flash8怎么设置按钮反应区域-flash8设置按钮反应区域方法
作者:快盘下载 人气:flash8怎么设置按钮反应区域呢?今天小编分享的就是关于flash8设置按钮反应区域方法,有需要的小伙伴就和小编一起学习下吧。
首先,打开flash8软件,新建一个Flash文档,因为没有编写代码,所以可以任意选择脚本类型。

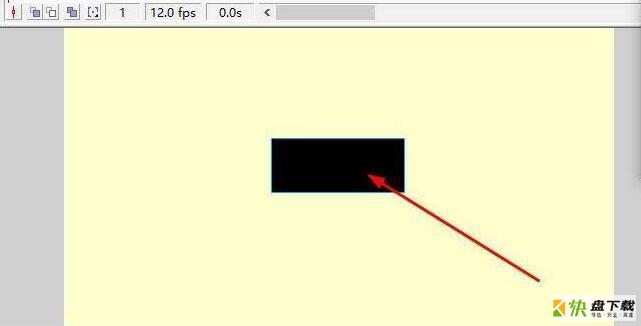
然后,使用矩形工具在舞台上绘制一个长方形

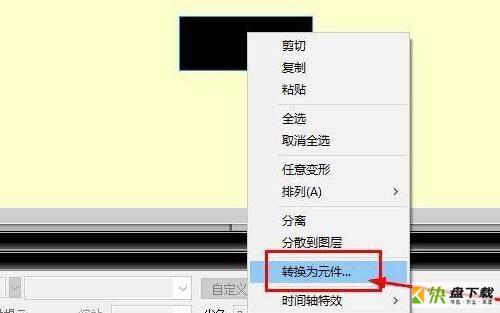
接着,使用鼠标点击长方形,右键选择转换为元件,或使用快捷键f8

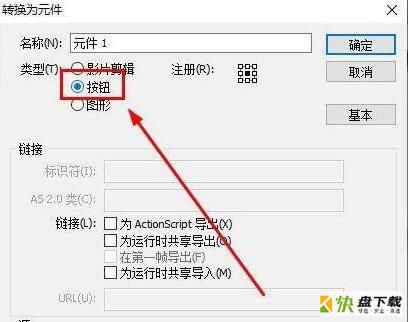
这里要选择按钮元件类型

随后,双击按钮元件进入编辑状态

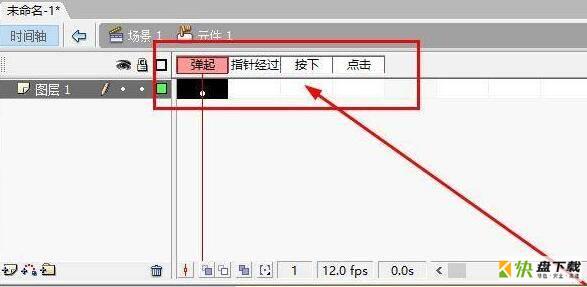
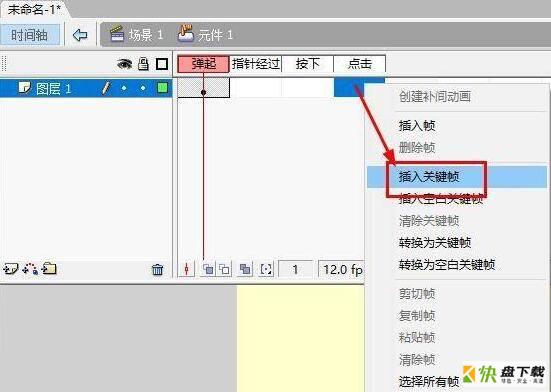
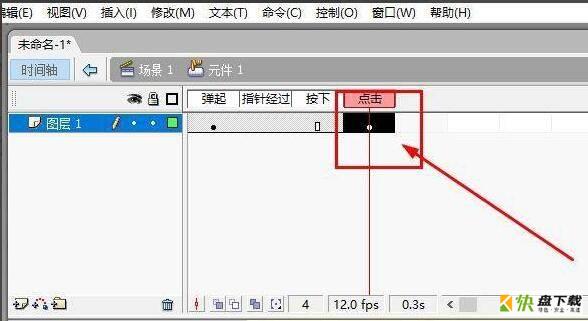
这时可以看到时间轴变成4个帧,前三个帧分别是弹起,鼠标经过及按下,最后一个帧是点击,也就是点击区域,在第4帧插入关键帧


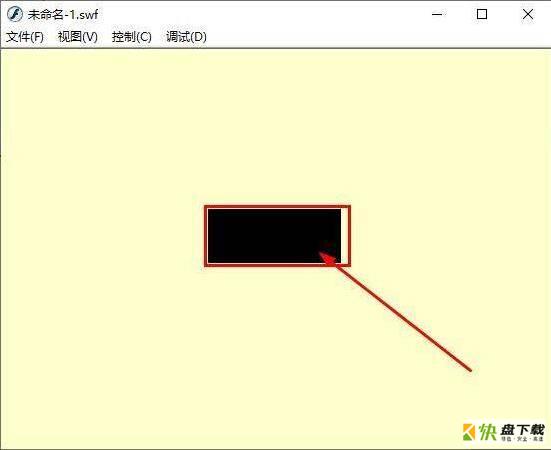
这时预览,可以看到鼠标只在长方形区域有反应。

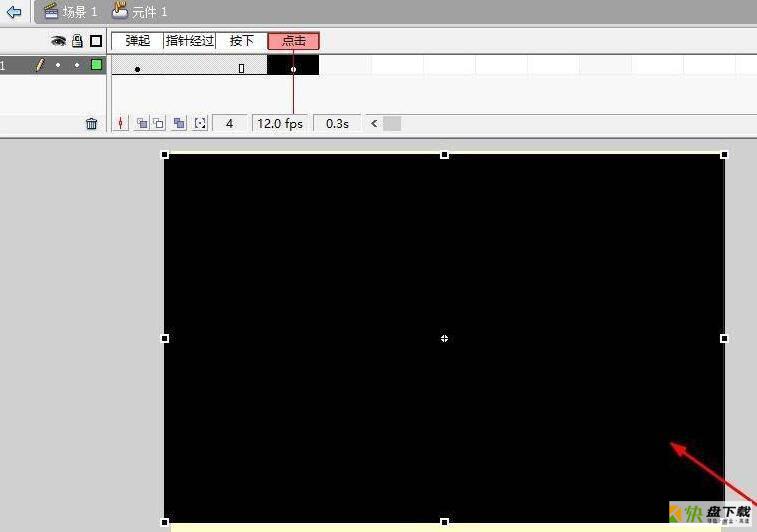
回到文档,对第4帧的长方形进行调整,如图

最后,再次预览,就可以看到鼠标反应的区域变大了,而视觉上还是保持原来的状态。

上面就是小编为大家讲解的flash8设置按钮反应区域方法,一起来学习学习吧,相信是可以帮助到一些新用户的。
加载全部内容