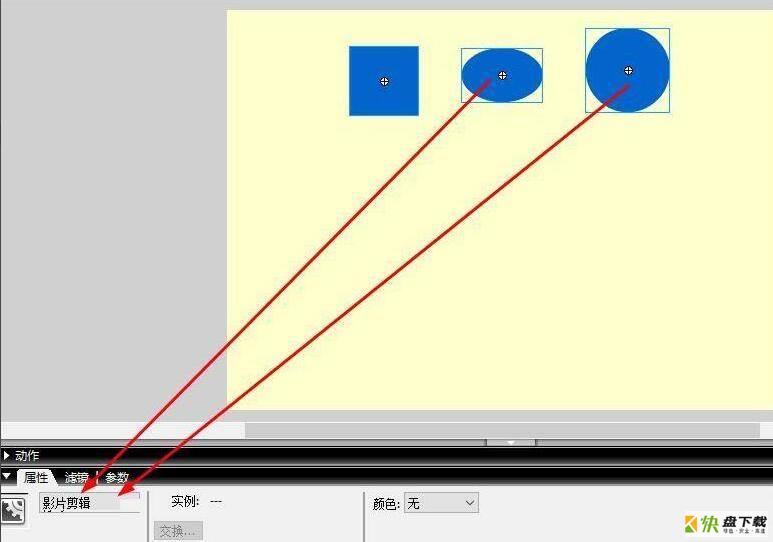
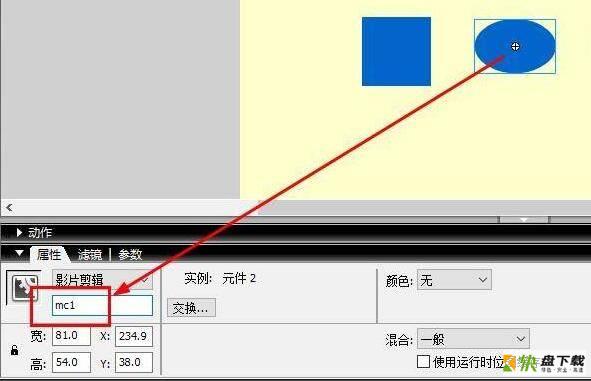
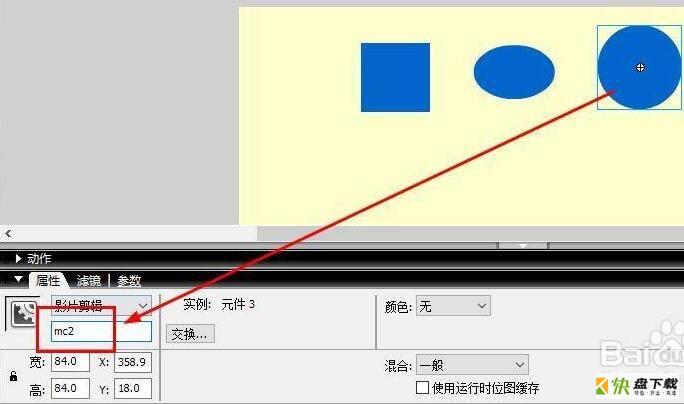
同样,将其它两个圆形转换为影片剪辑元件

分别设置它们的实例名为mc0,mc1,mc2



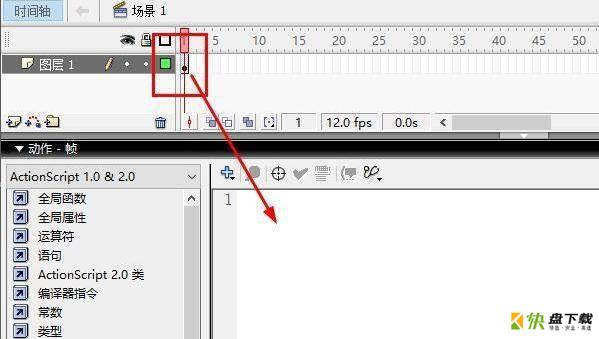
选择第1帧,右键选择动作后打开动作面板,或使用快捷键f9

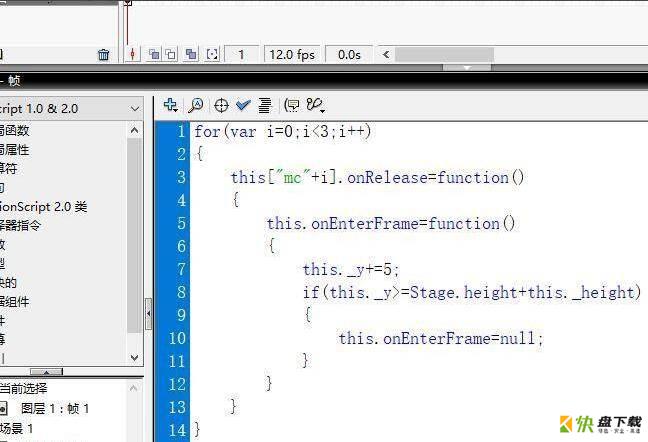
输入代码如图所示:

最后,运行后就可以点击三个元件后,让它们往下掉落就可以了。

以上就是小编带来的flash8制作点击后下落效果教程,大家不要错过本篇教程哦。
加载全部内容