flash8怎么制作变色文字效果-flash8制作变色文字效果教程
作者:快盘下载 人气:最近有很多朋友在咨询小编flash8怎么制作变色文字效果?那么针对这个问题,小编今天就和大家分享一下flash8制作变色文字效果教程哦,希望可以帮助到有需要的朋友哦。
第一步,打开flash8软件,新建一个Flash文档。

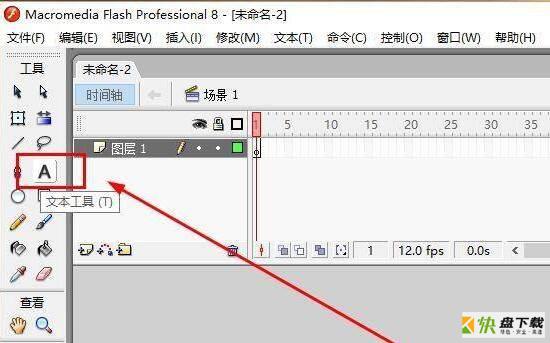
第二步,在工具栏中找到文本框工具,也可以使用快捷键t选择

第三步,设置好文本的颜色和字体大小等参数

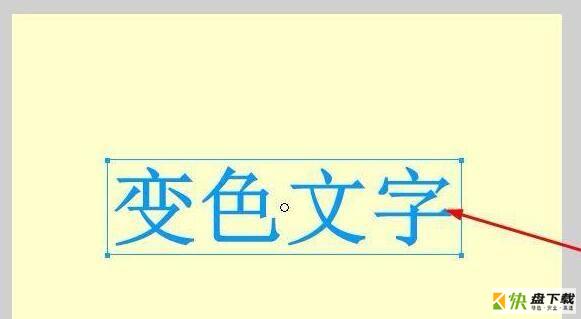
第四步,在舞台上单击鼠标,放置文本框,并输入文字内容

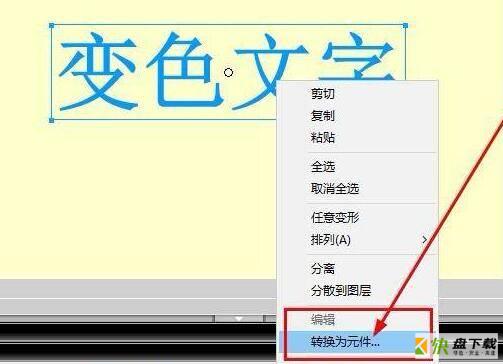
第五步,使用鼠标单击文本框,右键选择转换为元件,也可以使用快捷键f8

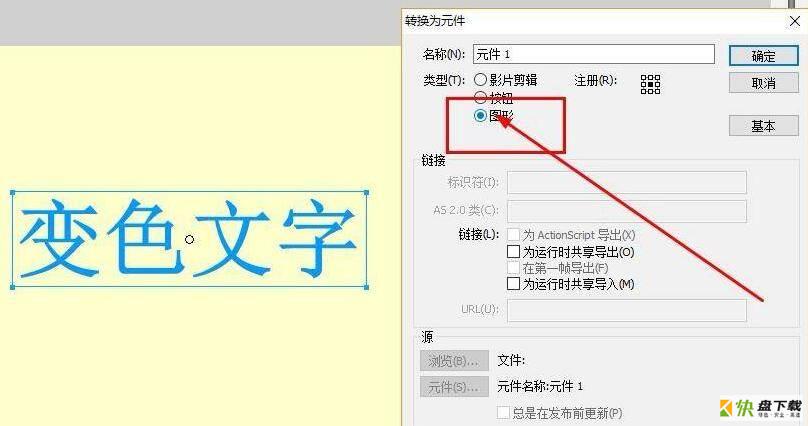
第六步,将文本转换为图形元件,如图

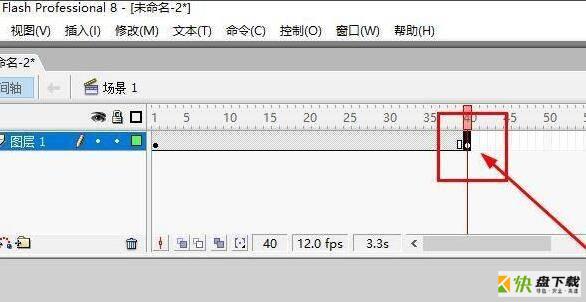
第七步,在第40帧插入关键帧

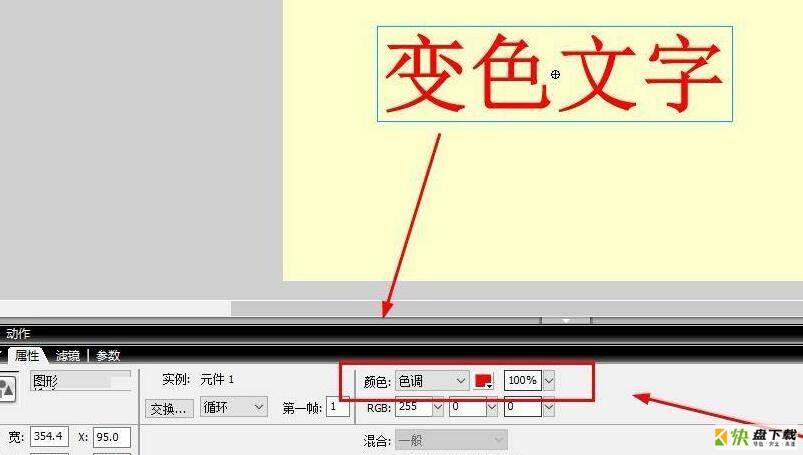
第八步,选择元件,在属性中设置颜色为色调,并选择新的颜色选项

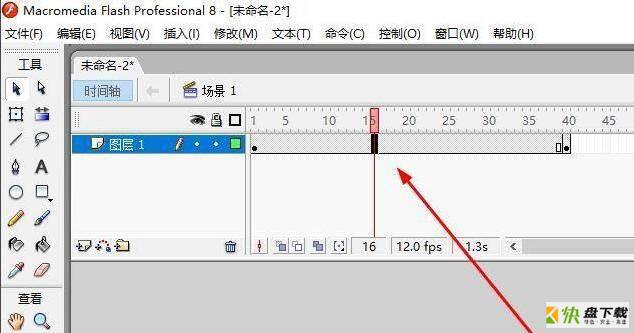
第九步,使用鼠标单击中间帧

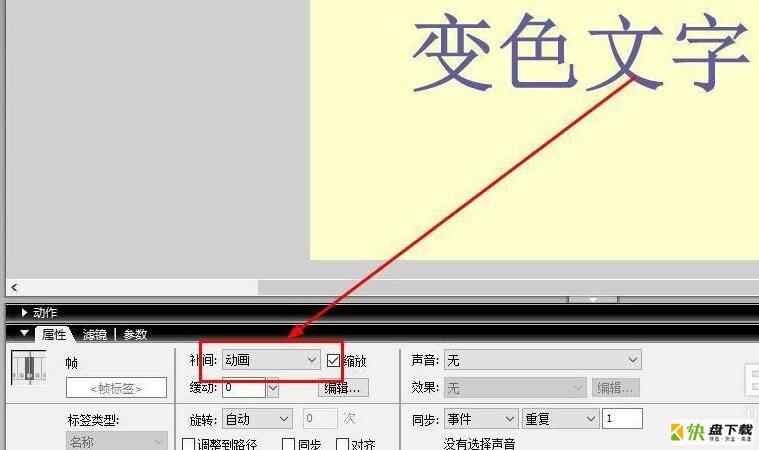
第十步,在帧属性面板中的补间选择中找到动画并选择,这样就得到了变色文字的动画效果了

flash8制作变色文字效果教程小编就分享到这里了,有需要的朋友赶快来学习一下吧。
加载全部内容