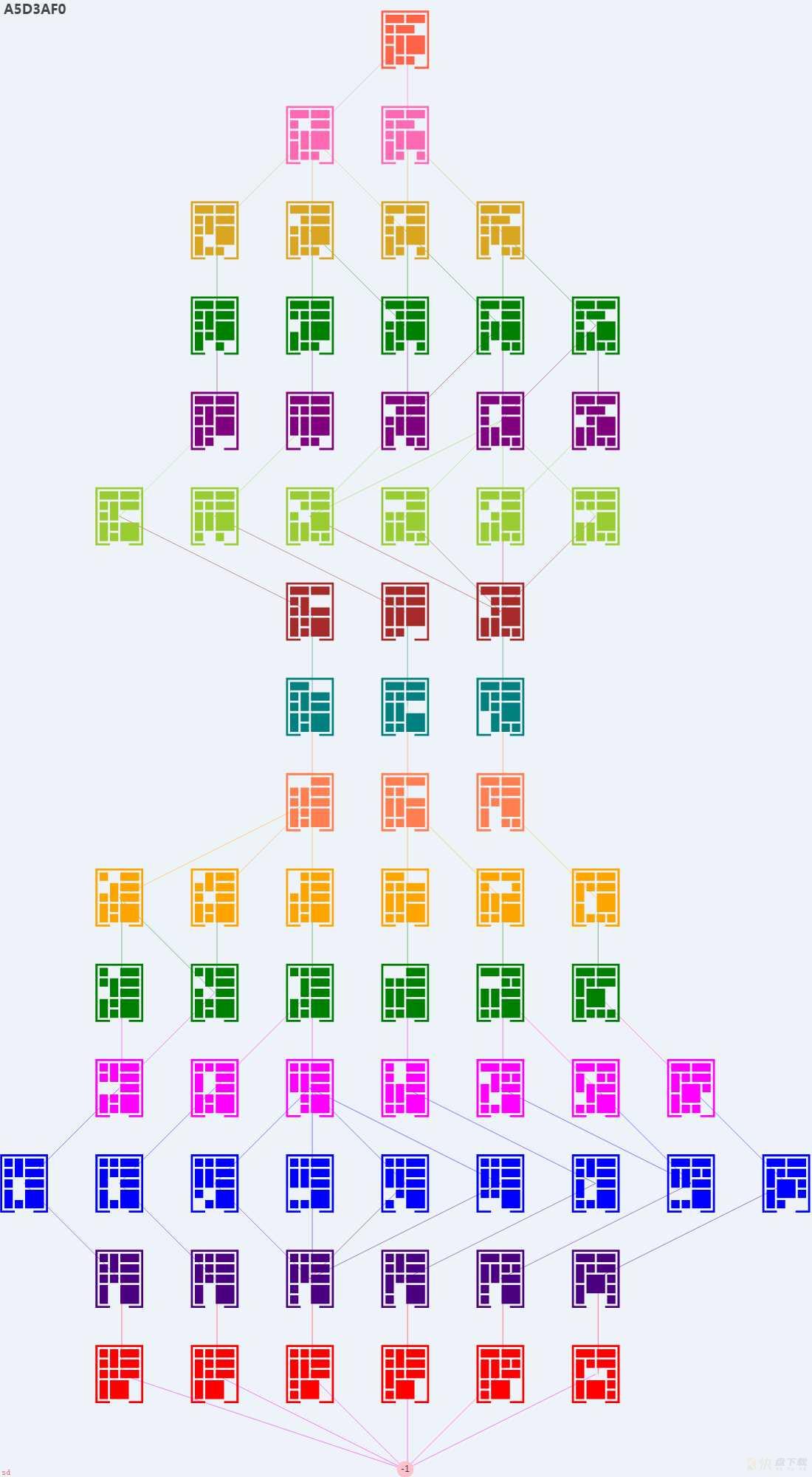
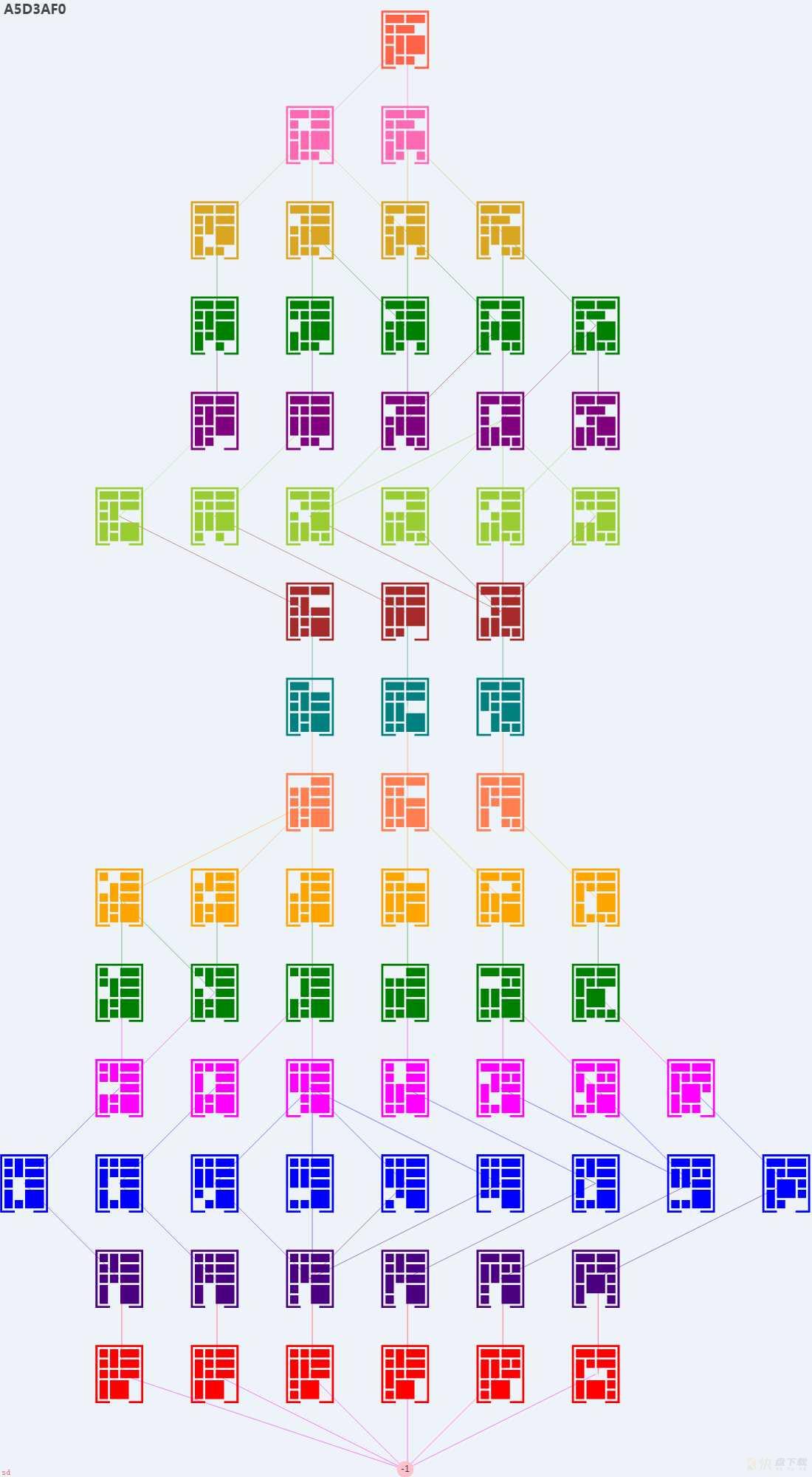
用echarts生成的华容道状态关系图
作者:快盘下载 人气:某位朋友研究华容道, 于是受到启发, 做一个可视化的状态关系图
不废话,先上图

小贴士
每个节点的图案不同, 且是动态生成的, 给节点数据的 symbol 赋值为 ‘path://M 0 0 L 1 1…’ 这样的 svg path data 字符串就可以了, echarts 会填充这个路径作为图标, 这个路径字符串由程序动态批量生成.
加载全部内容
某位朋友研究华容道, 于是受到启发, 做一个可视化的状态关系图

每个节点的图案不同, 且是动态生成的, 给节点数据的 symbol 赋值为 ‘path://M 0 0 L 1 1…’ 这样的 svg path data 字符串就可以了, echarts 会填充这个路径作为图标, 这个路径字符串由程序动态批量生成.
加载全部内容