echarts-饼图-实例(动态获取数据/图例数值和百分比/总数/动态图例)
作者:快盘下载 人气:文章目录
1. 四份图展示变化;2. JS 代码实现1. 四份图展示变化;
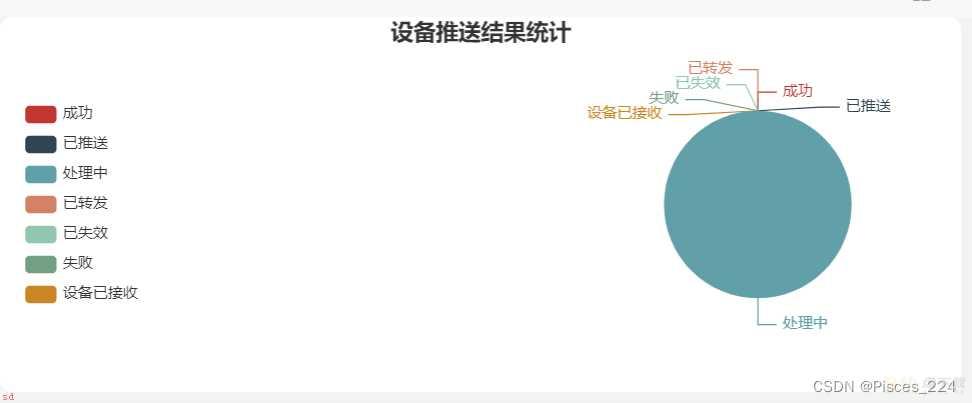
图一;基础

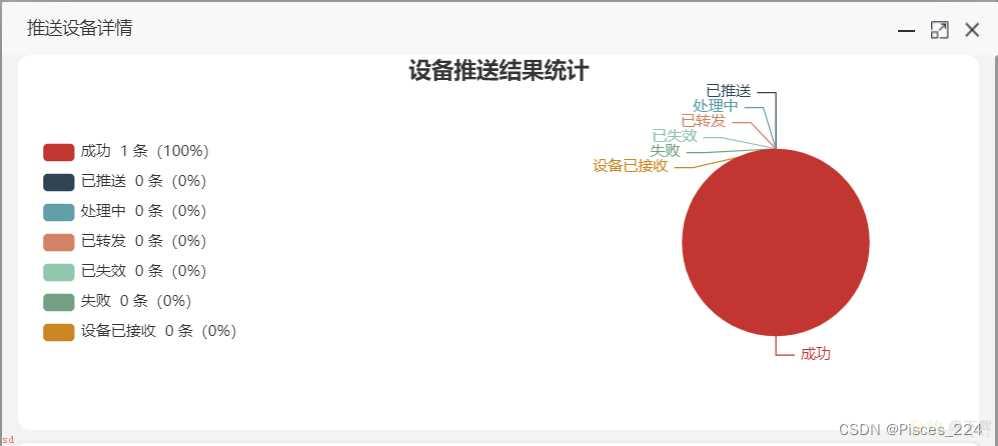
图二;图例增加数值和百分比;自定义;

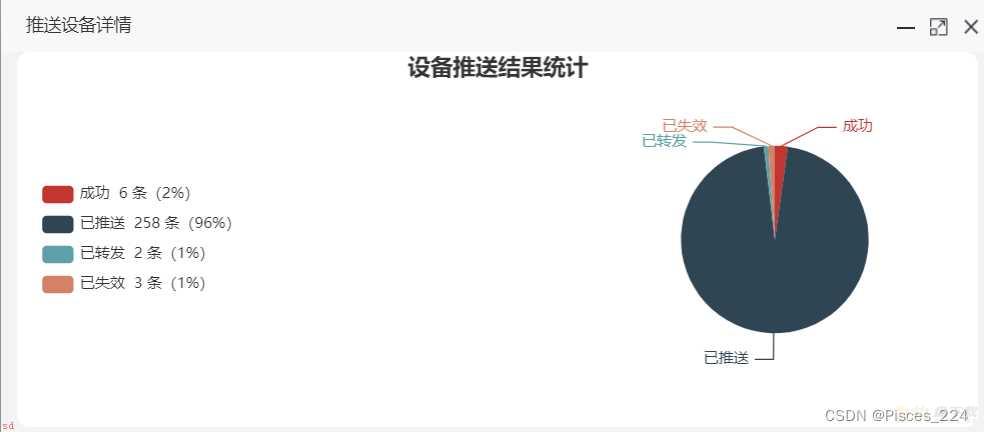
图三;图例只显示有值的数据;

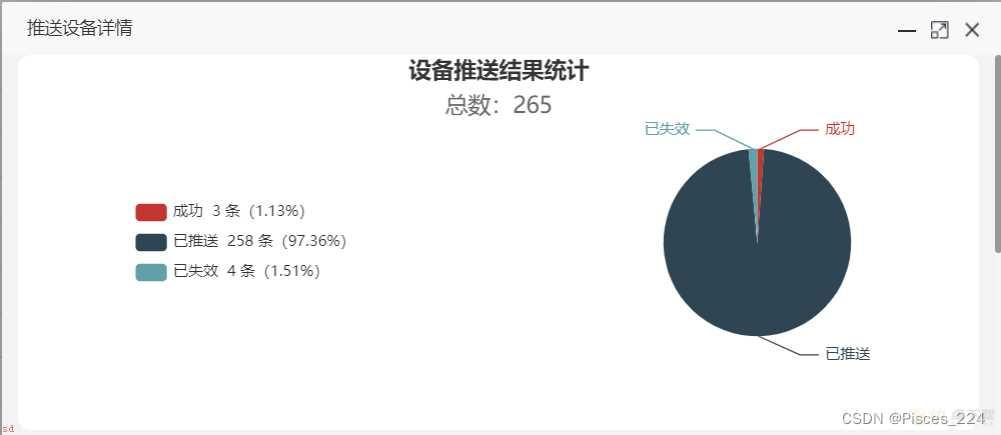
图四;副标题添加总数显示;

2. JS 代码实现
<div>
<div id=;main; class=;col-sm-12; style=;border-radius: 10px;background-color: #FFFFFF;height: 300px; width: 100%;></div>
</div>
<script th:src=;;{/res/newui/js/echarts.js};></script>
<script th:inline=;javascript; >
var chartDom = document.getElementById(;main;);
$(function() {
// 以下新增饼图统计功能
//console.time(;aa;)
$.ajax({
typ: ;get;, // 向后台get请求
url: url,
cache: false,
data: {
},
dataType: ;json;,
success: function (data) {
if (data !== null) {
// console.log(;data type:
;;typeof (data));
// console.log(;data length:
;;Object.values(data).length);
//console.timeEnd(;aa;);
var arrData = Object.values(data);
handlerData(arrData);
}
},
error: function(err) {
alert(;图表请求数据失败;;);
console.log(;error:;;err);
}
})
}
function handlerData(data) {
var success = 0; // 成功
var failed = 0; // 失败
var handler = 0; // xx处理
var pushed = 0; // 已推送
var received = 0; // 已接收
var forward = 0; // 已转发
var expire = 0; // 失效
var dataSet = []; // 展示数据集
var json = {}; // 每条消息数据
for (let i = 0; i < data.length; i;;) {
if (data[i][;state;] === 1) { // 已推送
pushed;;;
}
if (data[i][;state;] === 11) { // 设备已接收
received;;;
}
if (data[i][;state;] === 12) { // 消息转发
forward;;;
}
if (data[i][;state;] === 13) { // 成功
success;;;
}
if ([21, 22, 23].includes(data[i][;state;])) { // XX处理
handler;;;
}
if ([31, 32, 33].includes(data[i][;state;])) { // 失败
failed;;;
}
if (data[i][;state;] === 99) { // 已失效
expire;;;
}
}
if (success > 0) {
json = {value: success, name: ;成功;};
dataSet.push(json);
}
if (failed > 0) {
json = {value: failed, name: ;失败;};
dataSet.push(json);
}
if (handler > 0) {
json = {value: handler, name: ;处理中;};
dataSet.push(json);
}
if (pushed > 0) {
json = {value: pushed, name: ;已推送;};
dataSet.push(json);
}
if (received > 0) {
json = {value: received, name: ;设备已接收;};
dataSet.push(json);
}
if (forward > 0) {
json = {value: forward, name: ;已转发;};
dataSet.push(json);
}
if (expire > 0) {
json = {value: expire, name: ;已失效;};
dataSet.push(json);
}
var myChart = echarts.init(chartDom);
let pieOption = {
title: {
text: ;设备推送结果统计;,
subtext: ;总数;;;data.length, // 图四;副标题显示数据总数
// 副标题样式
subtextStyle: {
color: ;#666;,
fontSize: 18
},
left: ;center;
},
tooltip: {
trigger: ;item;
},
legend: {
orient: ;vertical;,
left: ;10%,
y: ;center;,
formatter:function (name) {
let data = pieOption.series[0].data;
let total = 0;
let tarValue;
for (let i = 0; i < data.length; i;;) {
total ;= data[i].value;
if (data[i].name === name) {
tarValue = data[i].value;
}
}
// let p = Math.round(((tarValue / total) * 100)); // 保留整数
let p = ((tarValue / total) * 100).toFixed(2); // 保留2位小数
return ;${name} ${tarValue} 条;${p}%;; // 图例显示数值和百分比
}
},
series: [
{
//name: ;Access From;,
type: ;pie;,
radius: ;50%,
center: [;78%, ;50%],
// data: [ // 这是之前的;对应图一;类别定死;假设不存在;就会变为图二那个鬼样子
// { value: success, name: ;成功;},
// { value: pushed, name: ;已推送;},
// { value: handler, name: ;处理中;},
// { value: forward, name: ;已转发;},
// { value: expire, name: ;已失效;},
// { value: failed, name: ;失败;},
// { value: received, name: ;设备已接收; }
// ],
data: dataSet, // 对应图三
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: ;rgba(0, 0, 0, 0.5);
}
}
}
]
};
myChart.setOption(pieOption);
}
加载全部内容